
Web Development Design Examples
Discover best web design examples & screenshots from Web Development industry. Design better Web Development websites & products ─ faster.





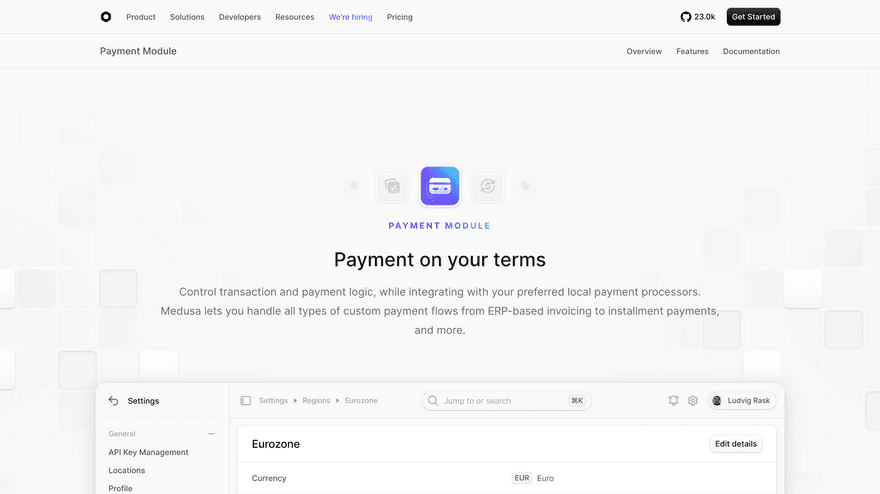
