



















































































































































































































































































































































































































































































































































































































































































































































































































































UXMaps is a platform with best real-world UI/UX design
examples that you can research, then utilize further with AI.
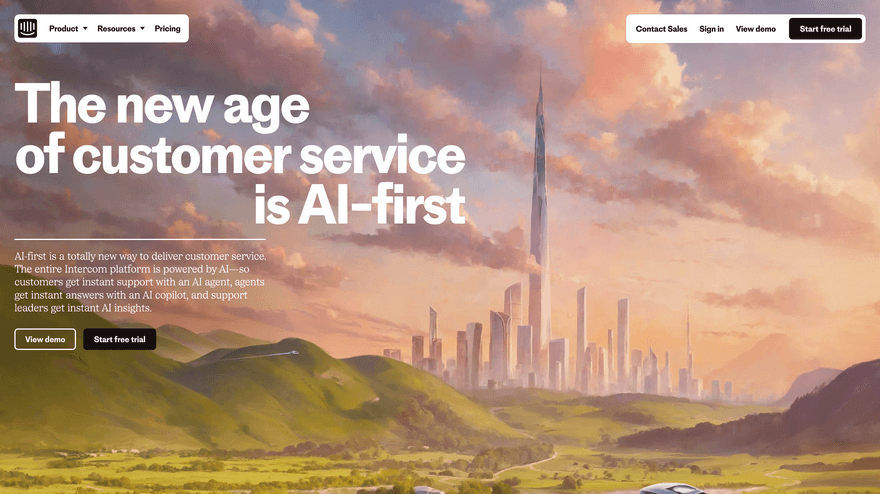
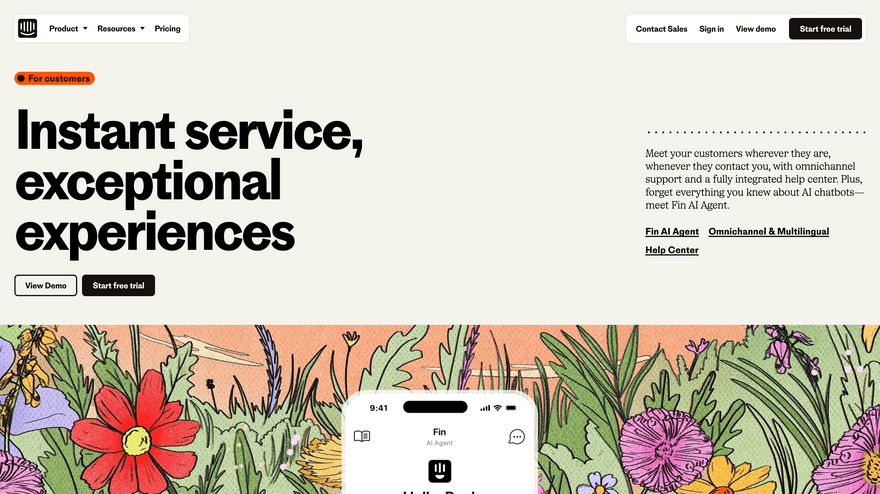
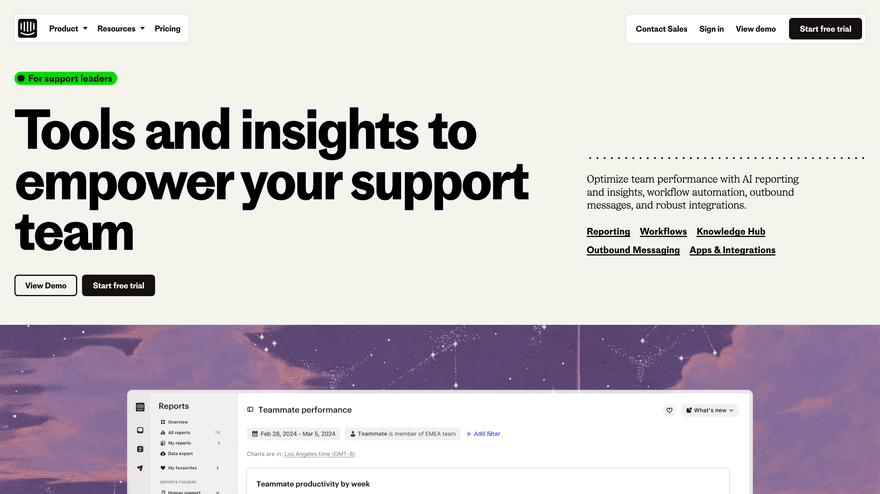
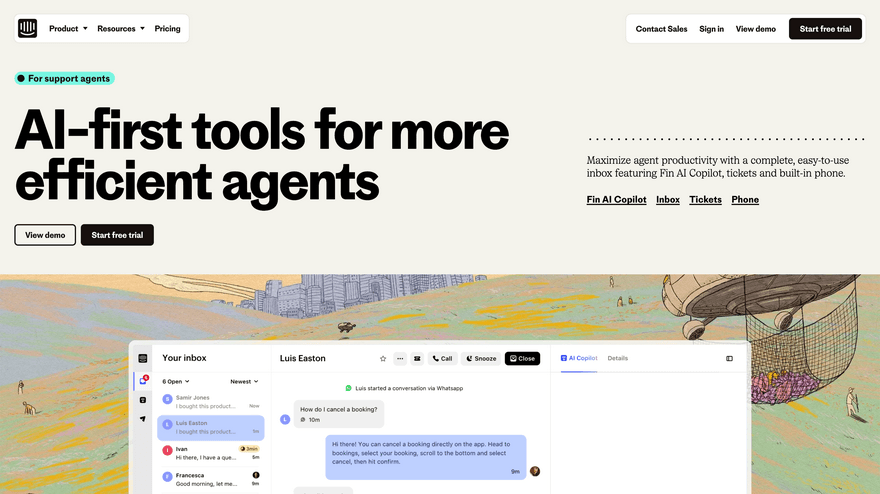
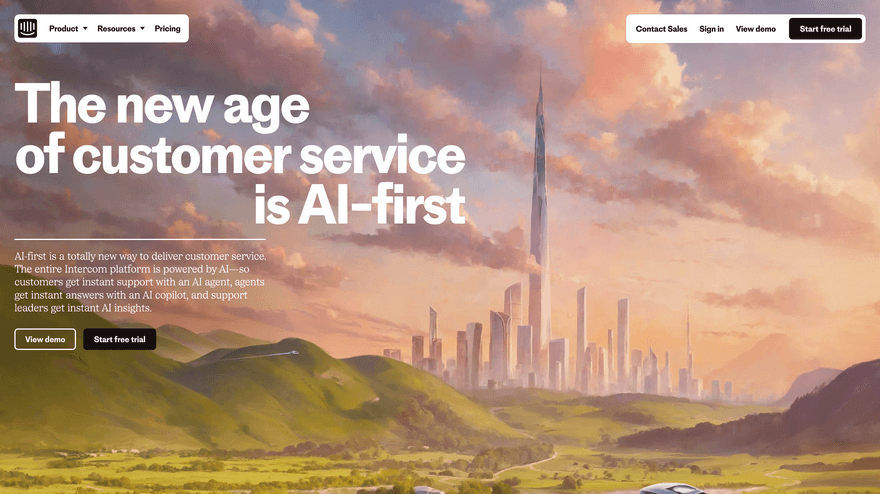
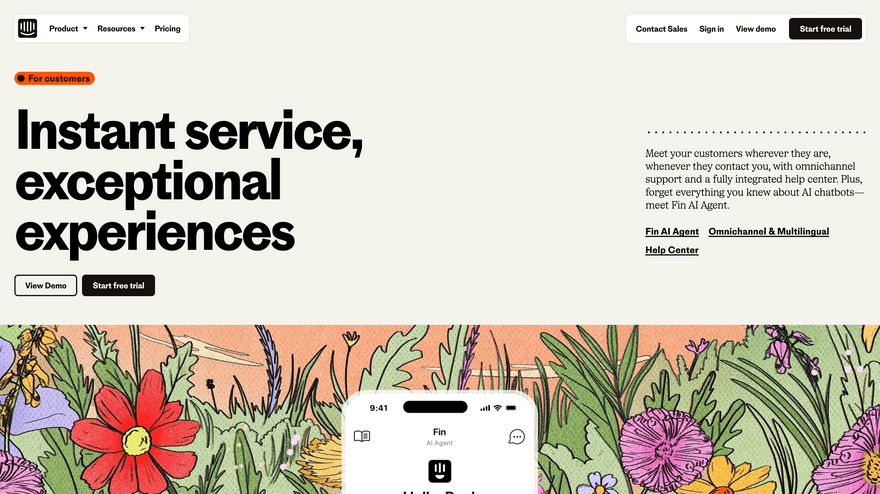
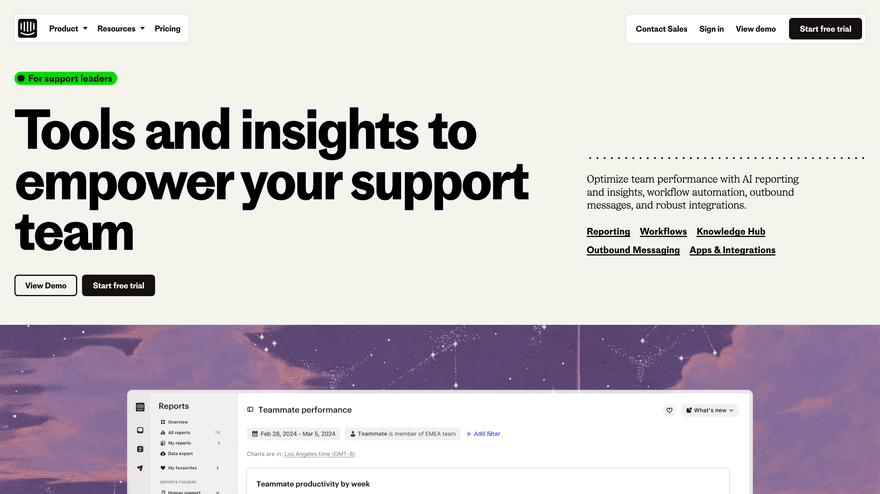
Intercom
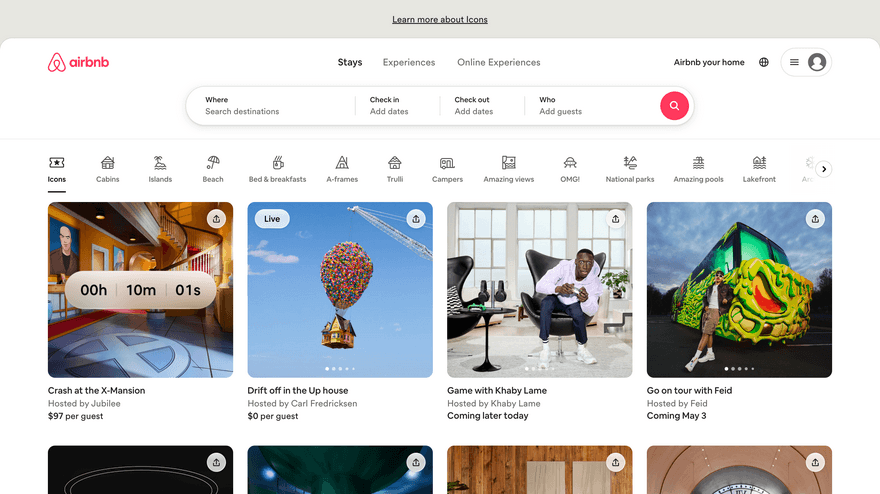
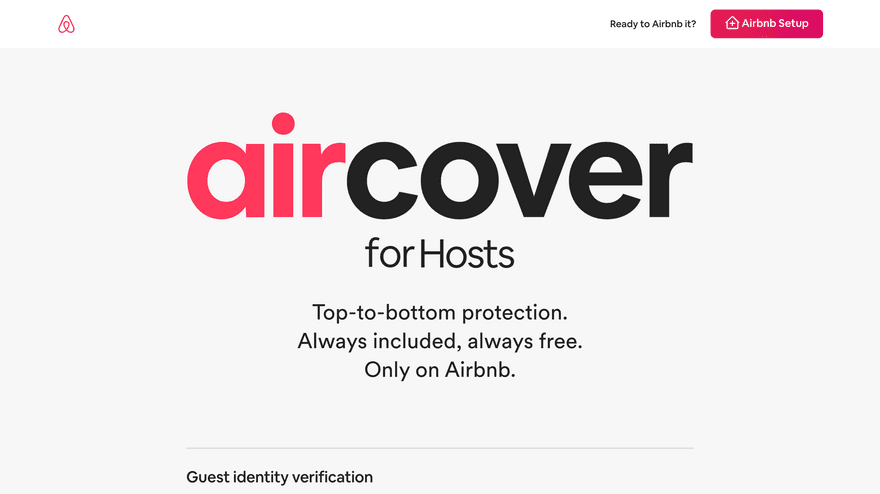