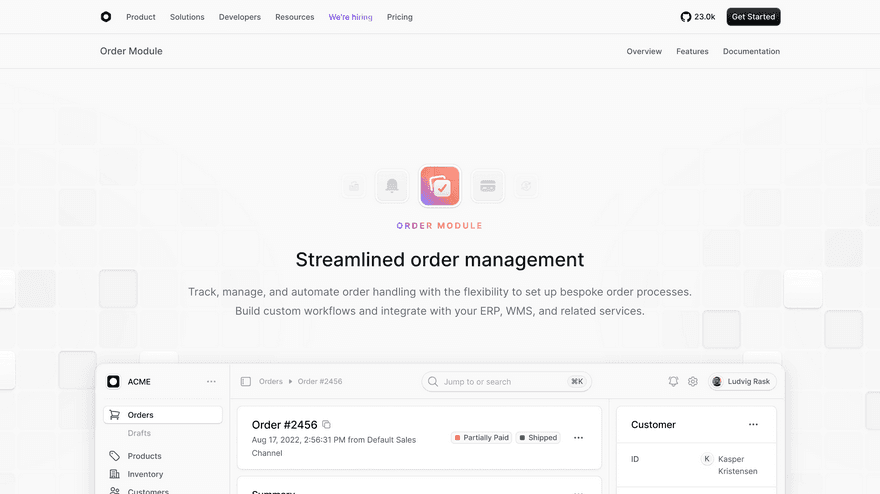
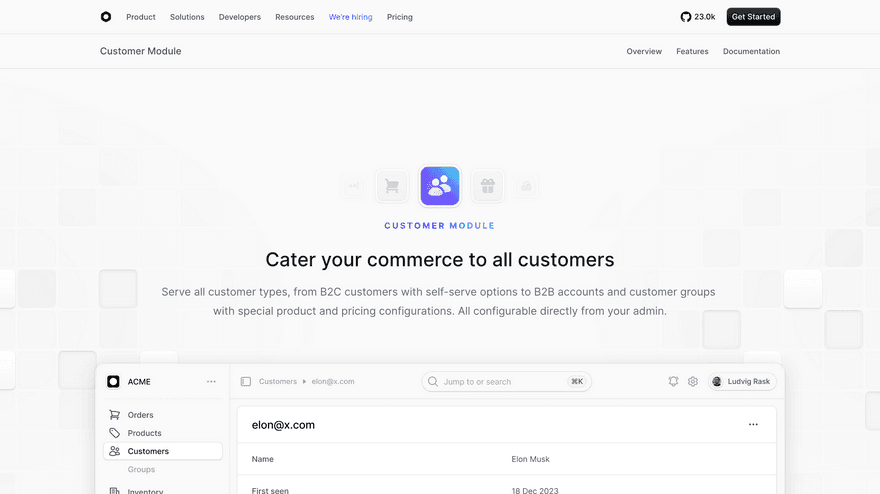
Medusa
Building blocks for digital commerce





NextJS
The React framework for the web





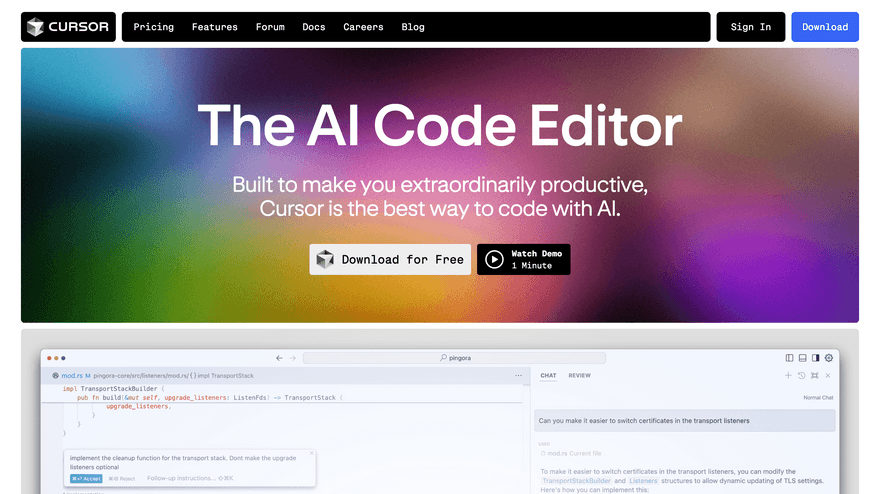