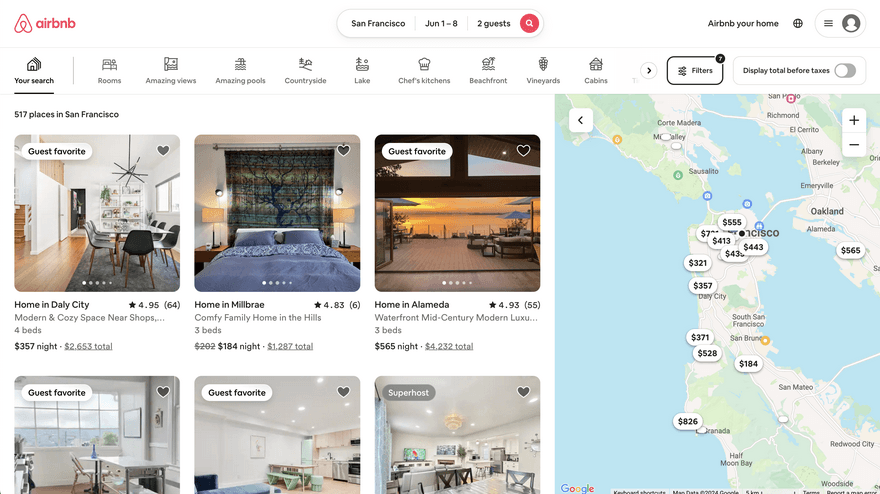
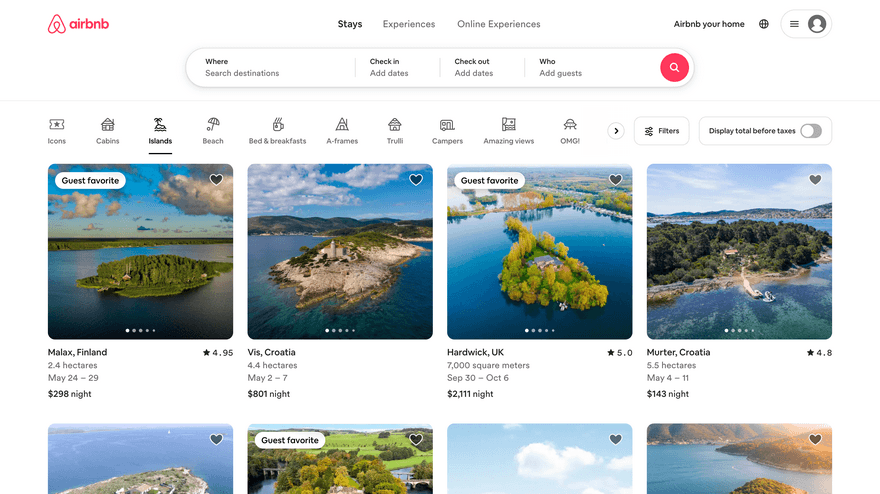
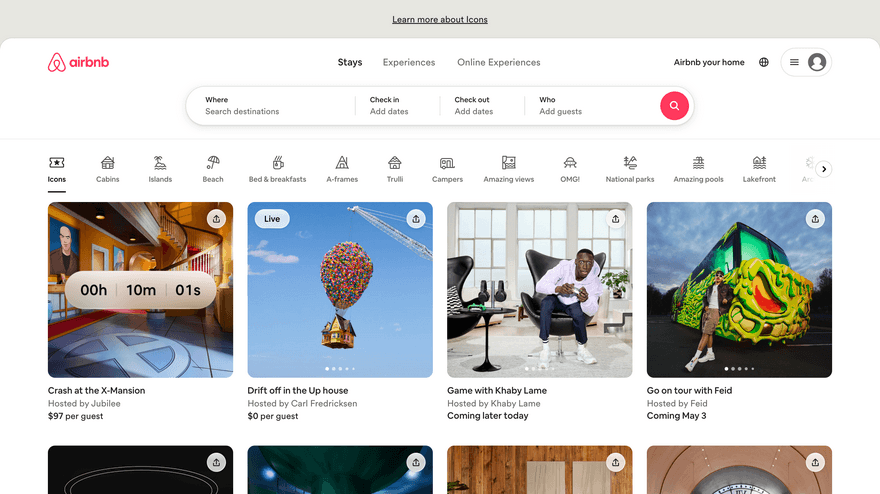
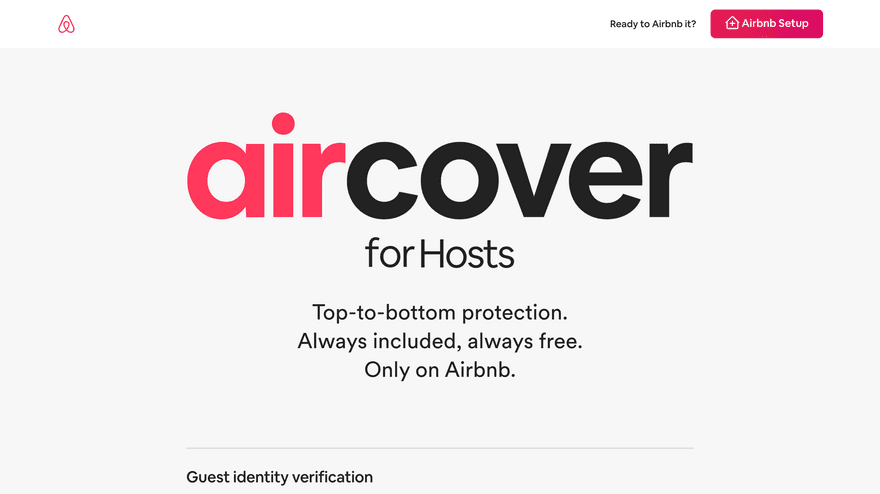
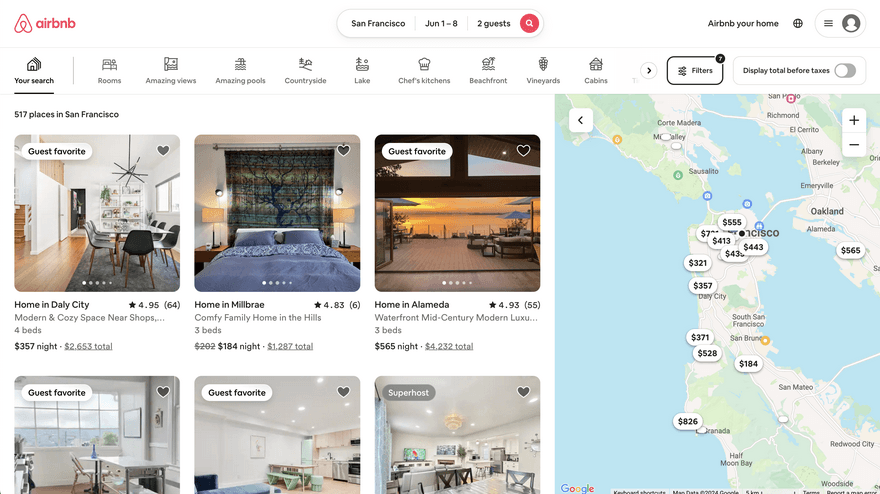
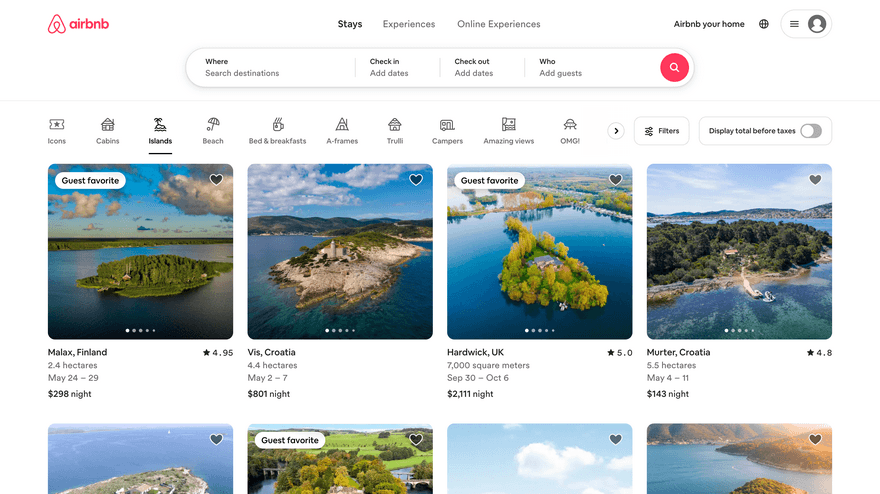
Airbnb
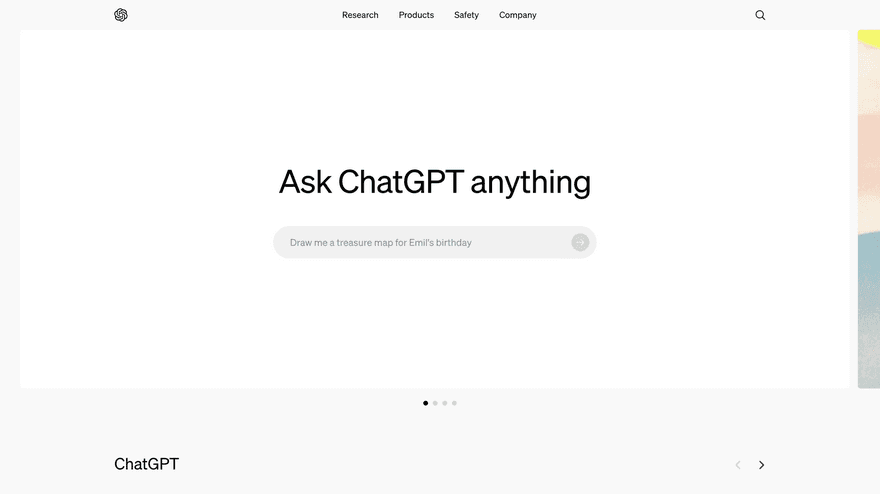
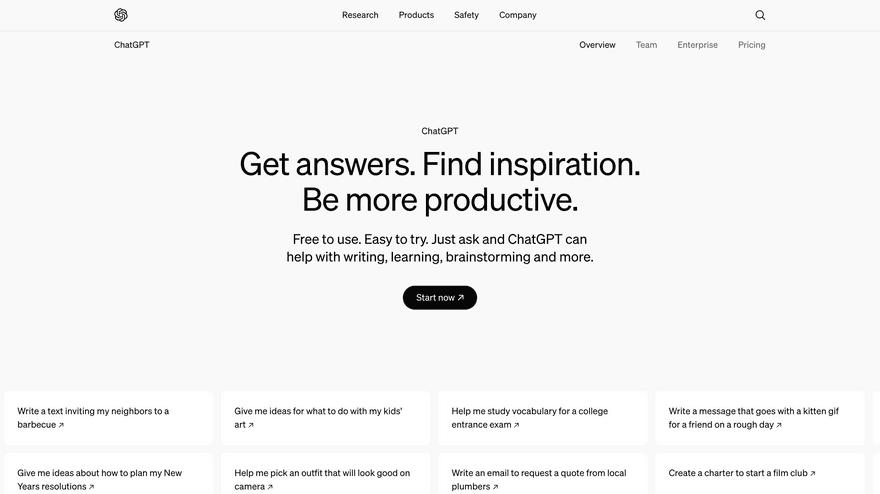
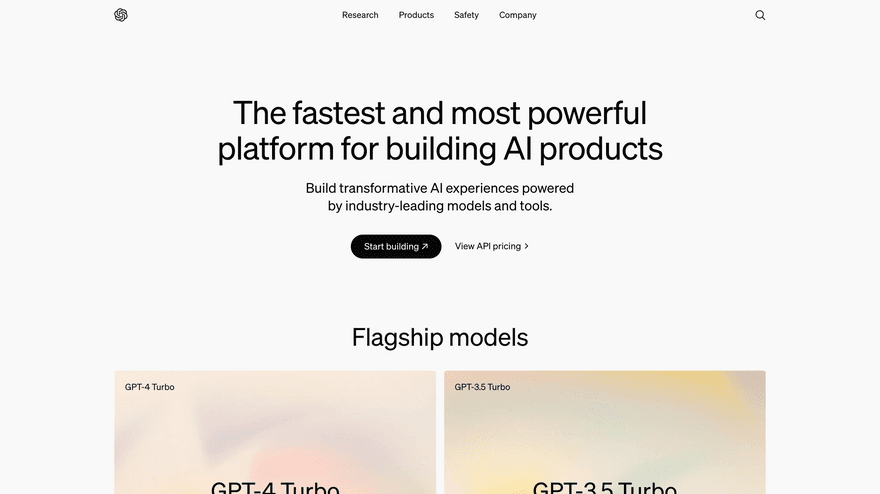
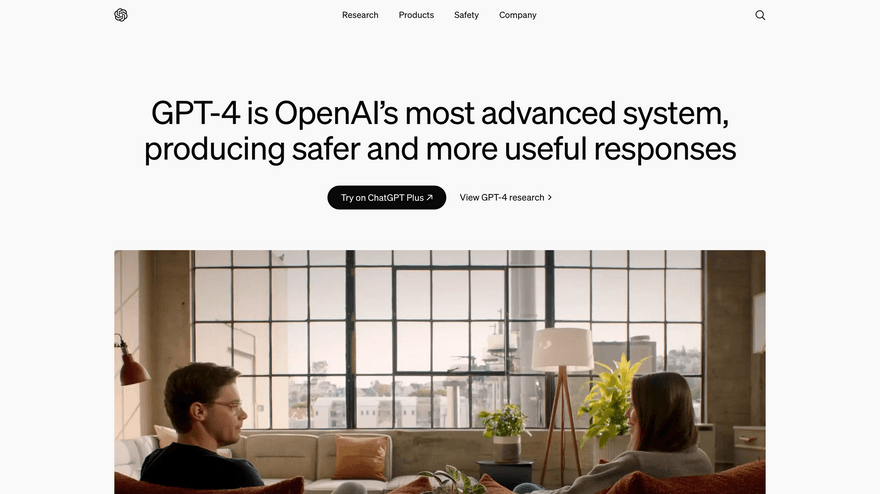
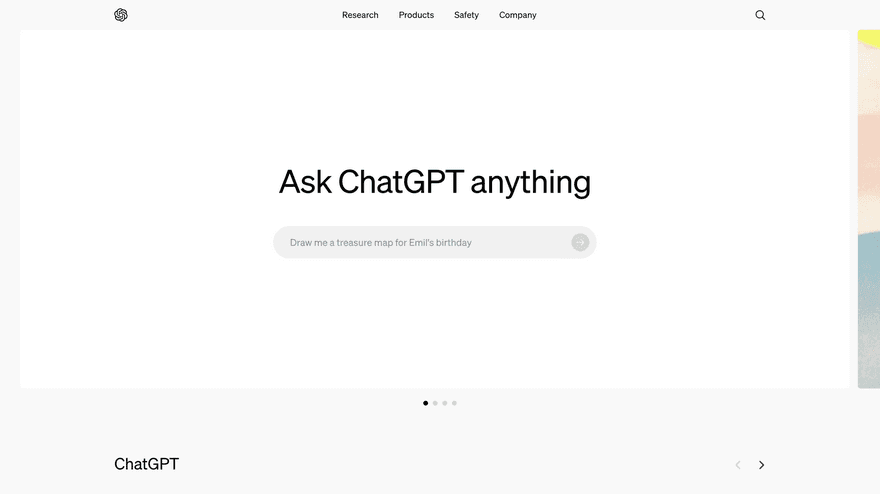
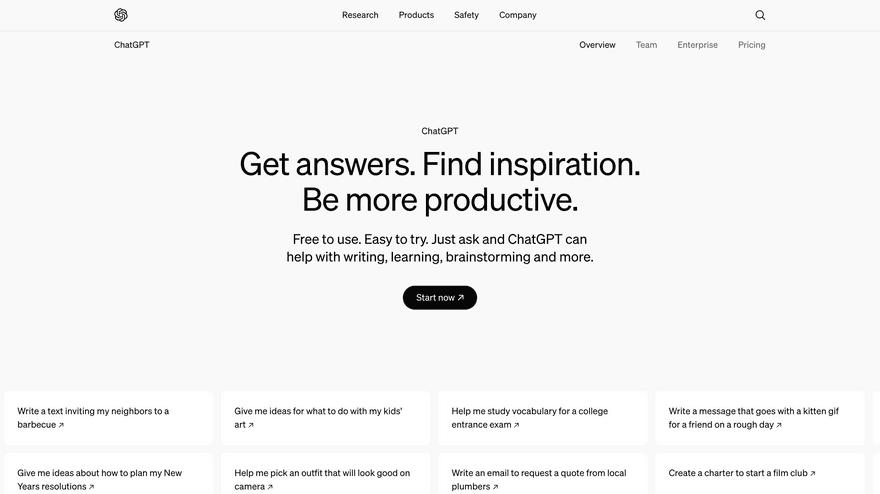
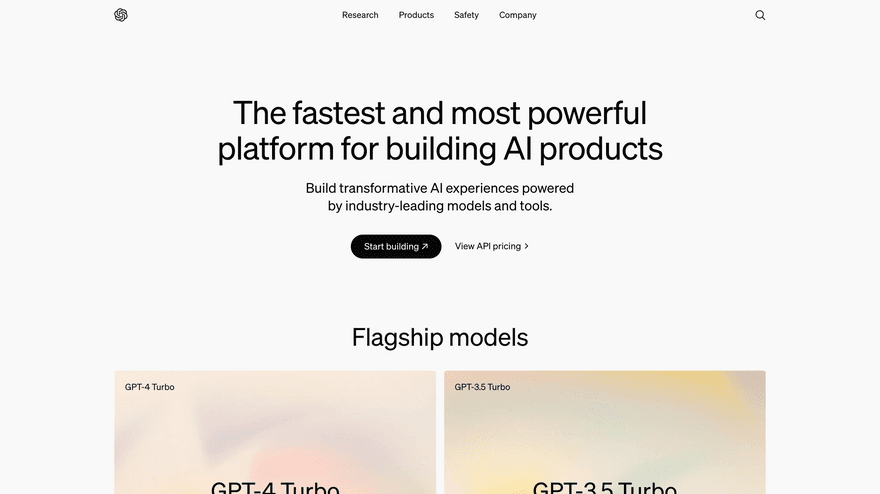
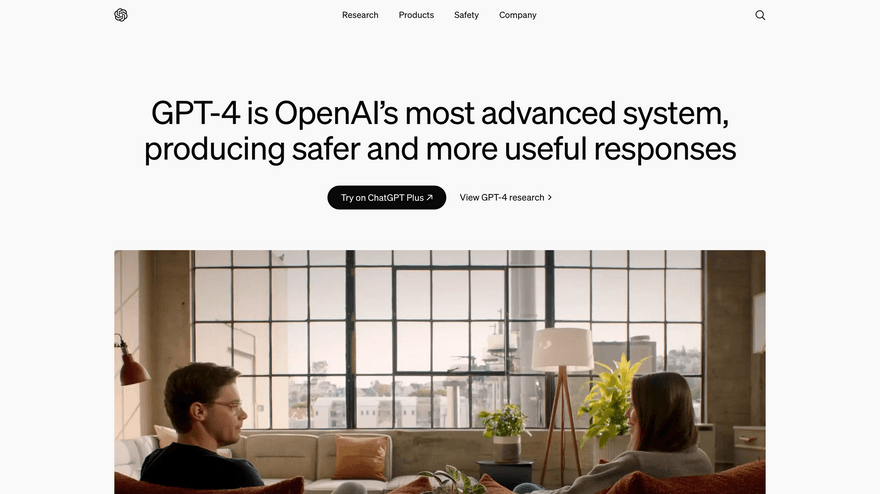
OpenAI
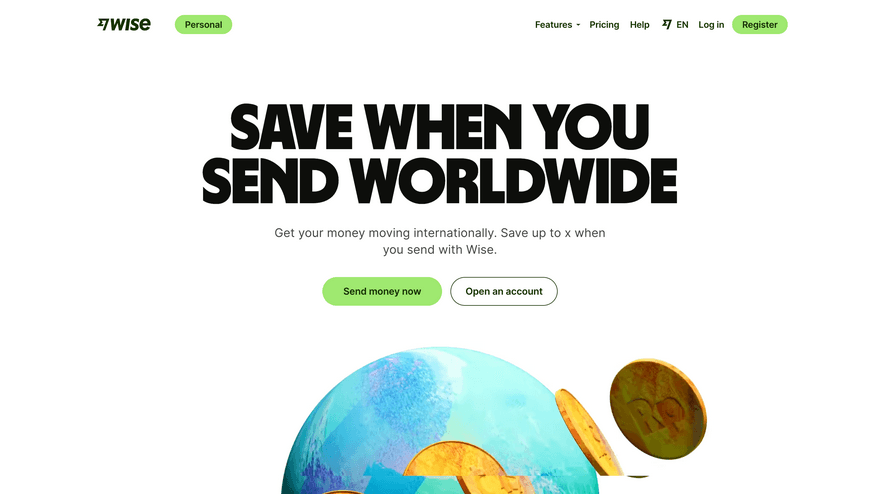
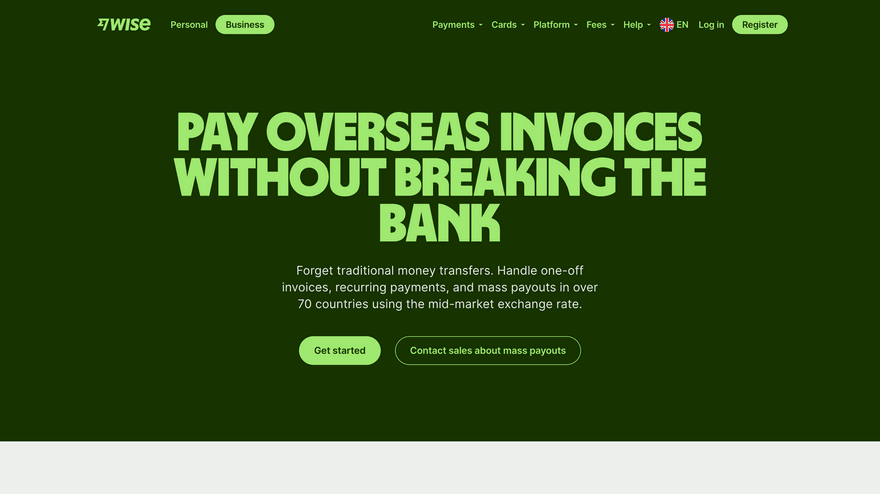