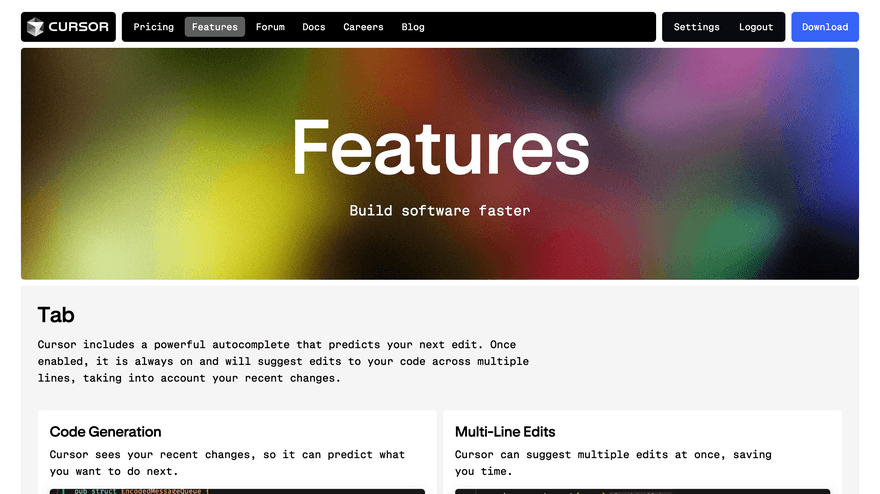
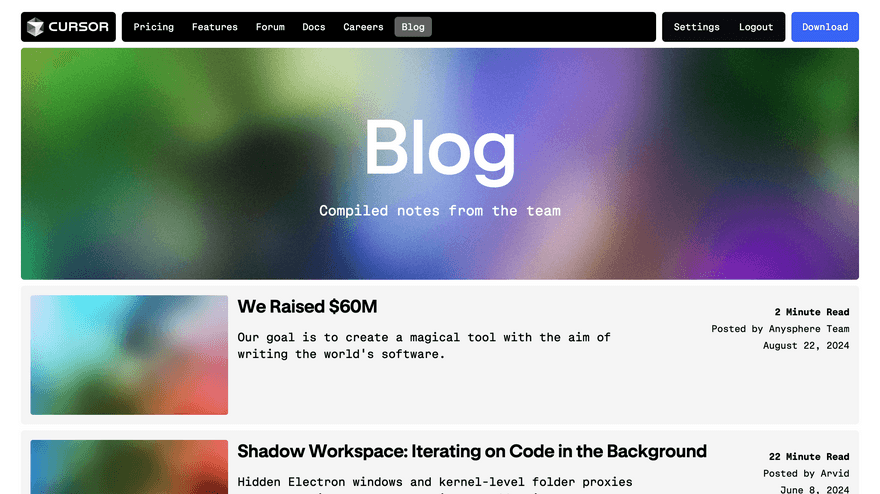
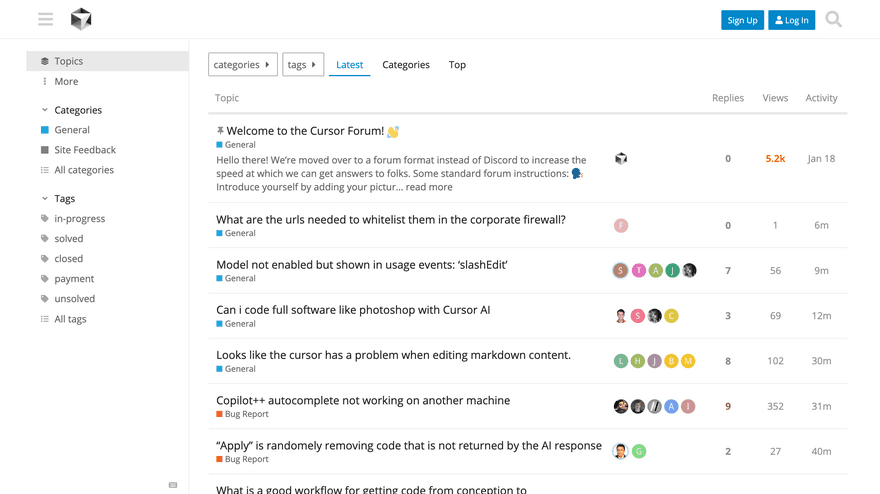
Cursor
The AI Code Editor





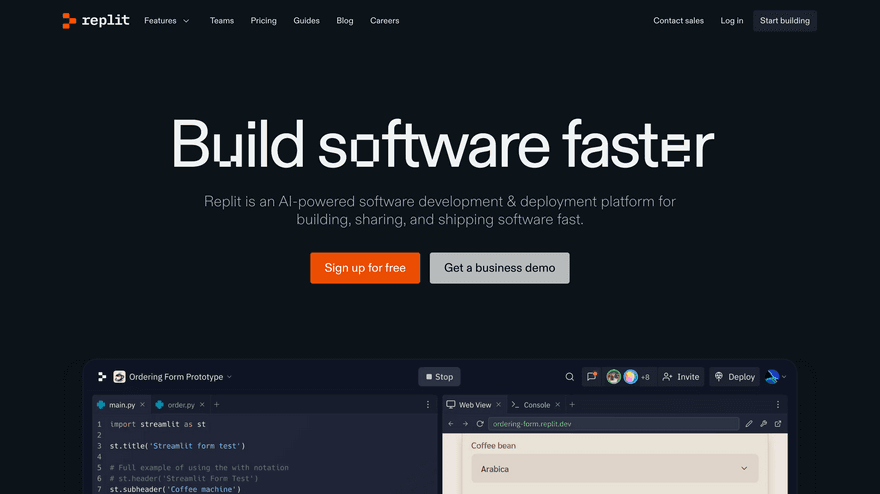
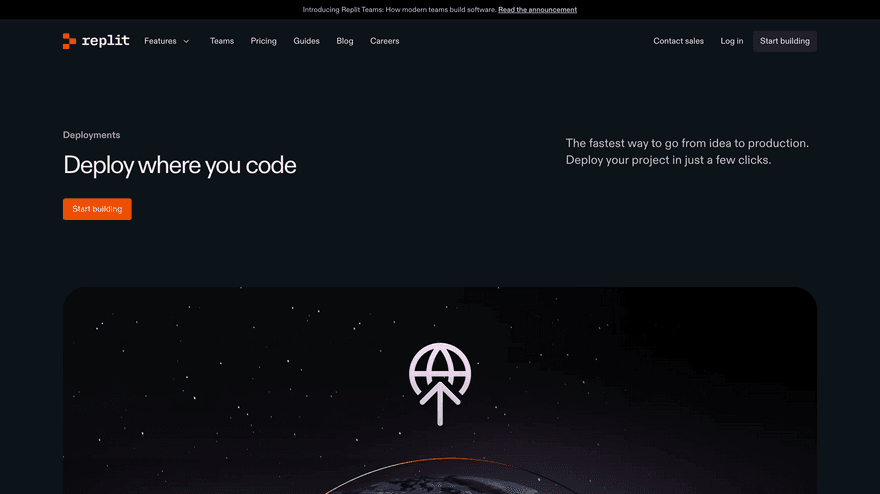