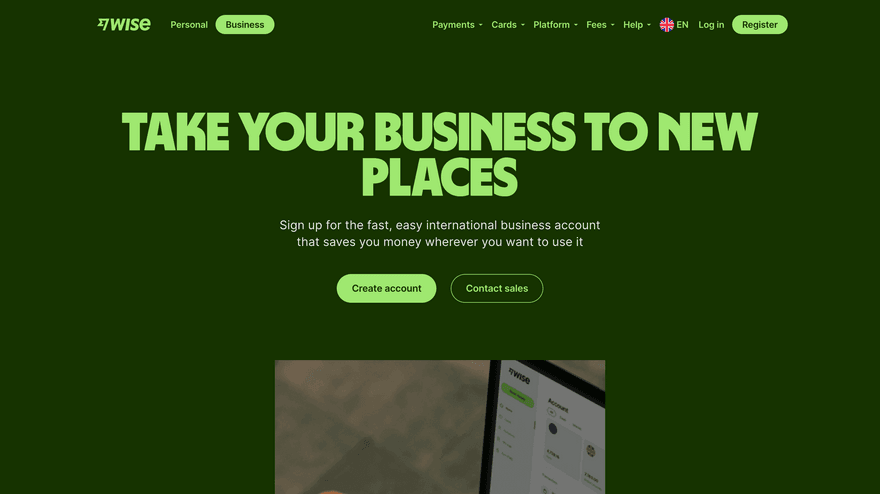
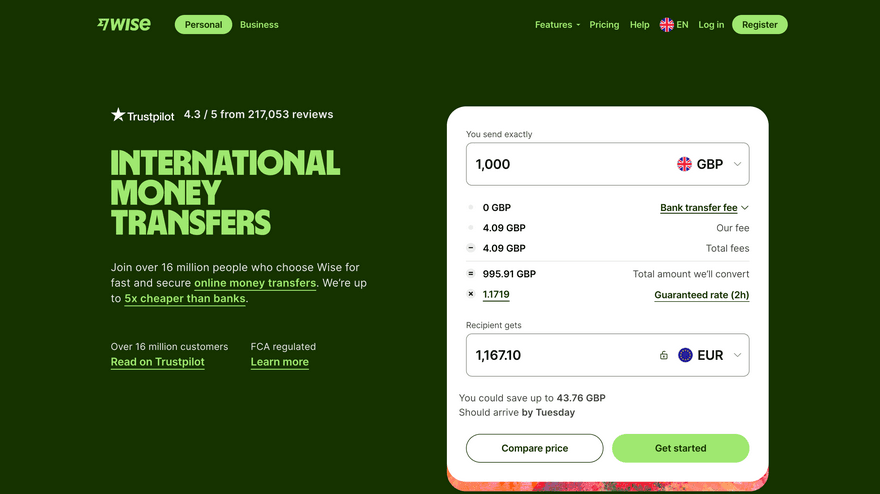
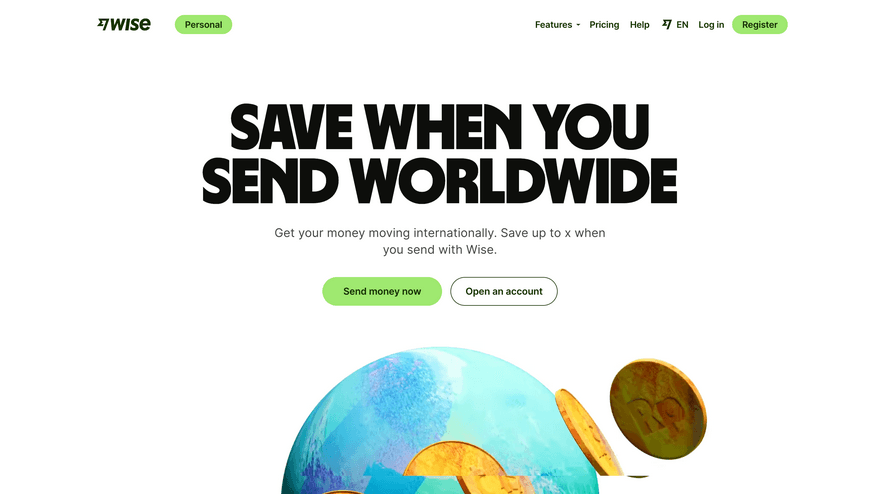
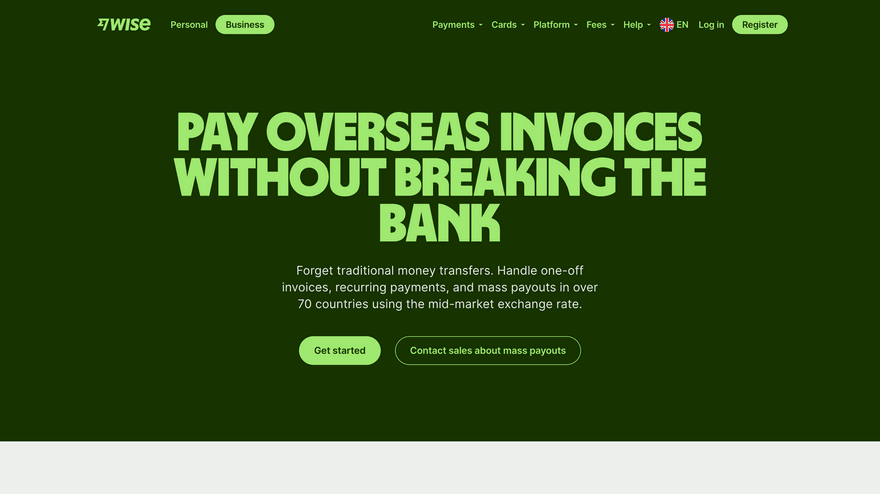
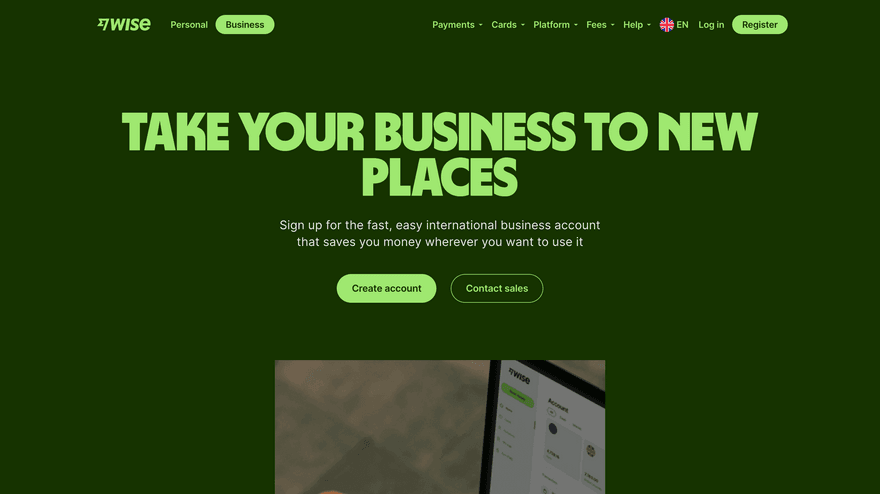
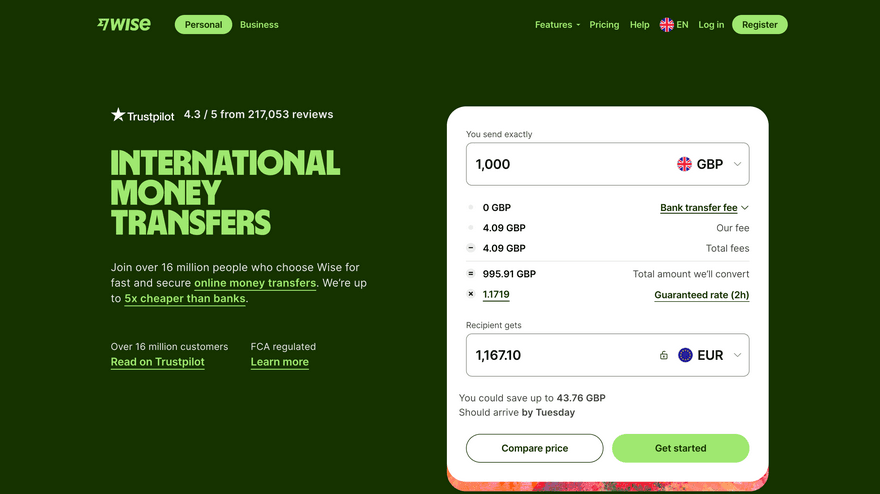
Wise
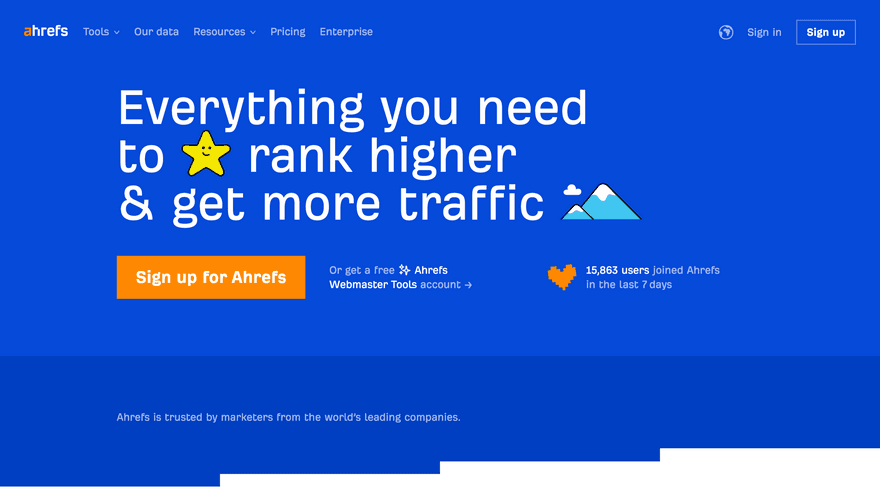
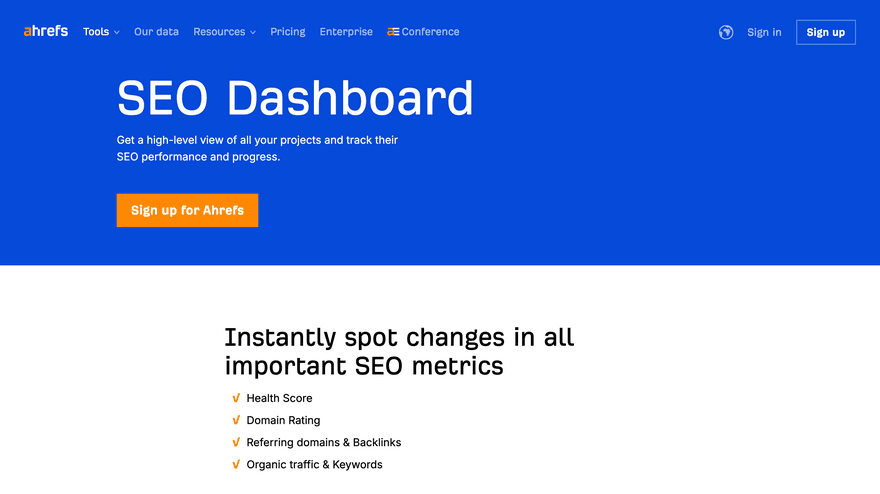
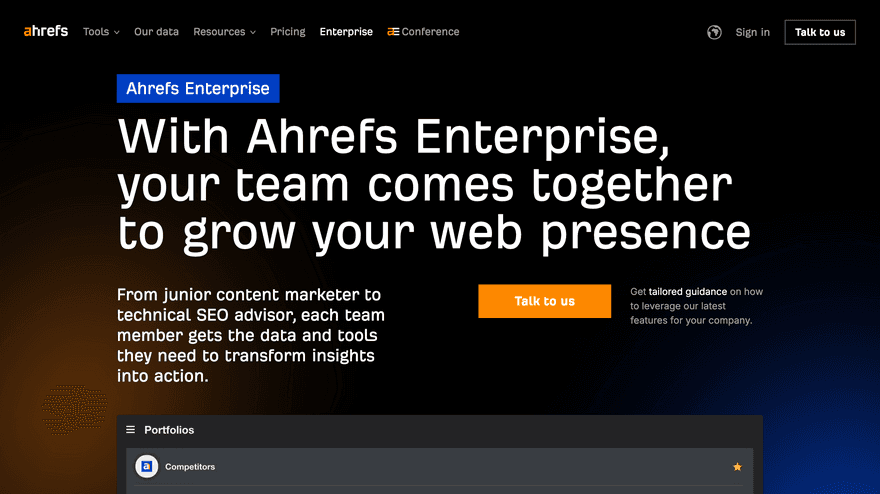
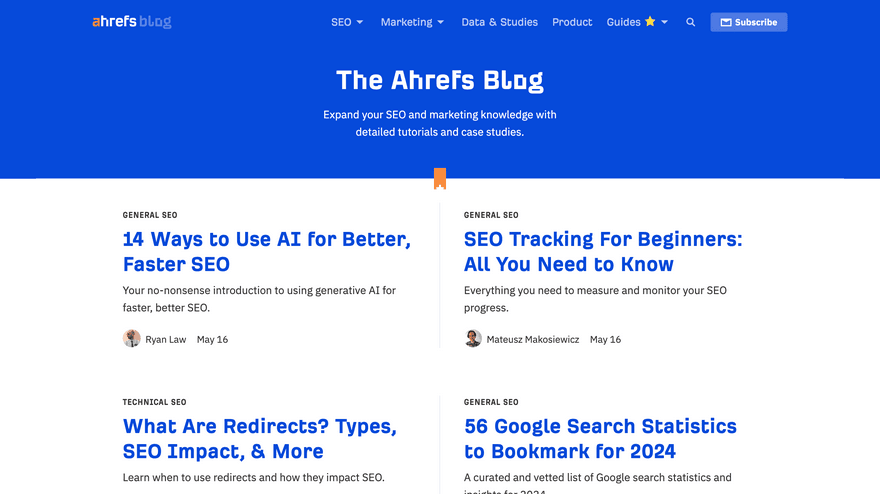
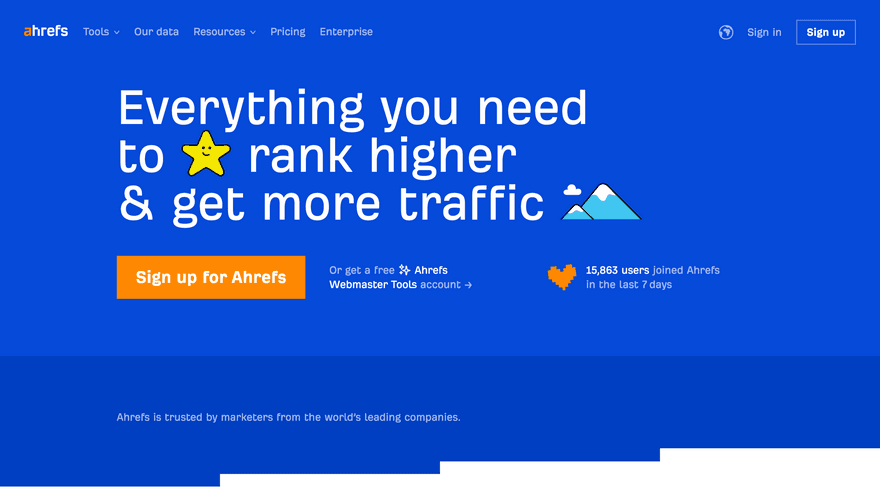
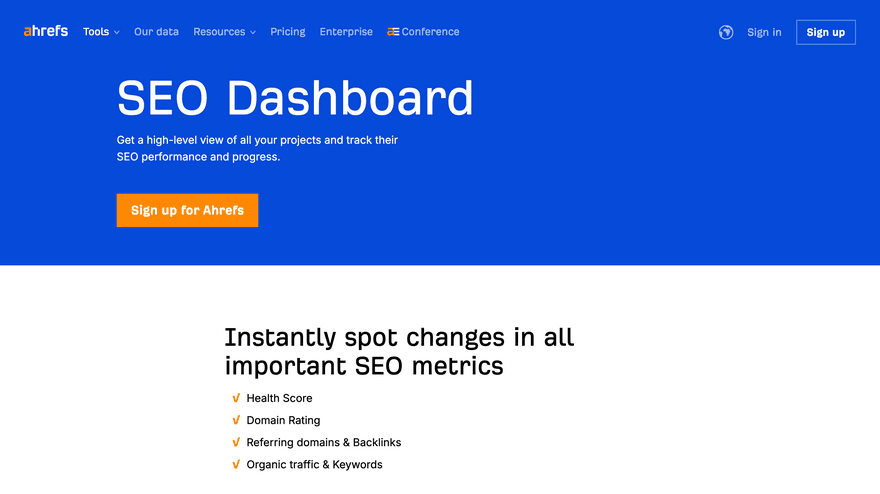
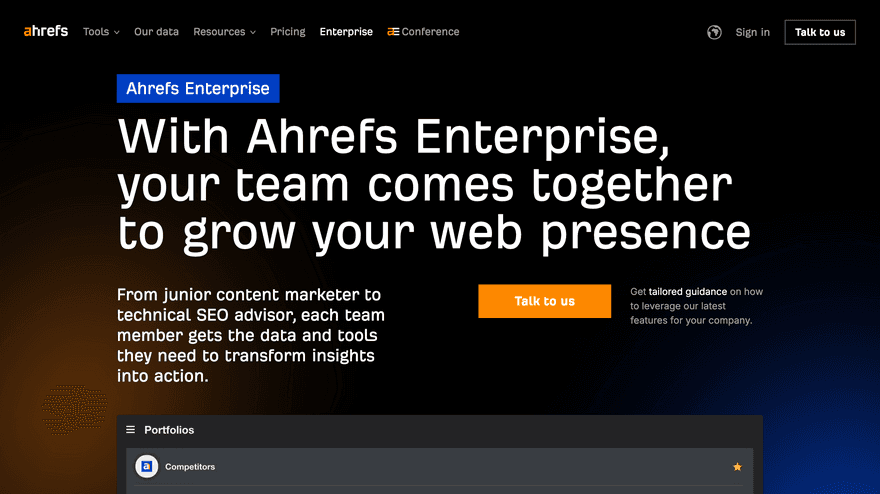
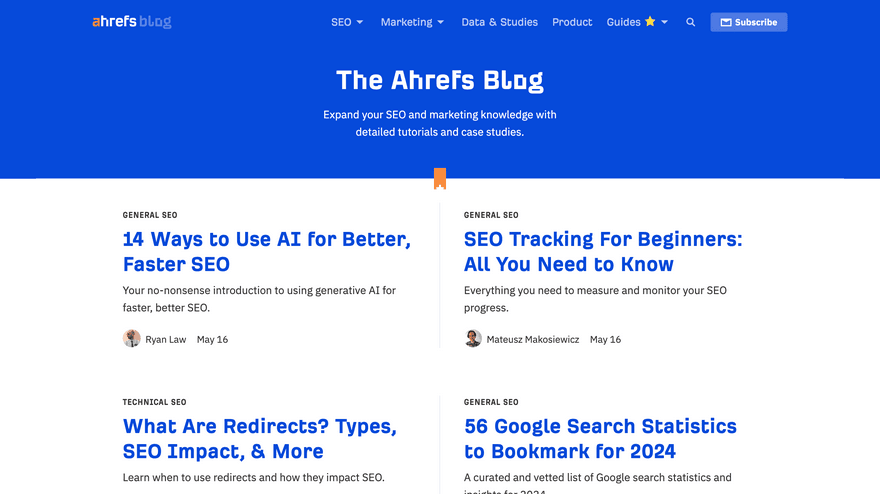
Ahrefs
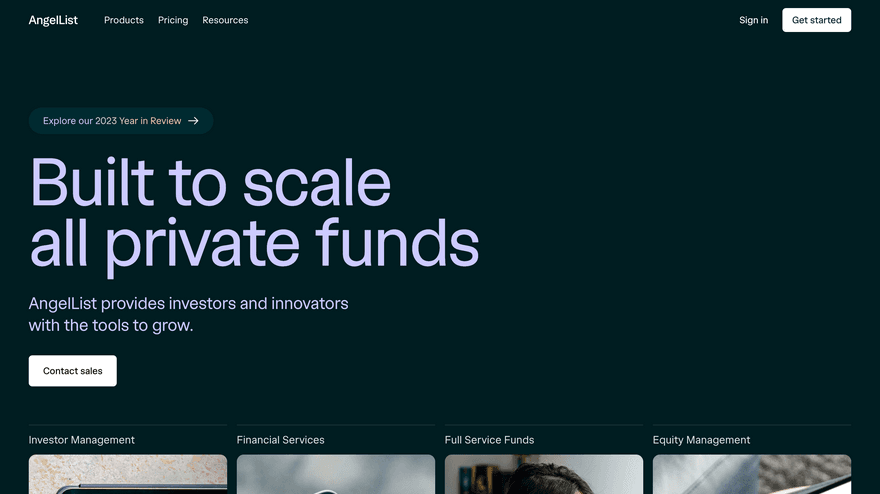
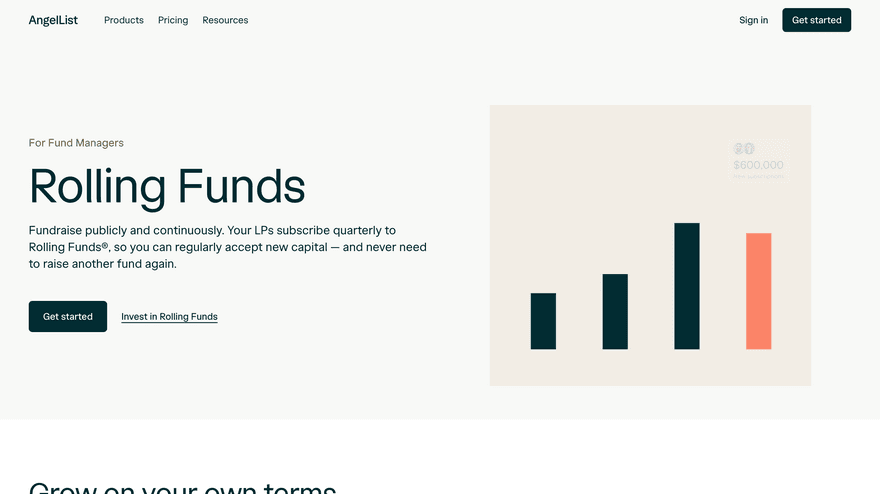