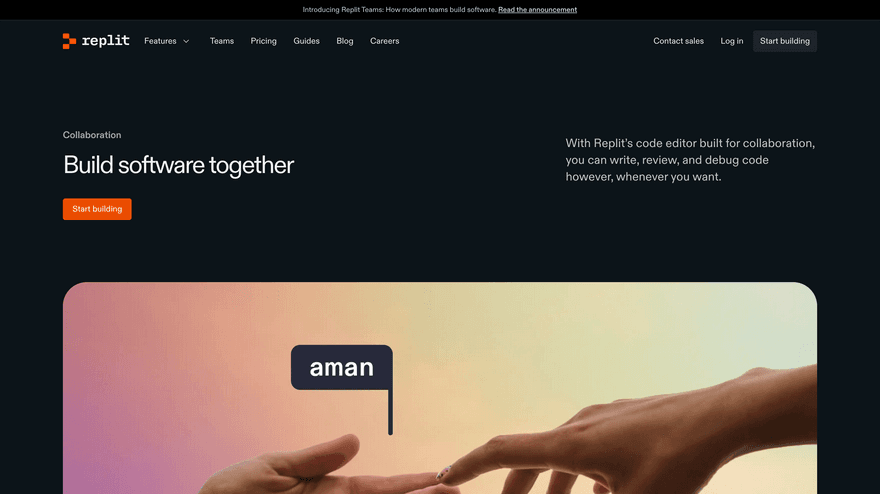
Replit
Build software faster





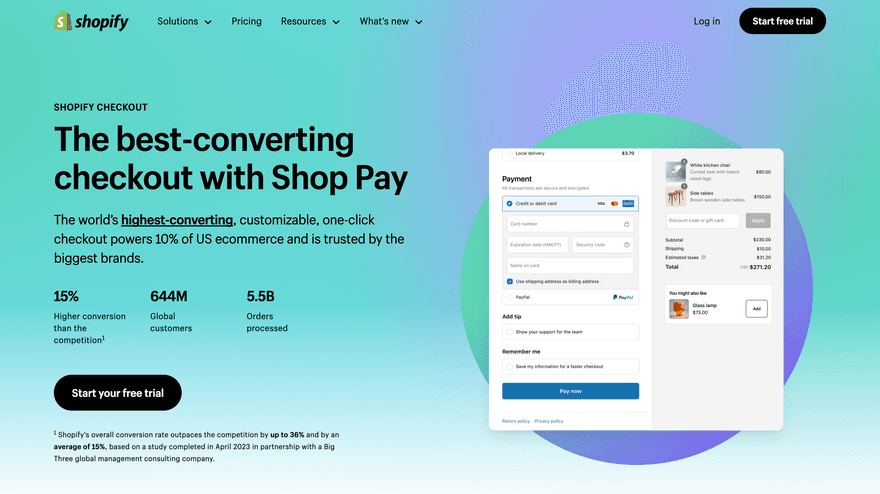
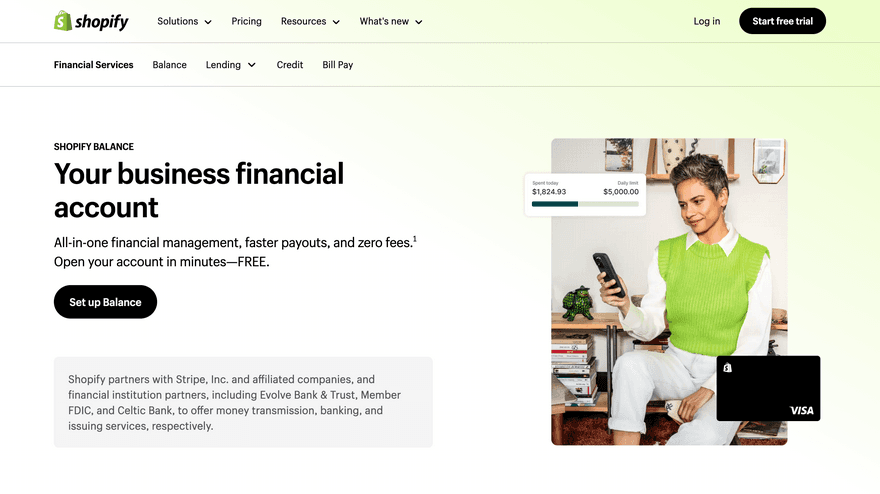
Shopify
Ecommerce platform





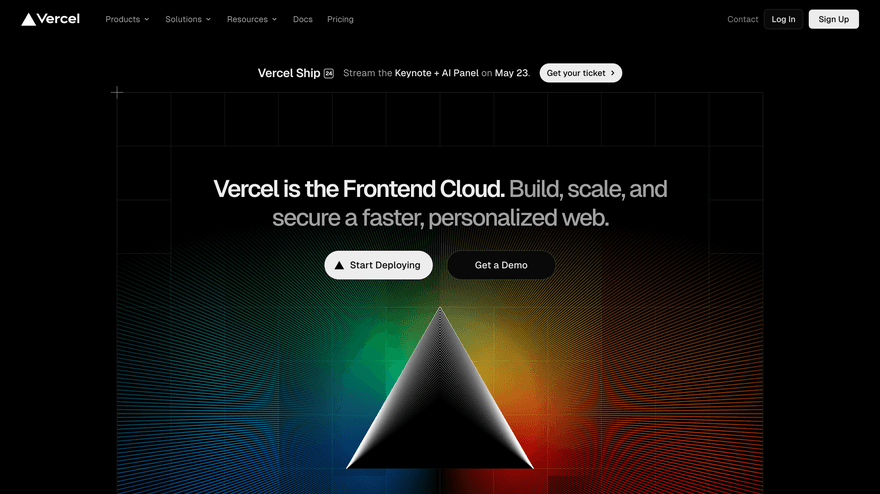
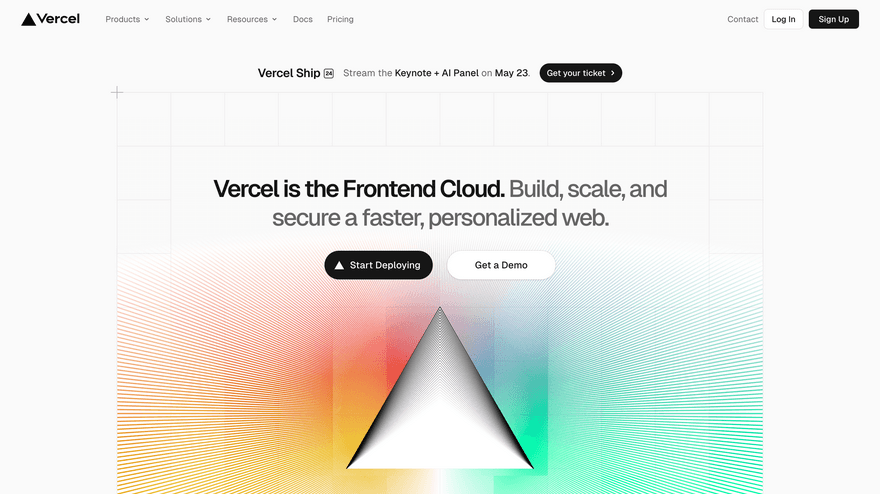
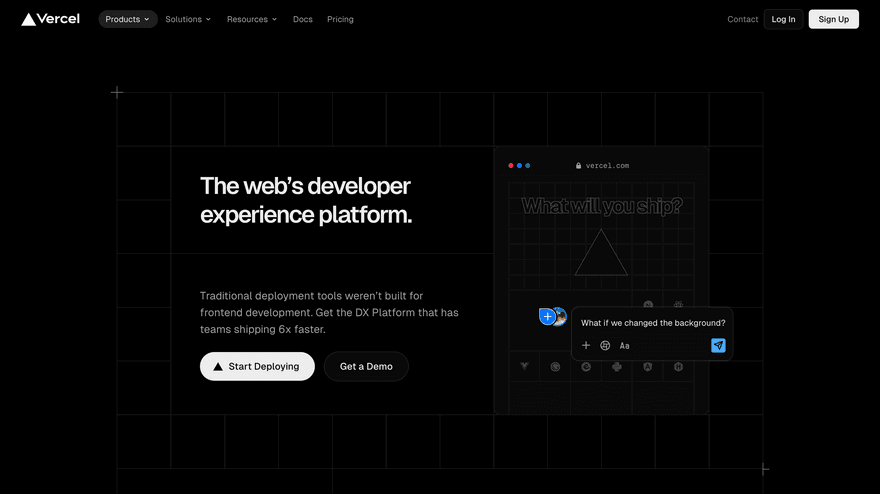
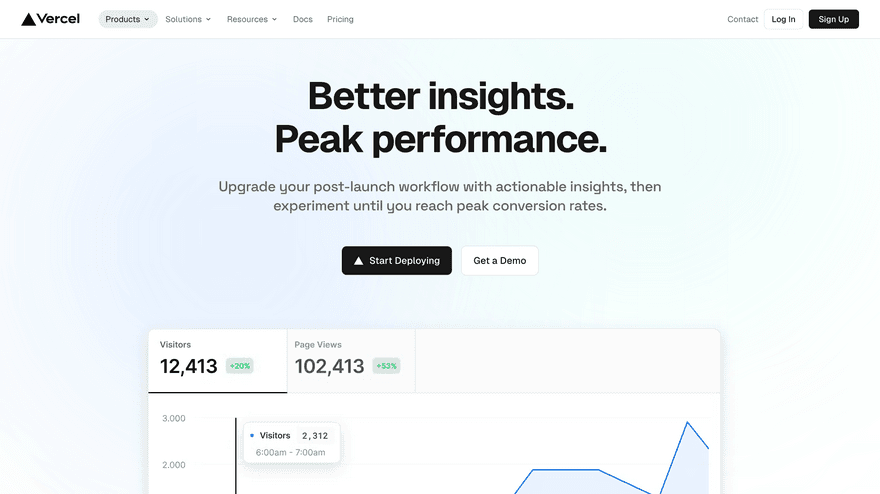
Vercel
Frontend Cloud





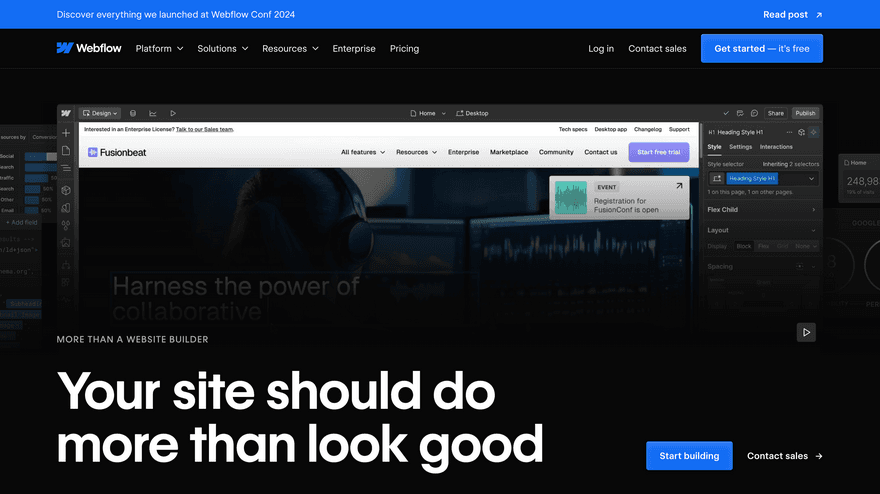
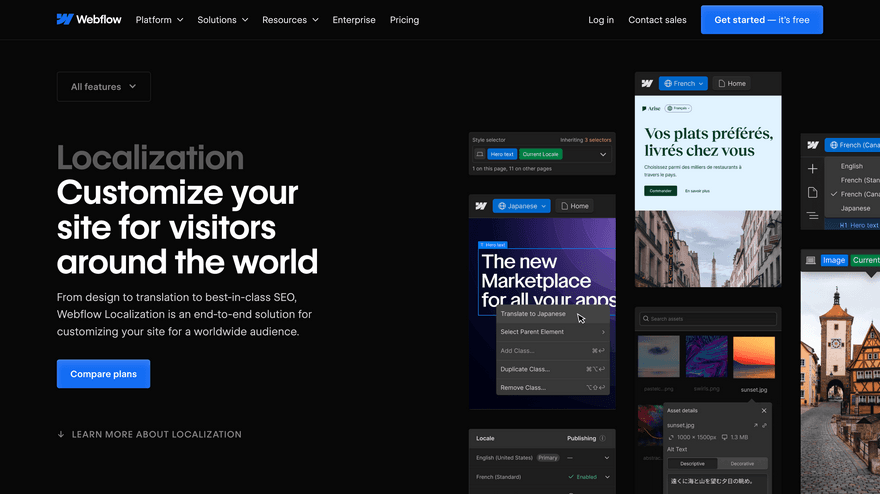