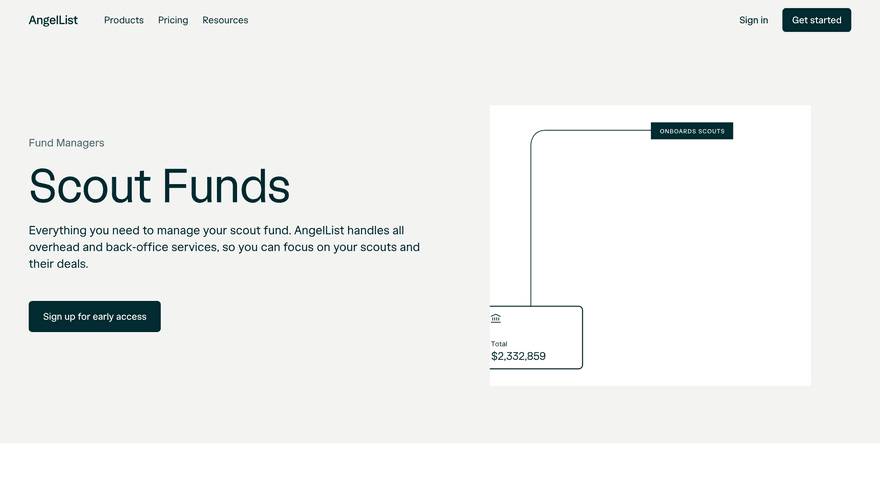
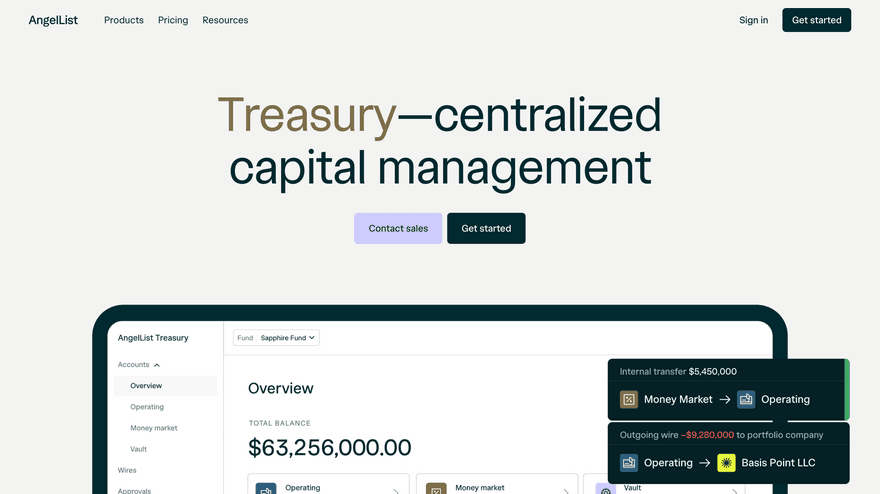
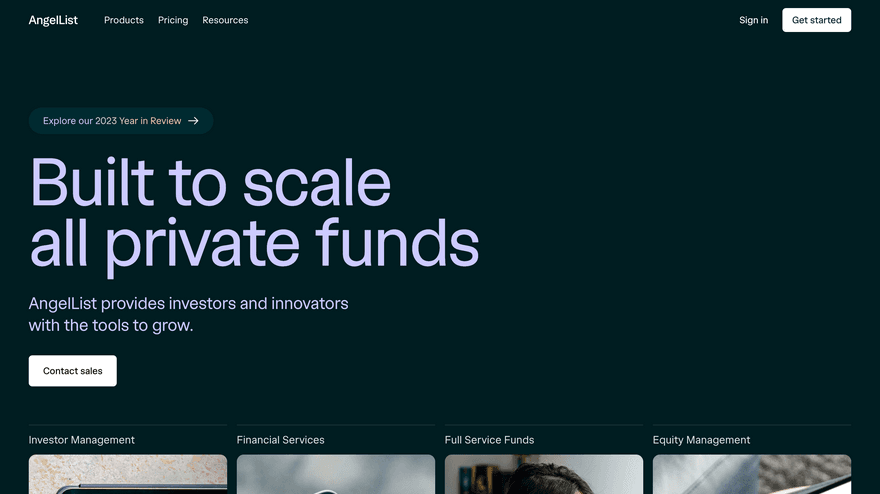
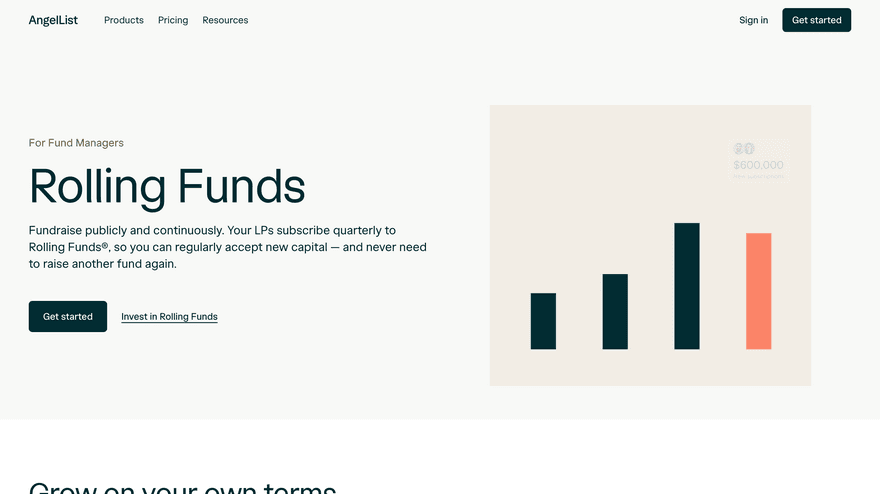
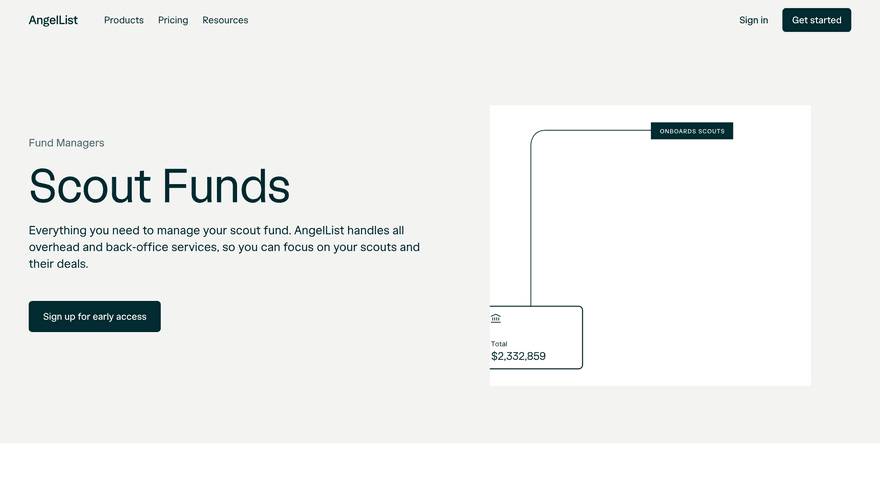
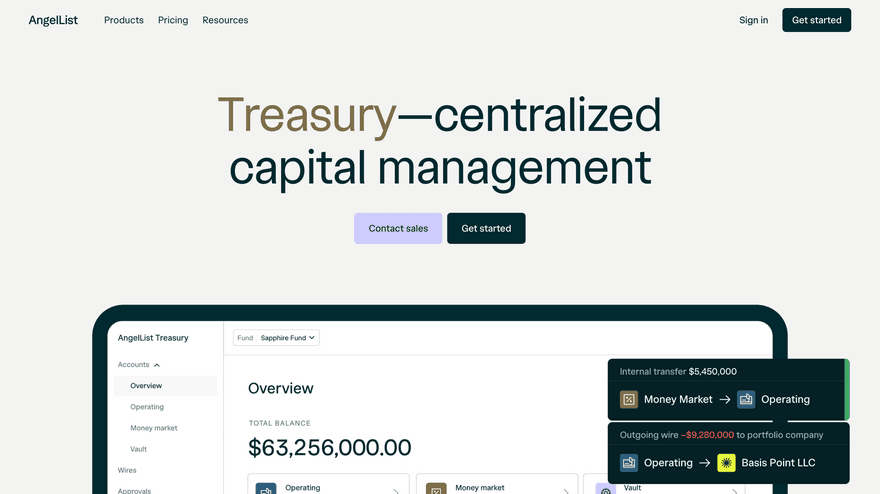
Angellist
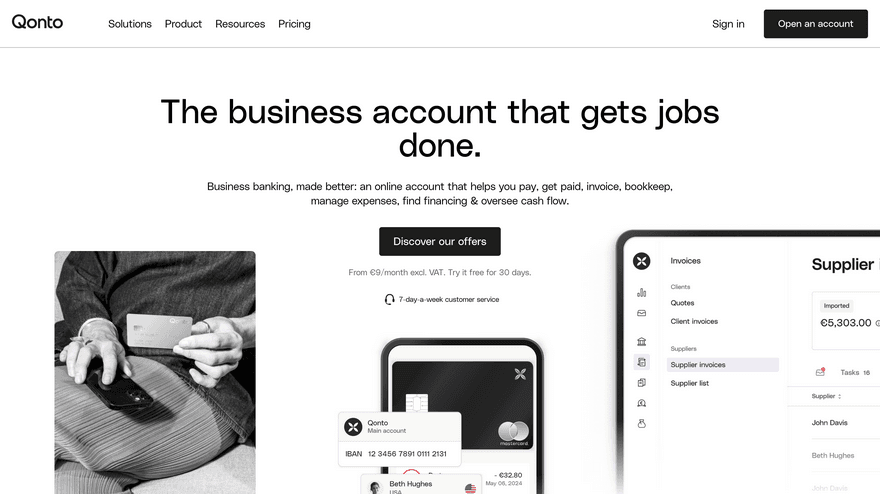
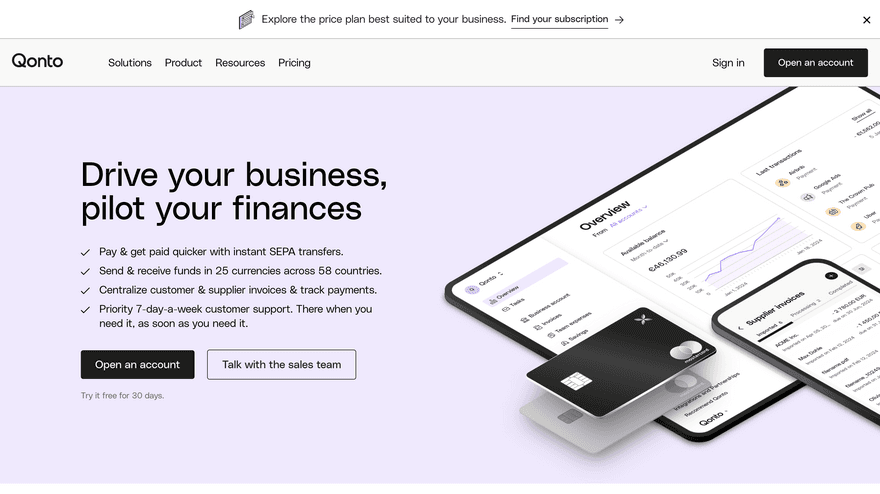
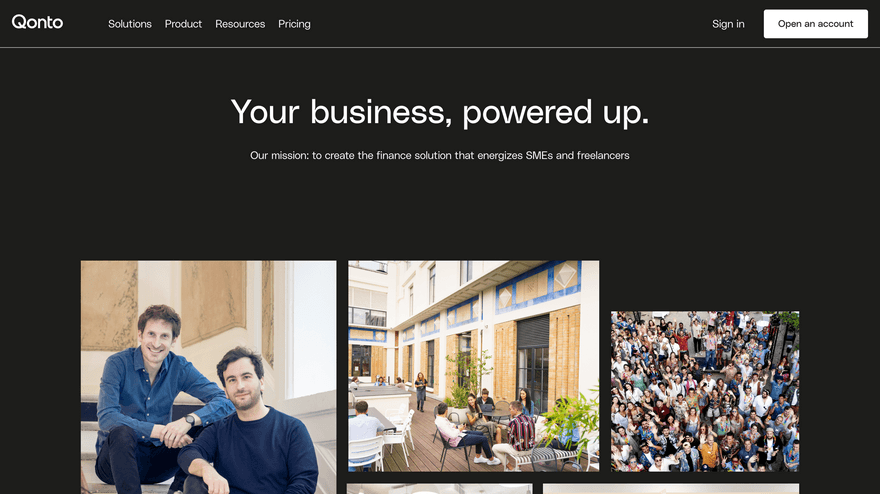
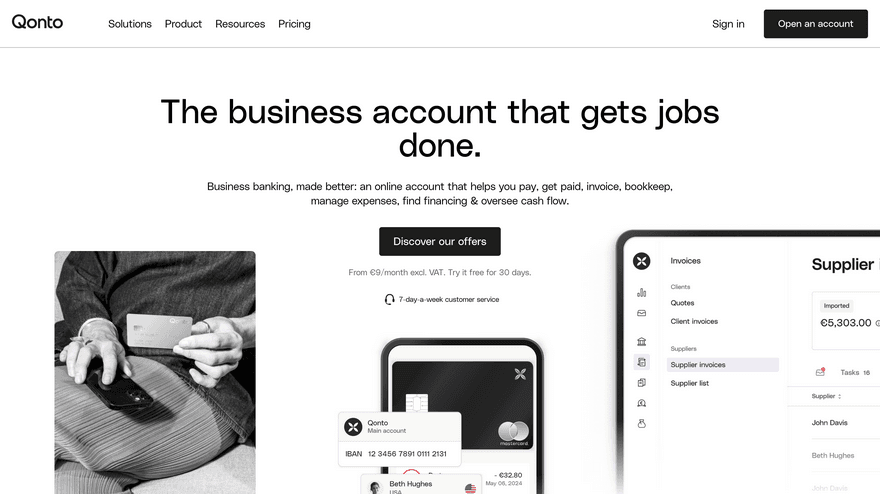
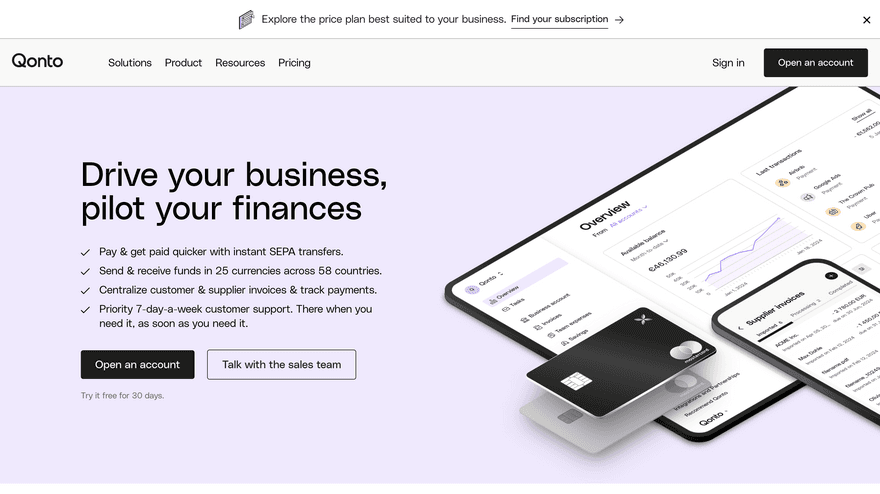
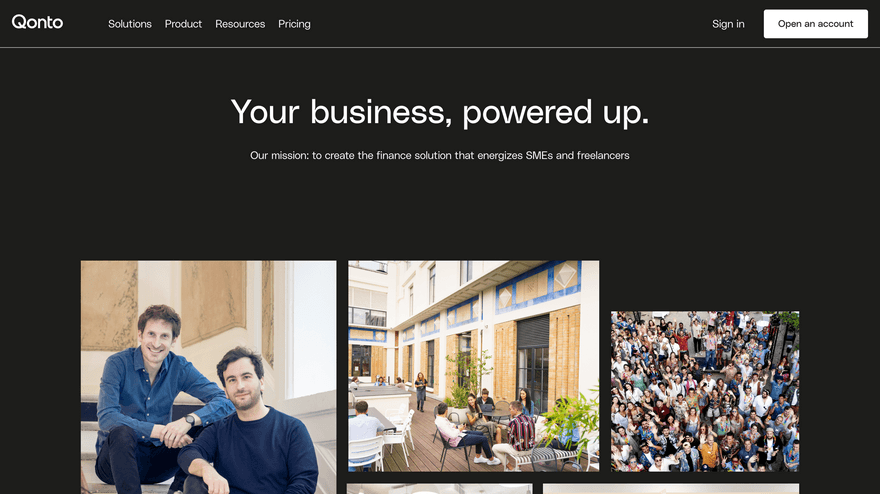
Qonto
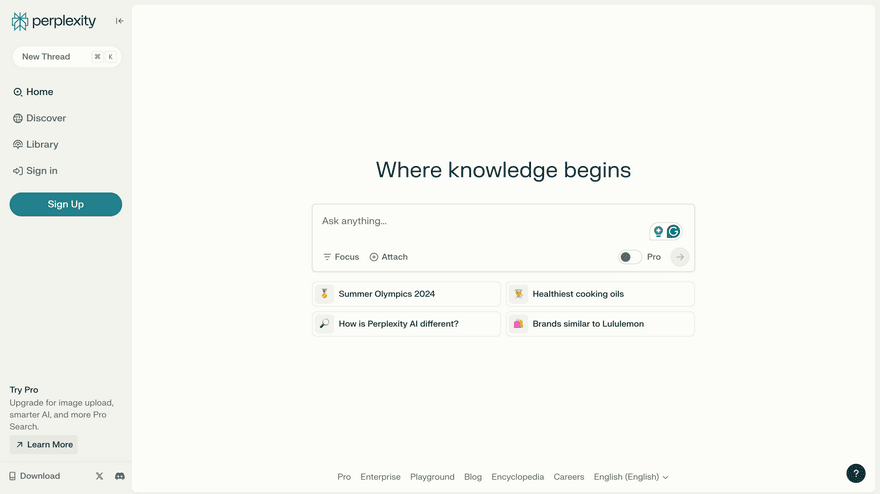
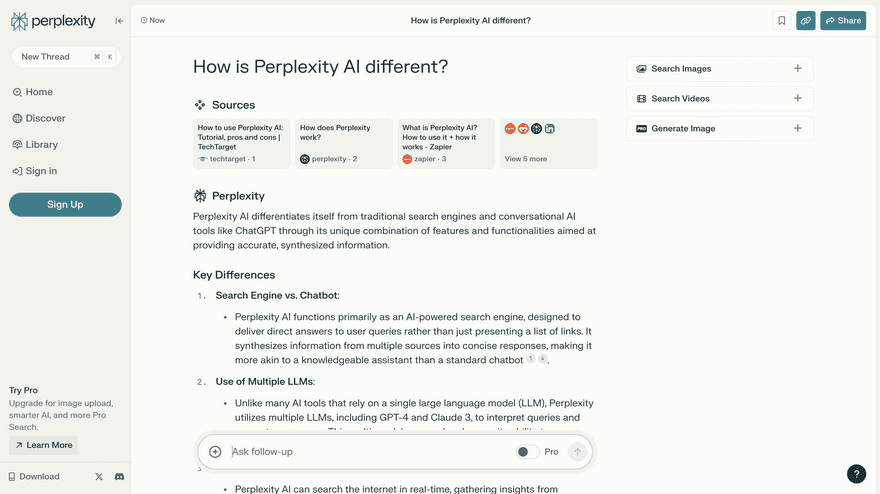
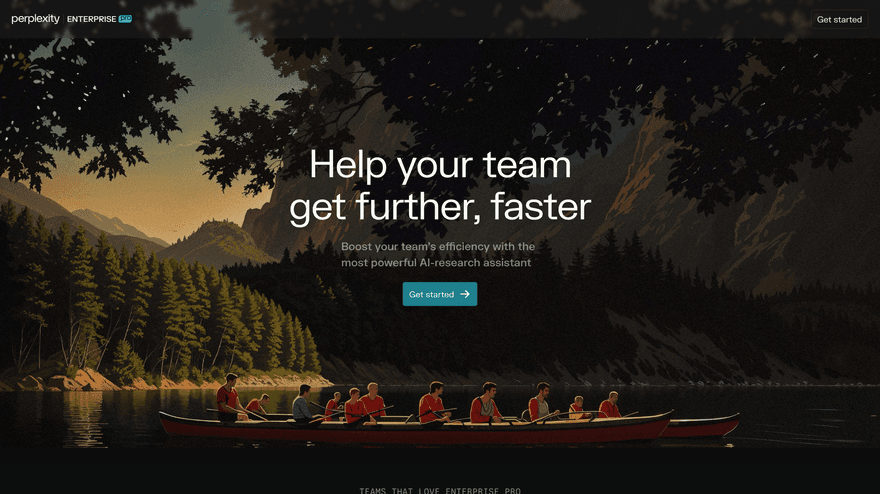