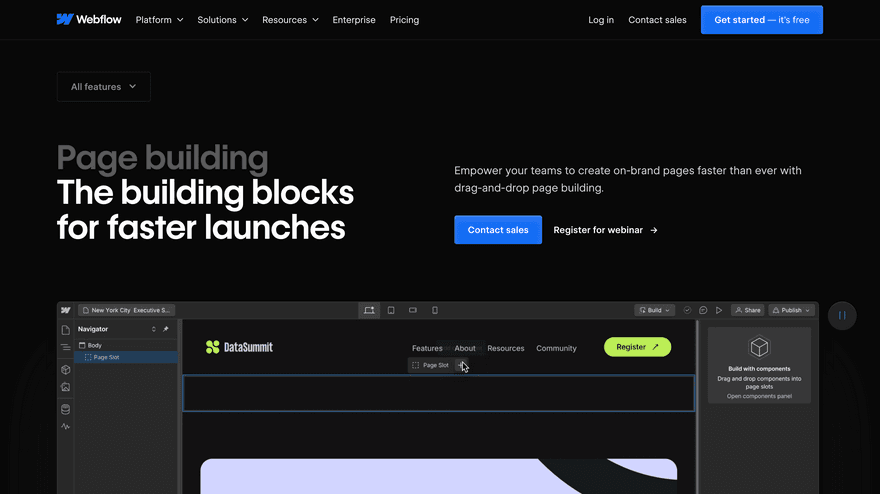
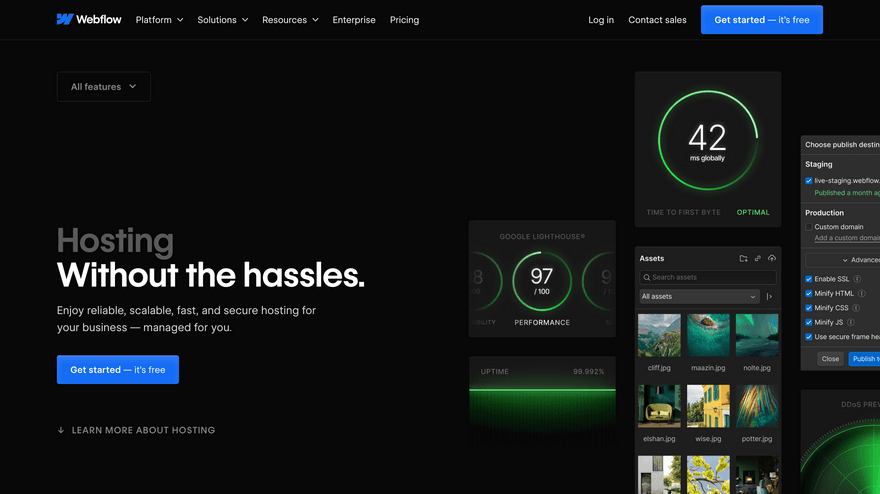
Webflow
World’s first Website Experience Platform





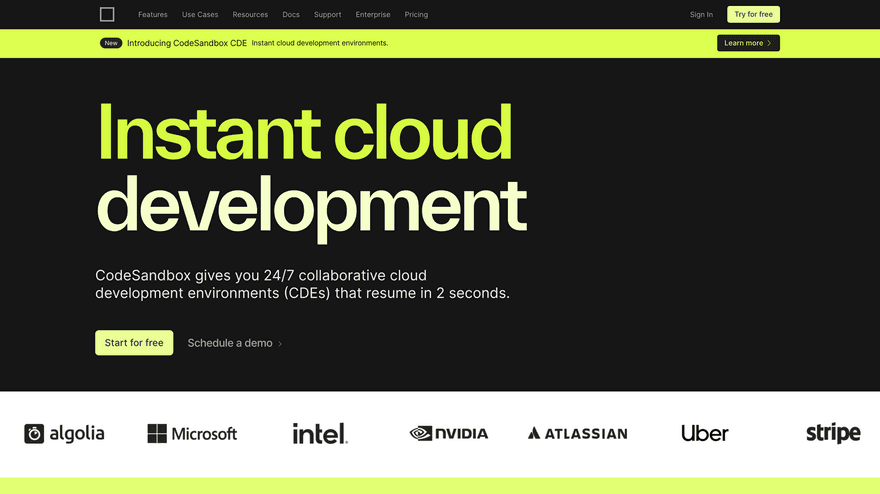
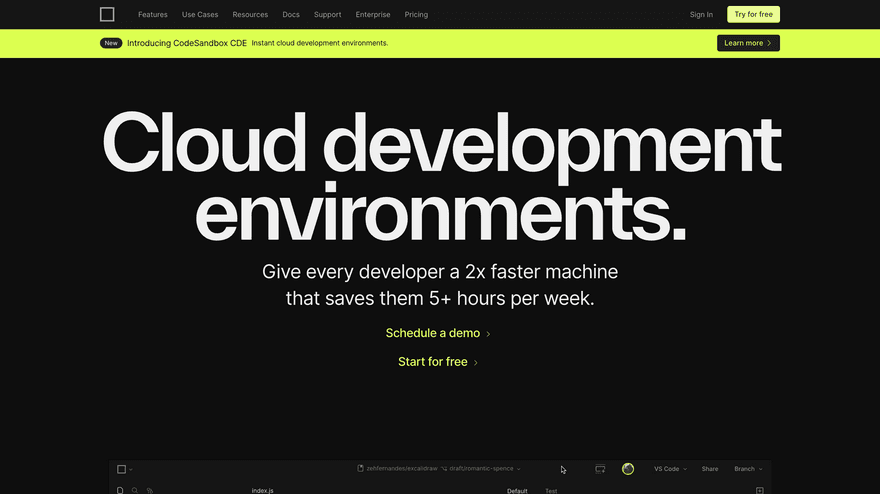
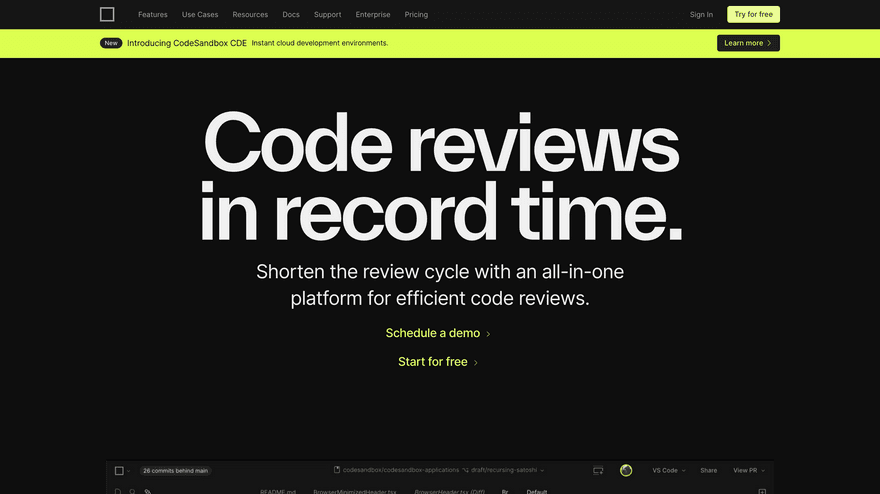
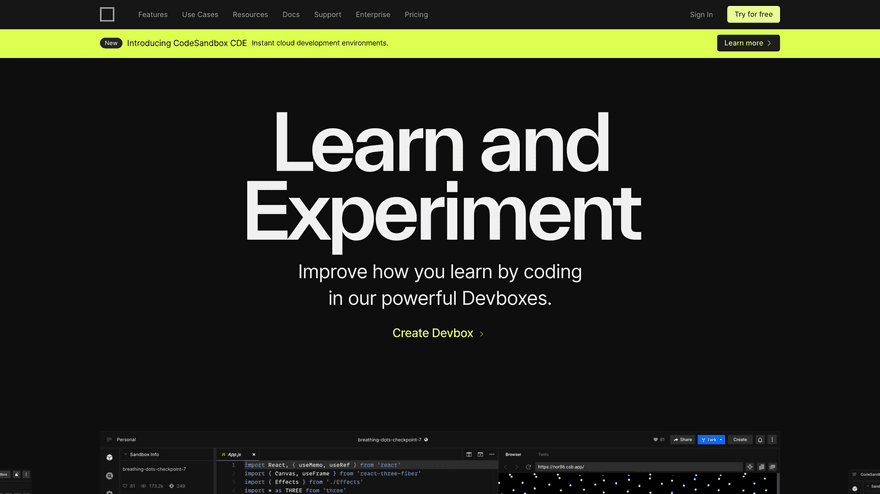
Codesandbox
Instant cloud development platform





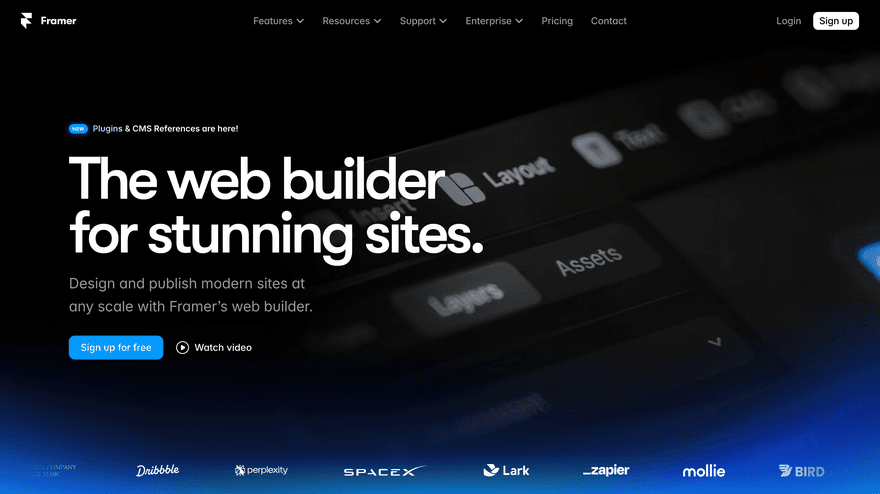
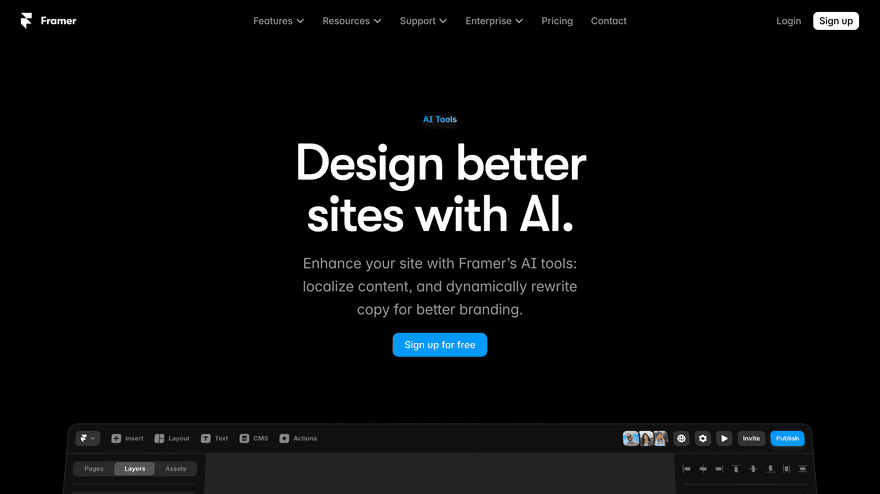
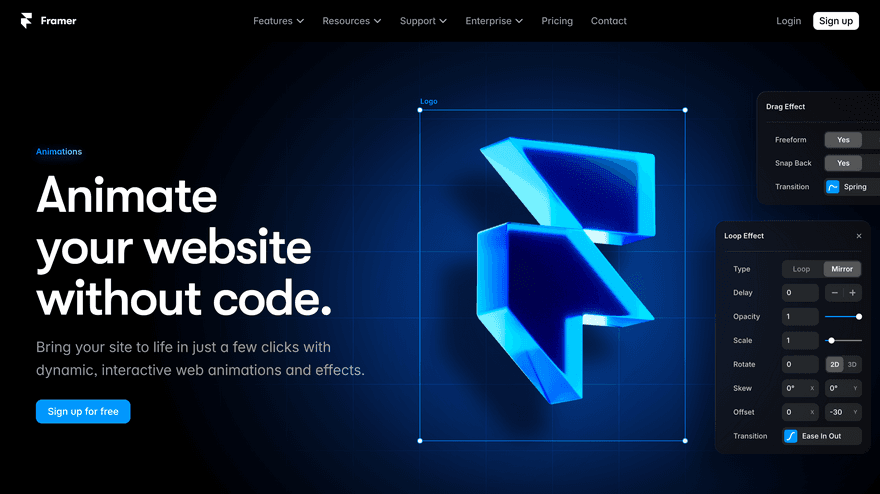