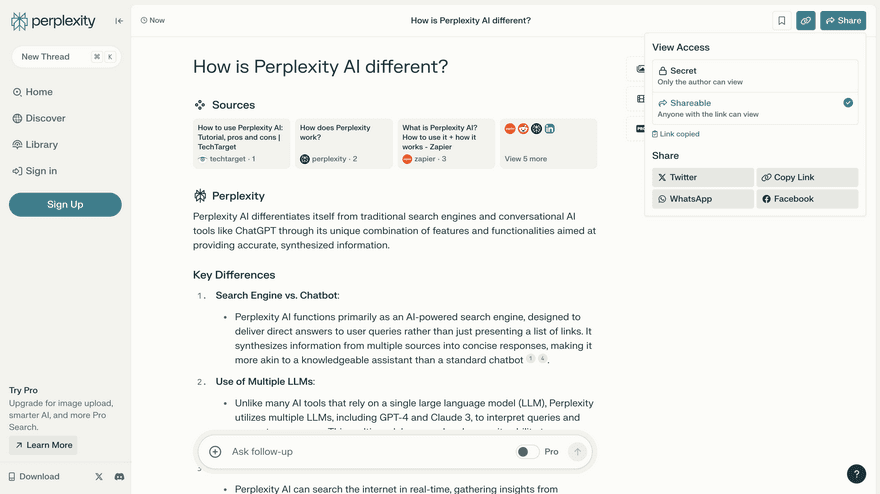
Perplexity
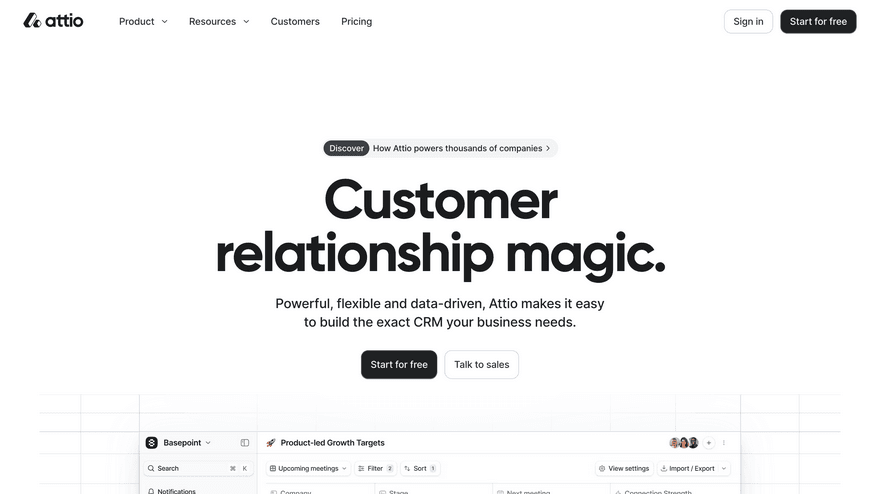
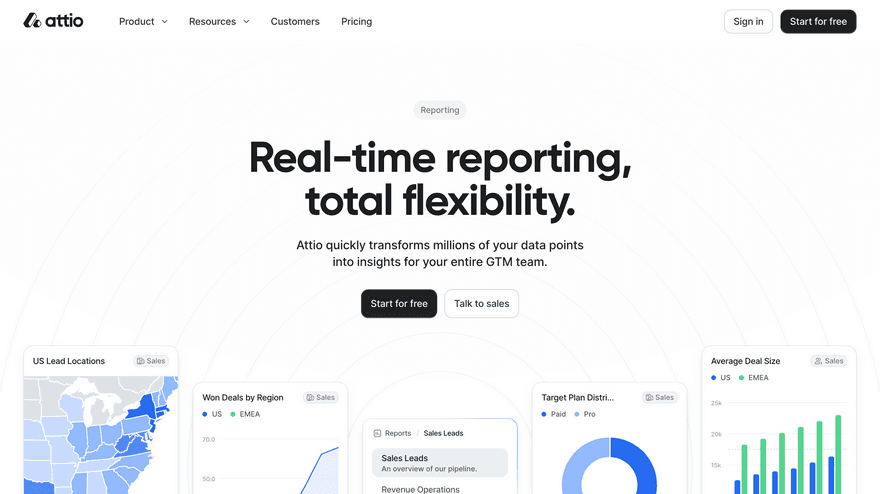
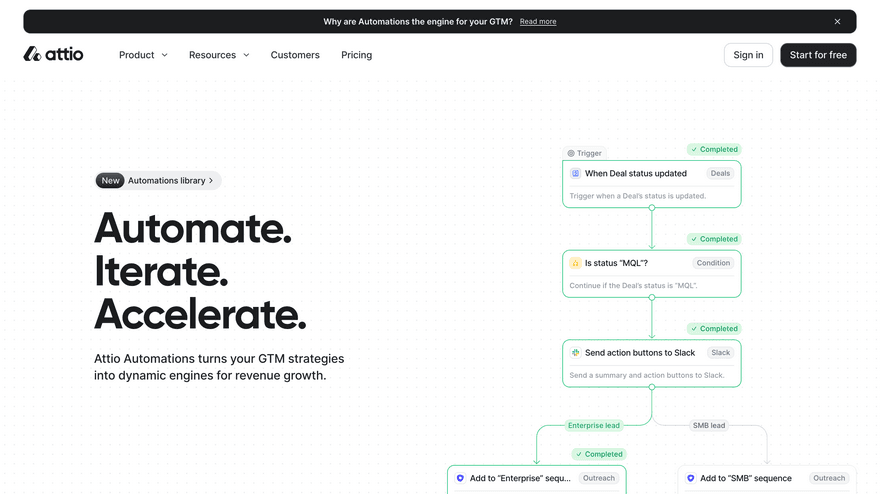
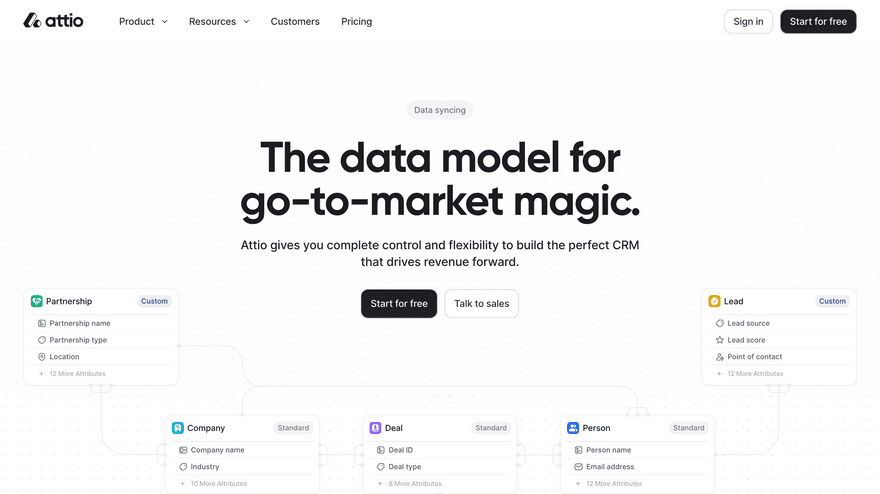
Attio
Intercom
Airbnb
OpenAI
Wise
Ahrefs
Angellist
Qonto
Perplexity
Attio
Intercom
Airbnb
OpenAI
Wise
Ahrefs
Angellist
Qonto
Perplexity
Attio
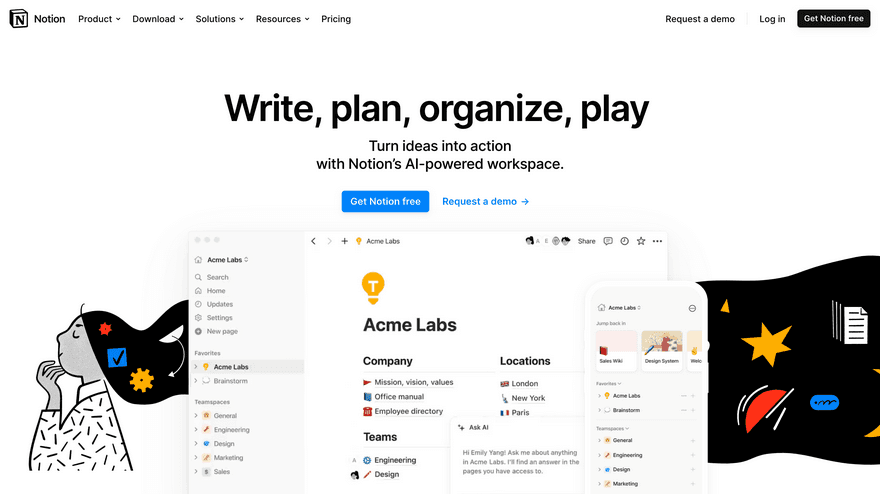
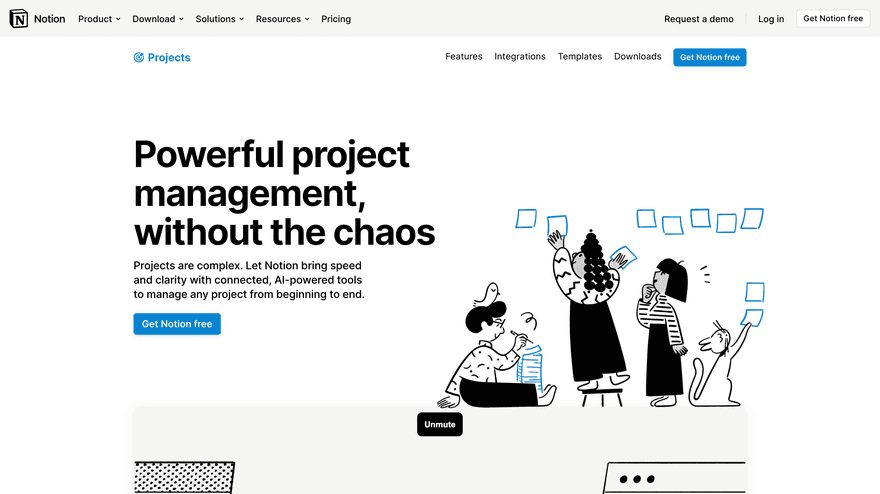
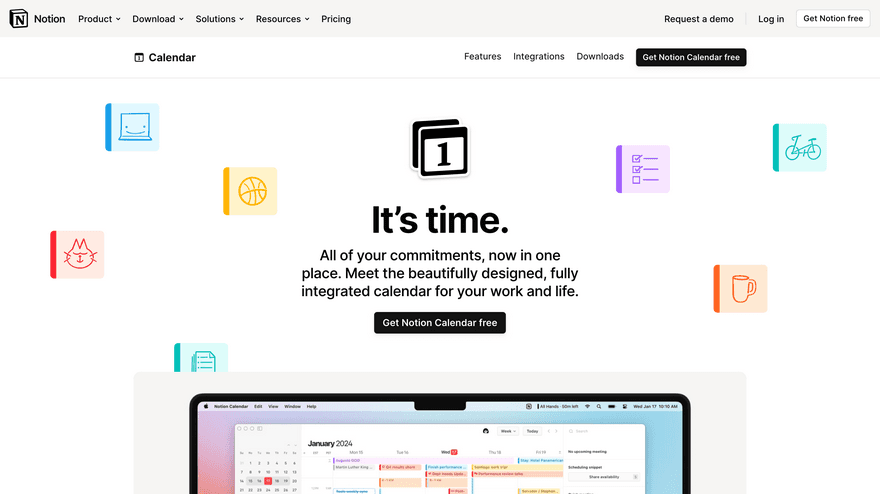
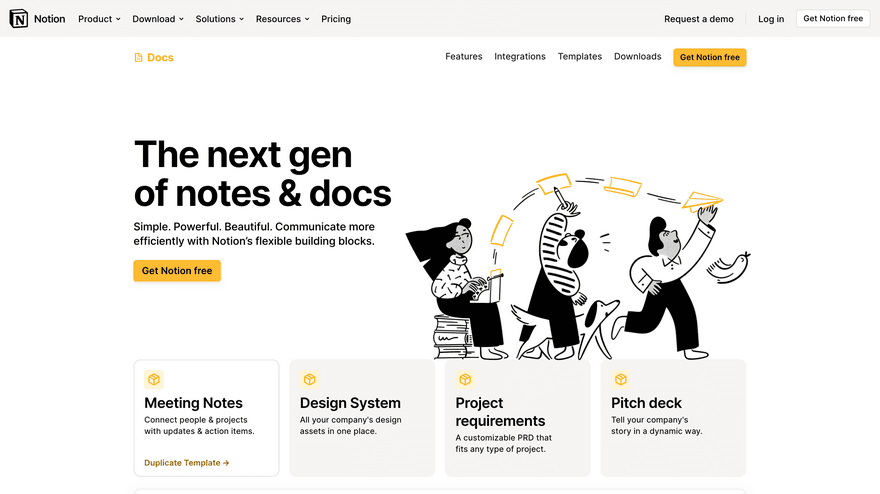
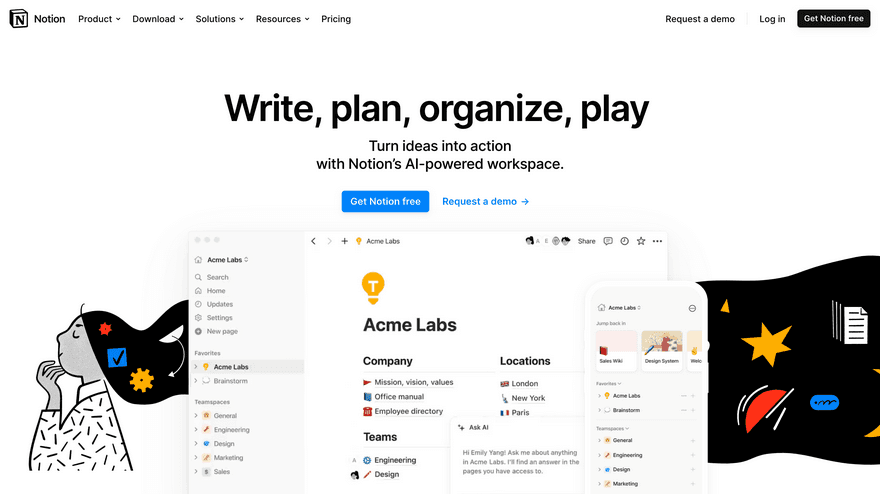
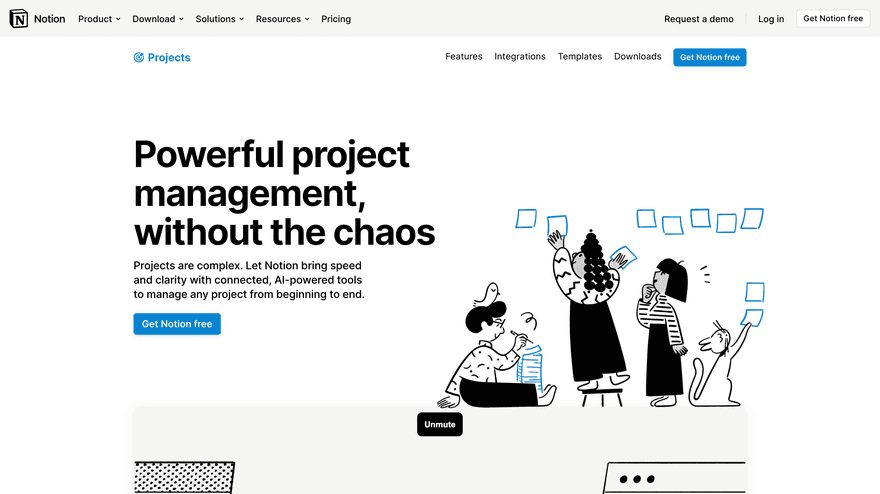
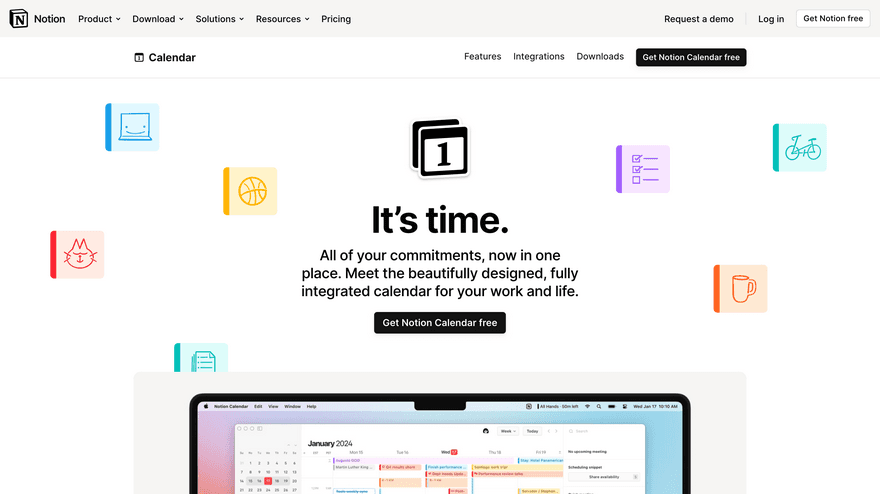
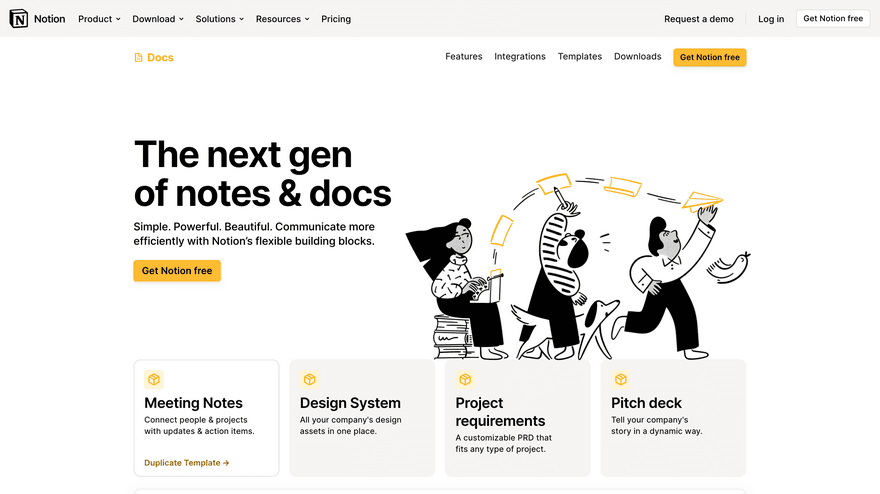