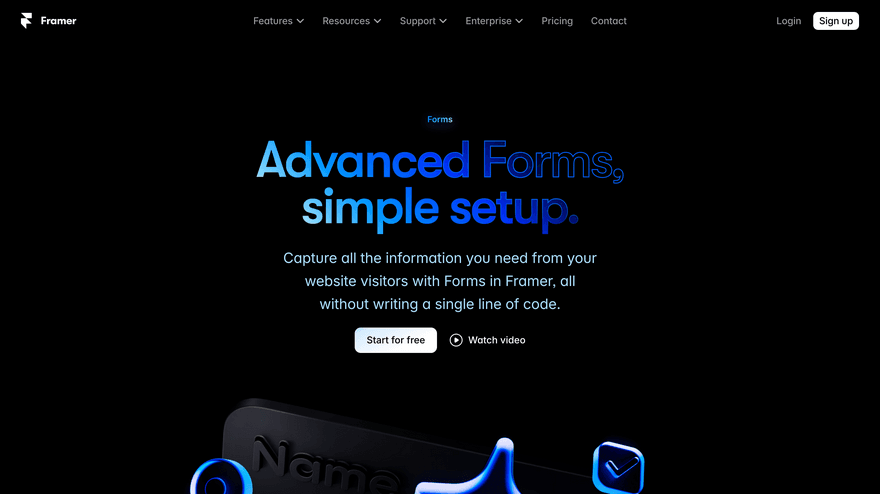
Framer





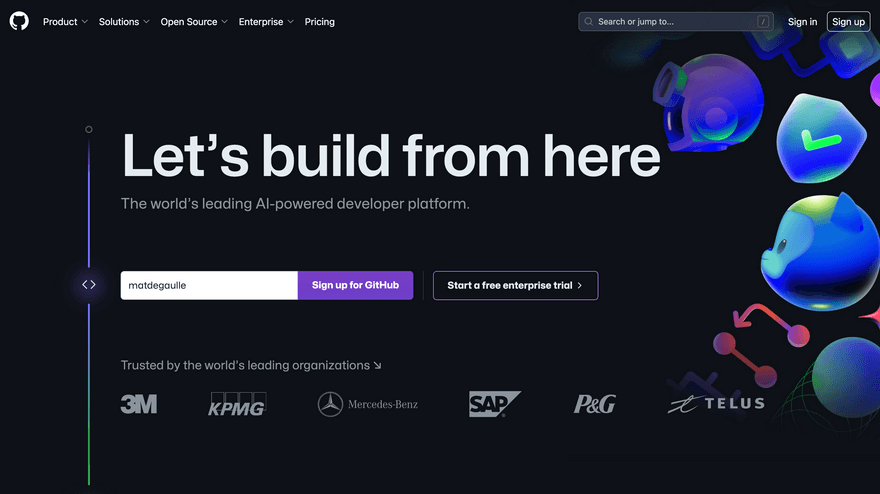
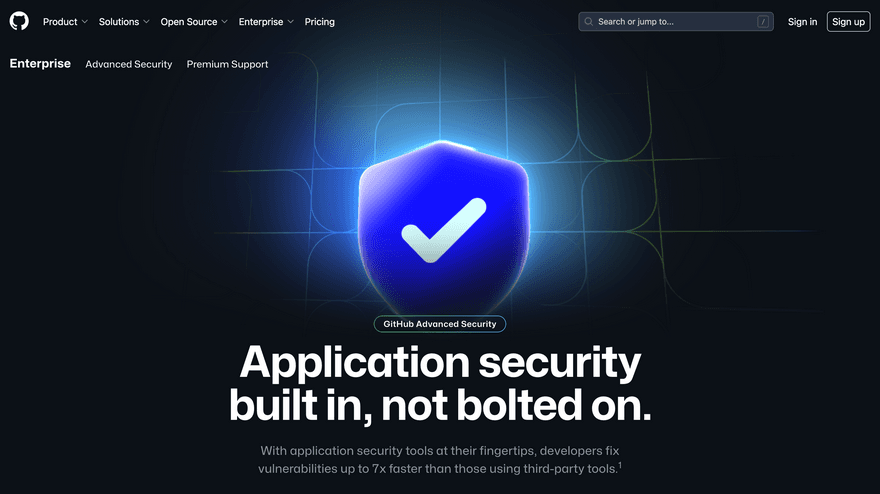
GitHub
Developer platform to build the innovations that empower humanity.