Notion
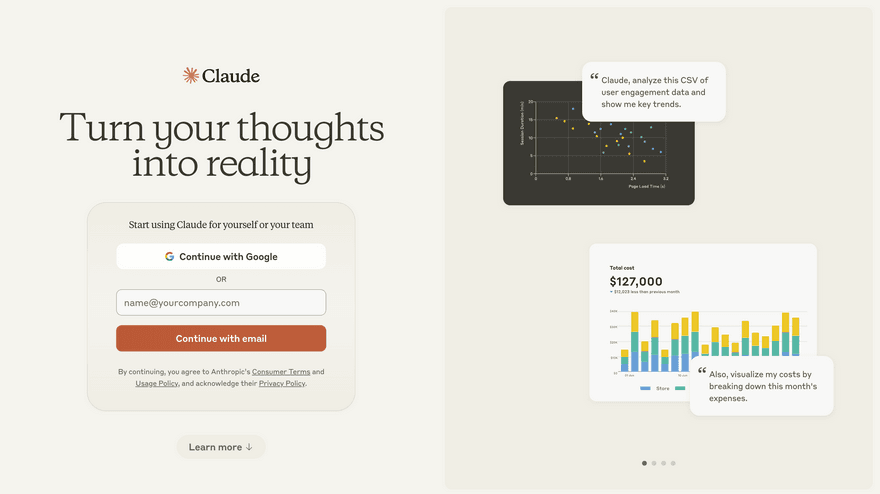
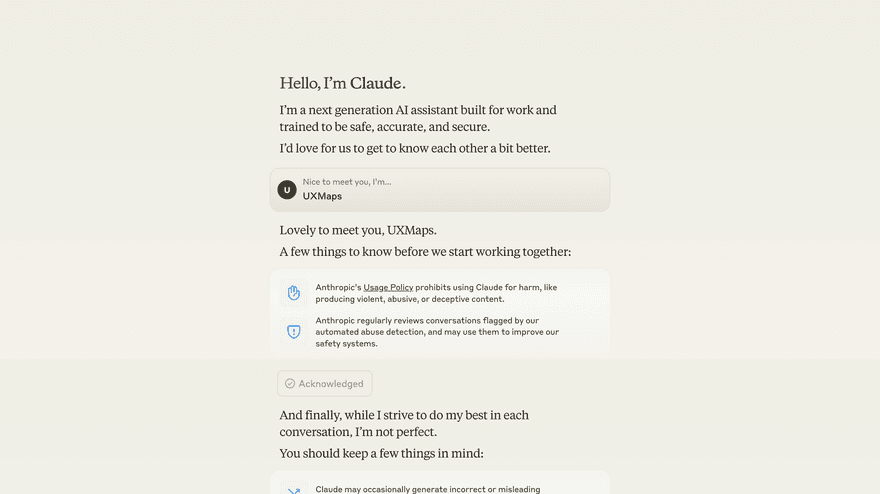
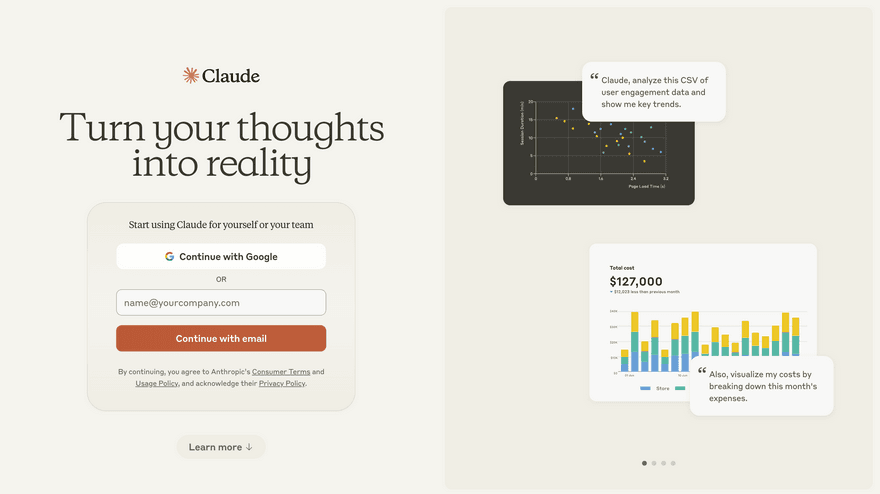
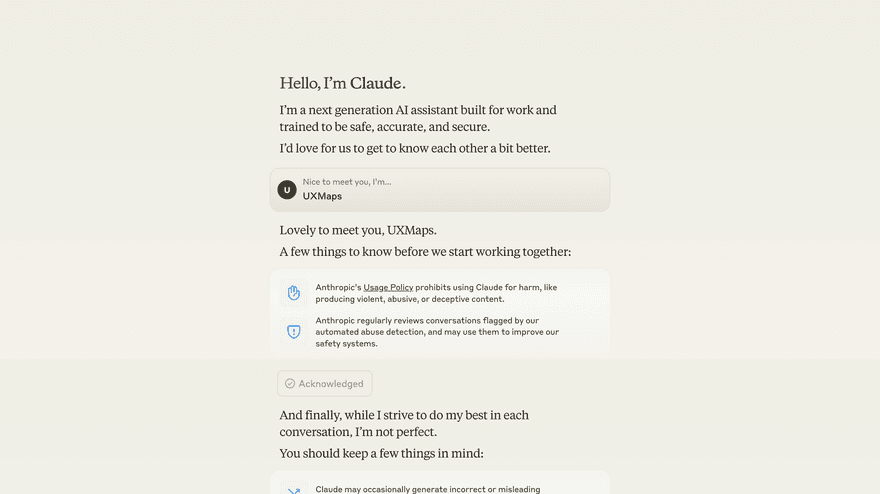
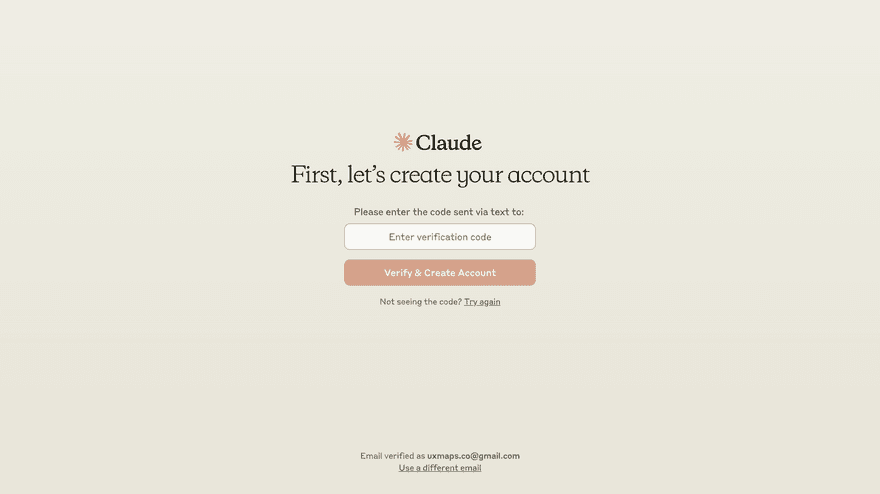
Claude
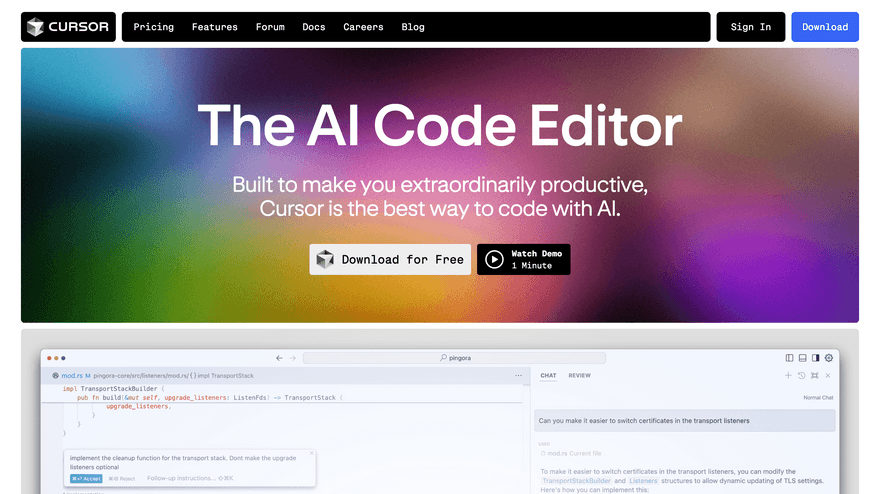
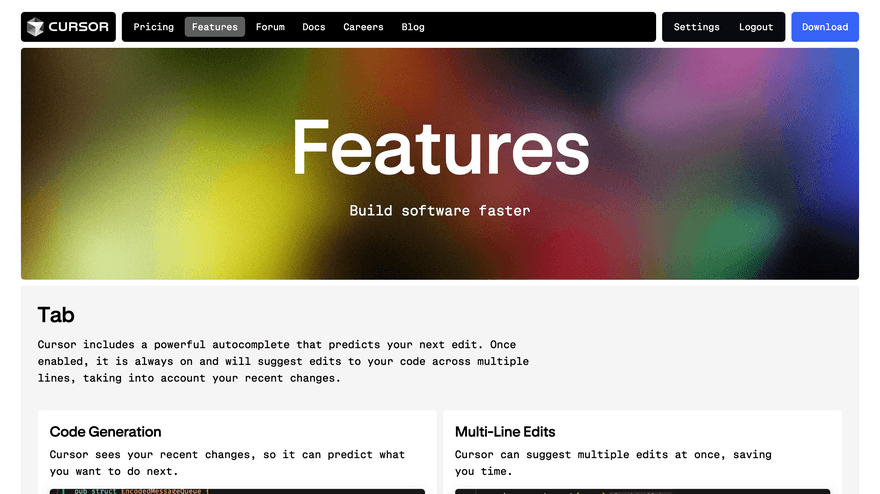
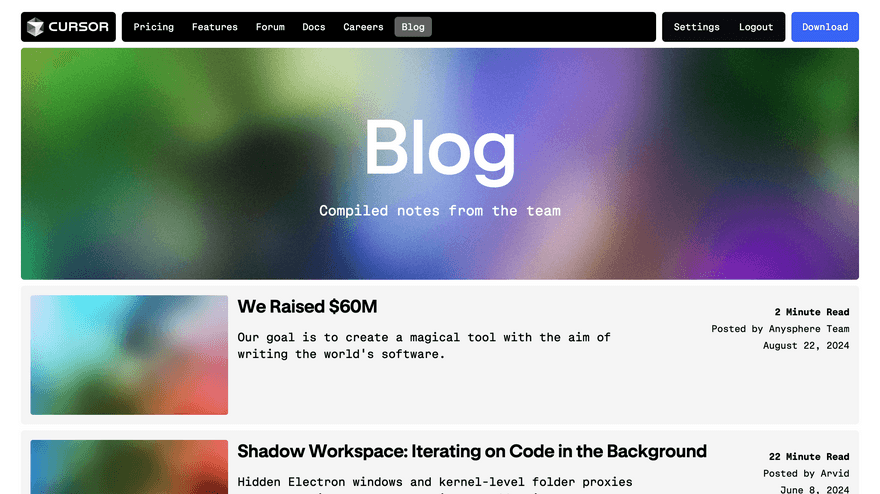
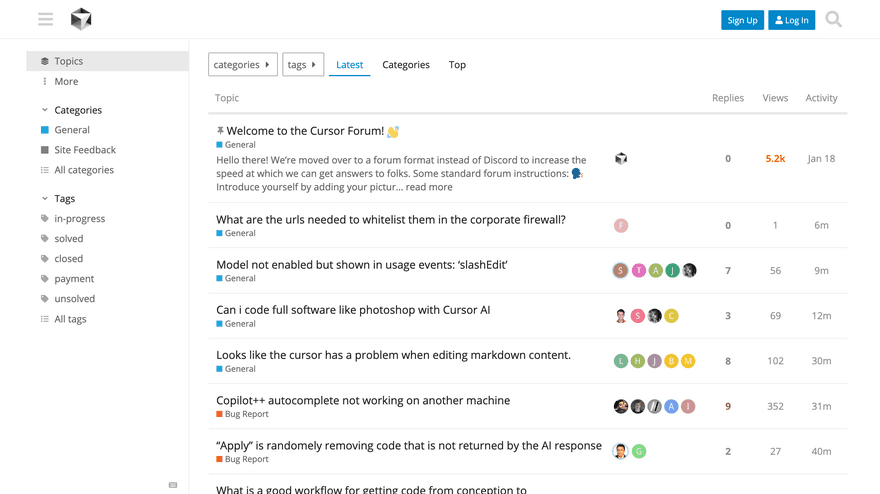
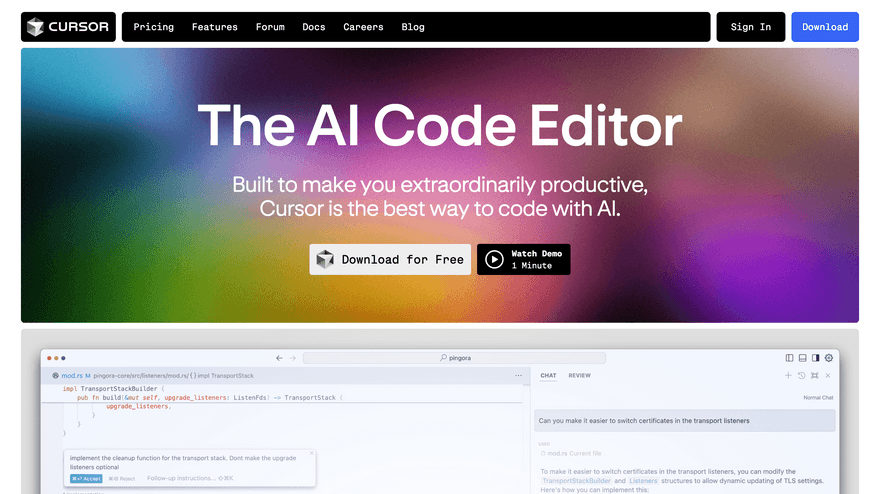
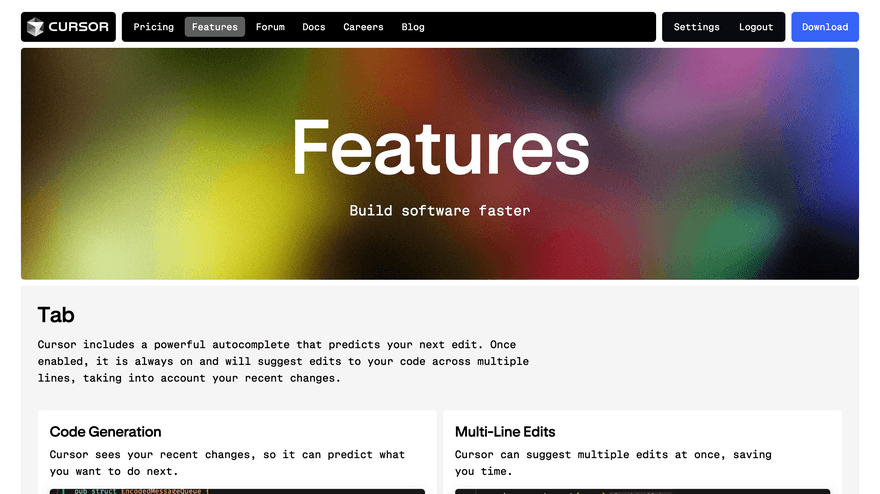
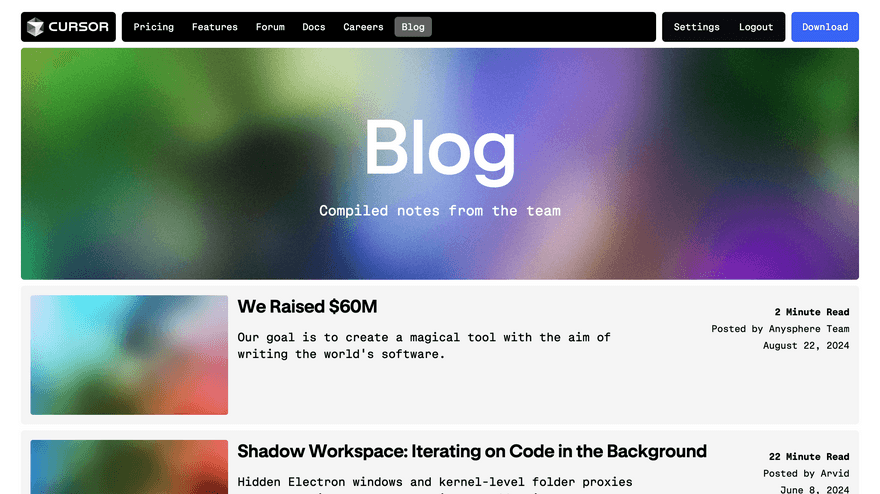
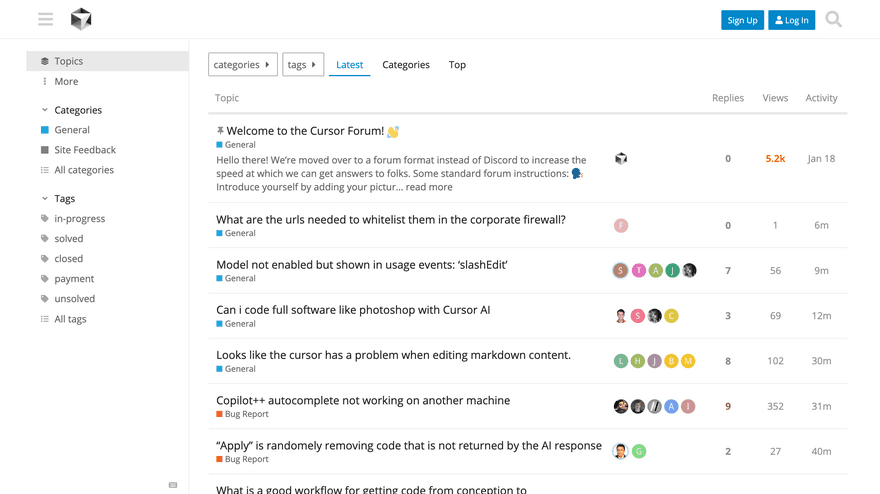
Cursor
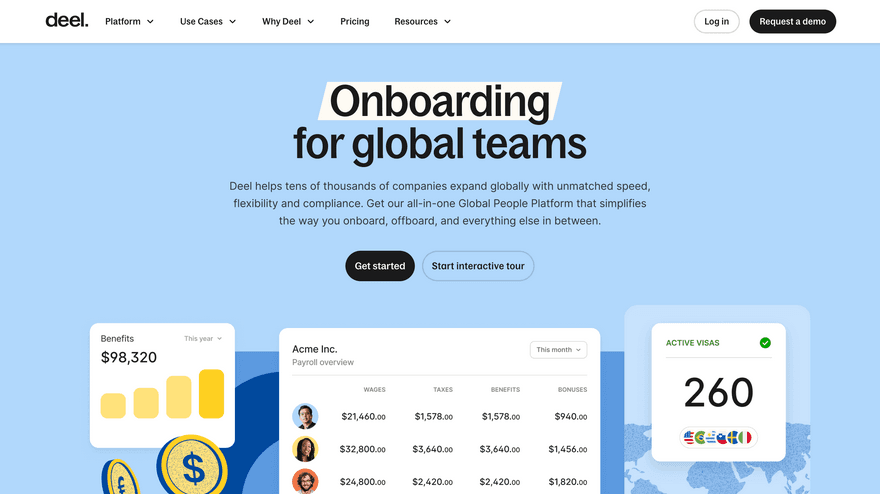
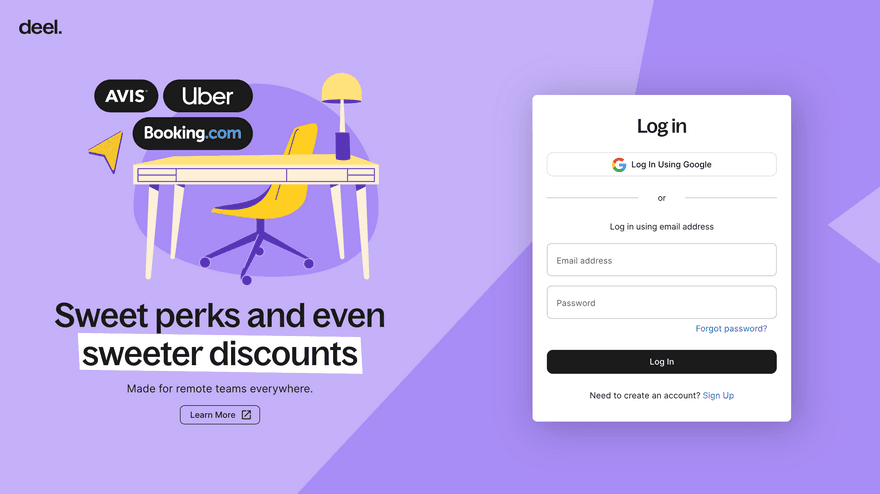
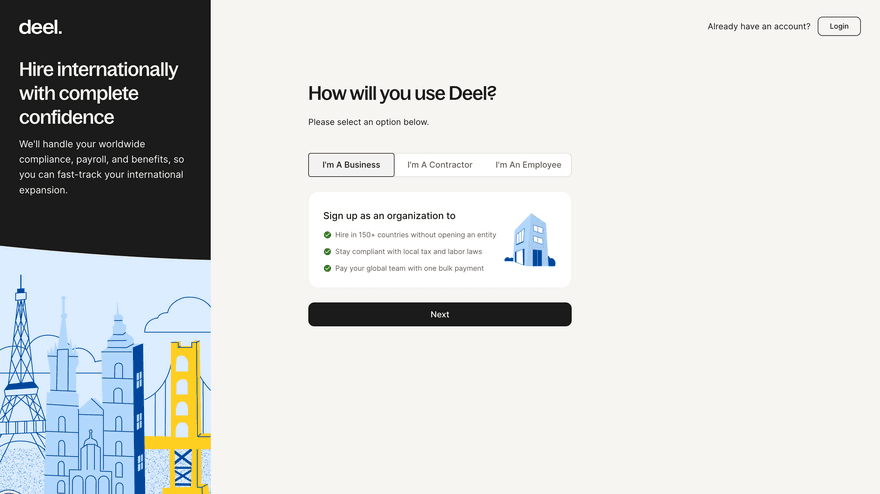
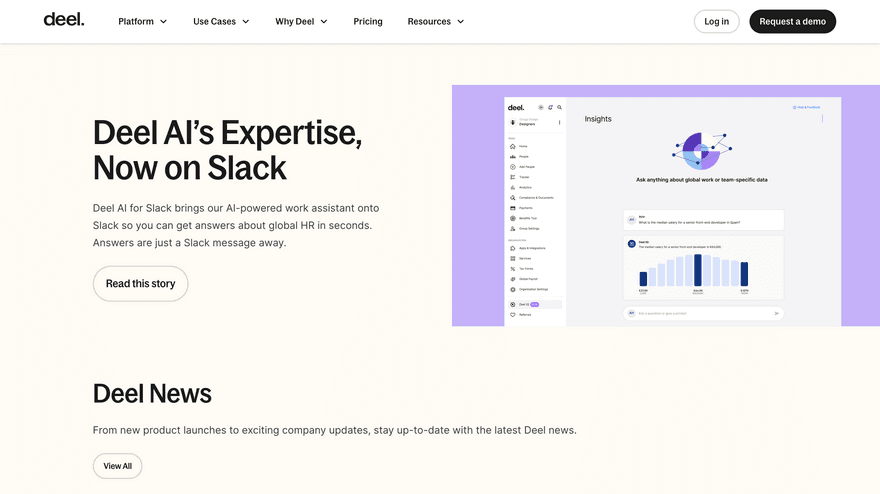
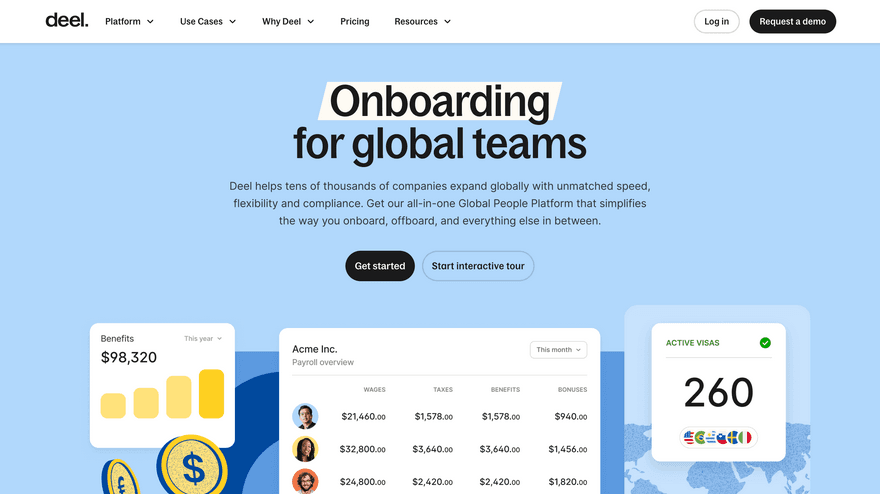
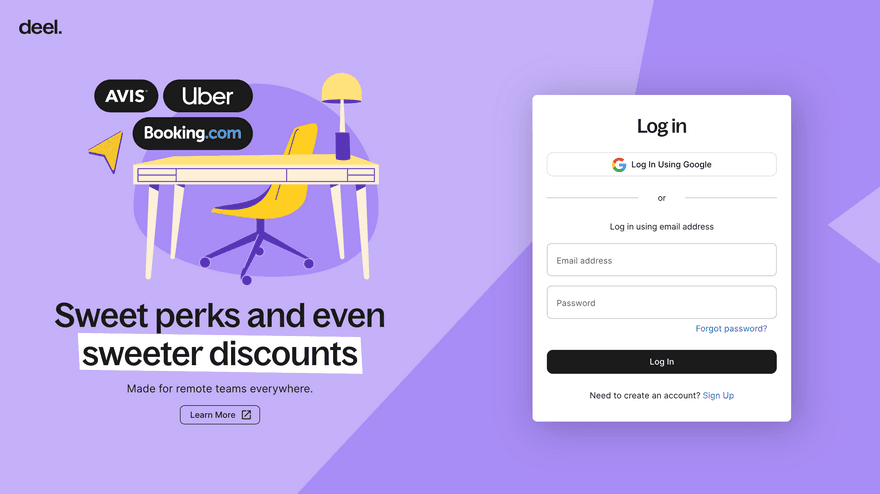
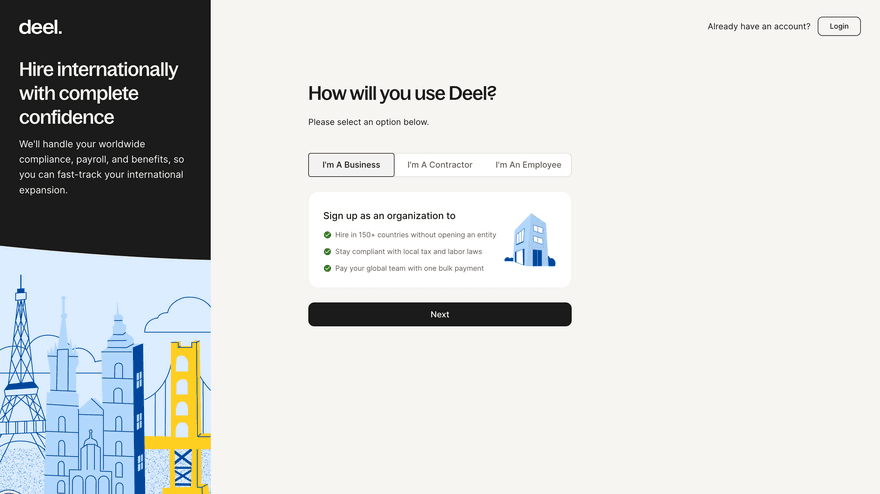
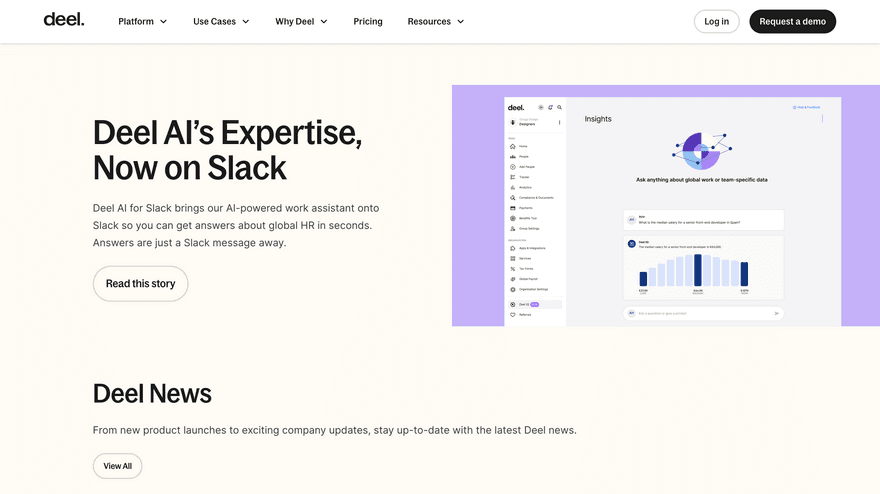
Deel
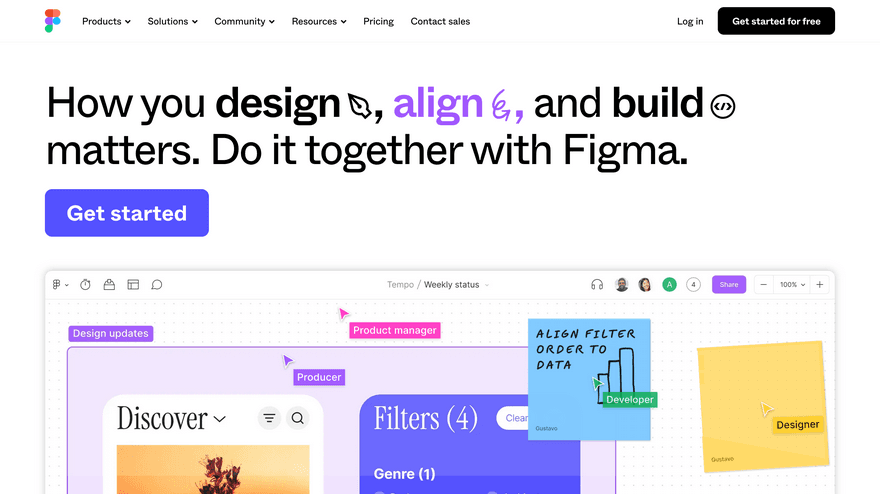
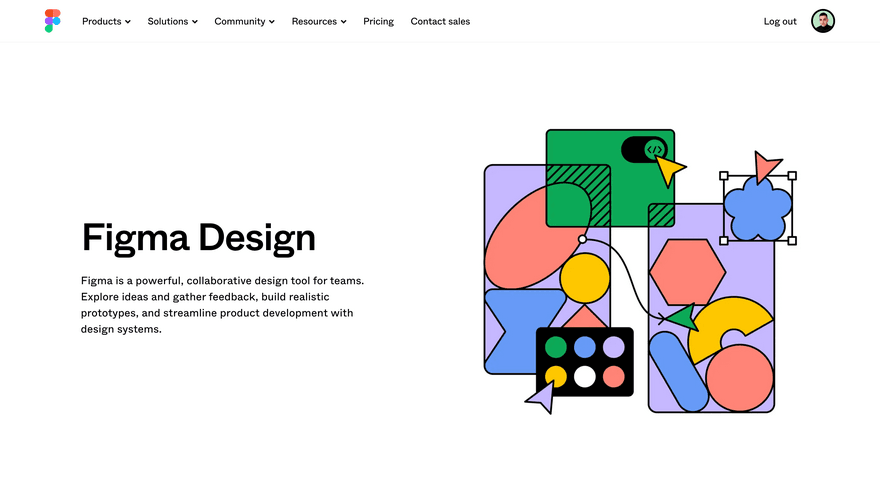
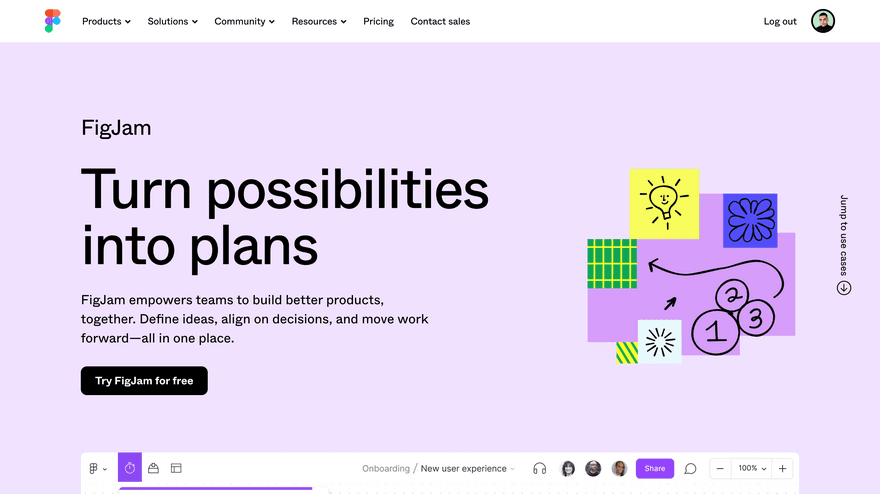
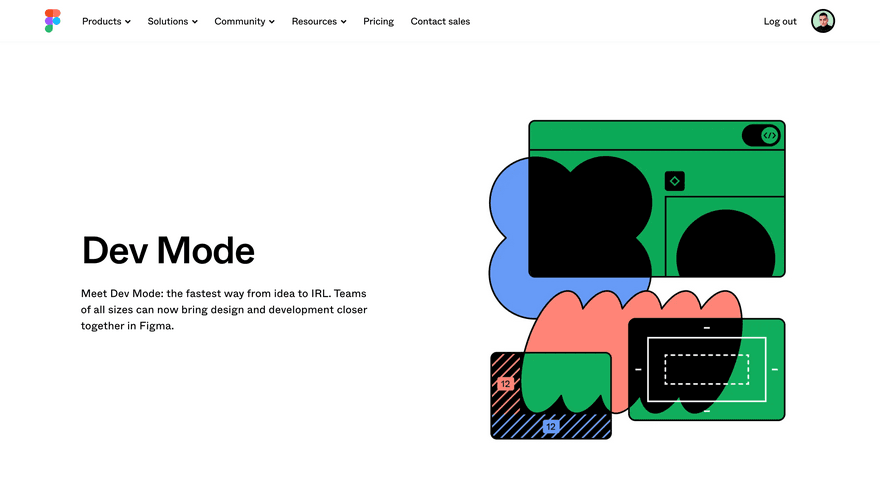
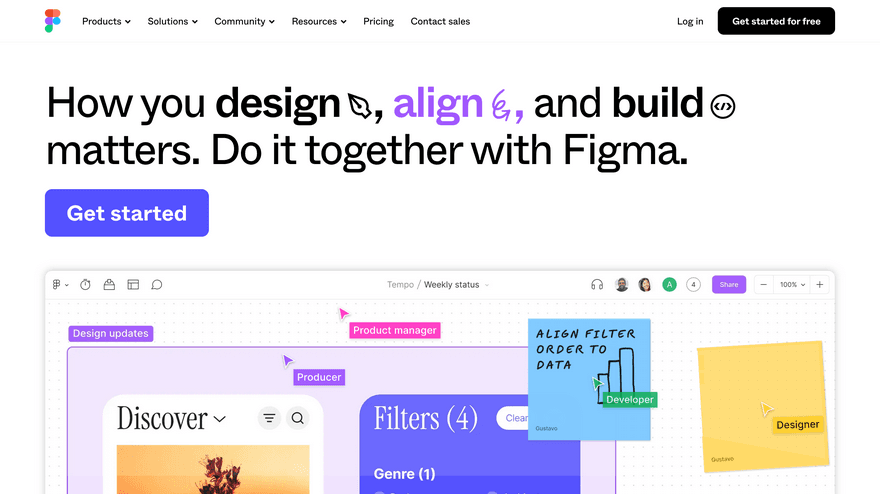
Figma
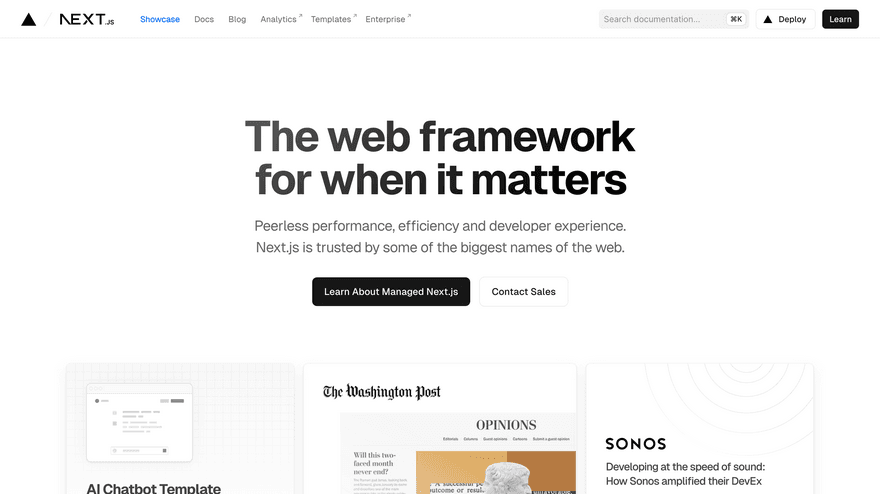
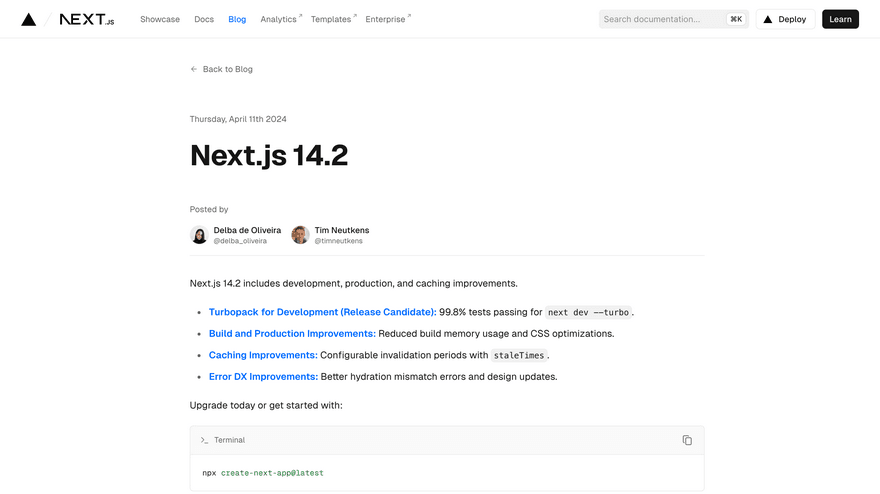
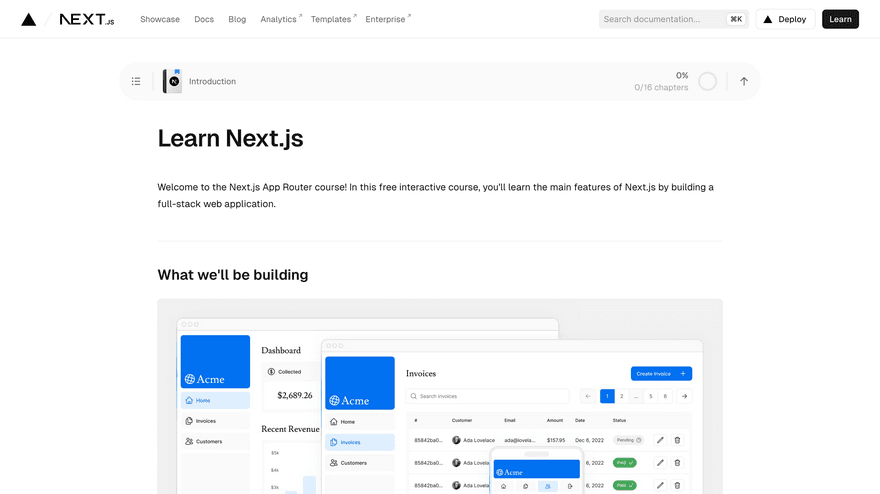
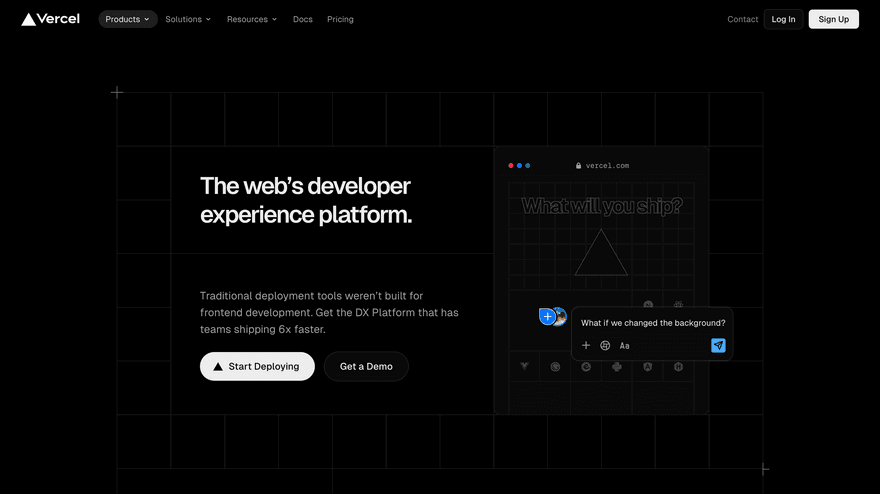
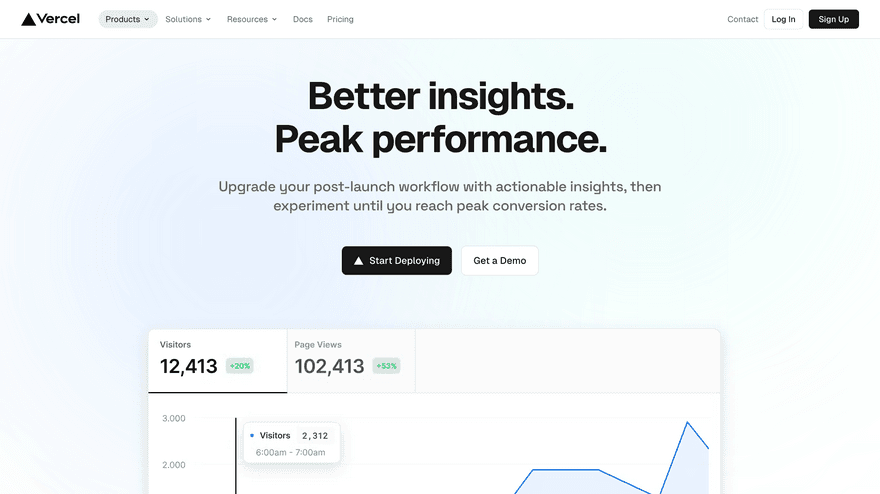
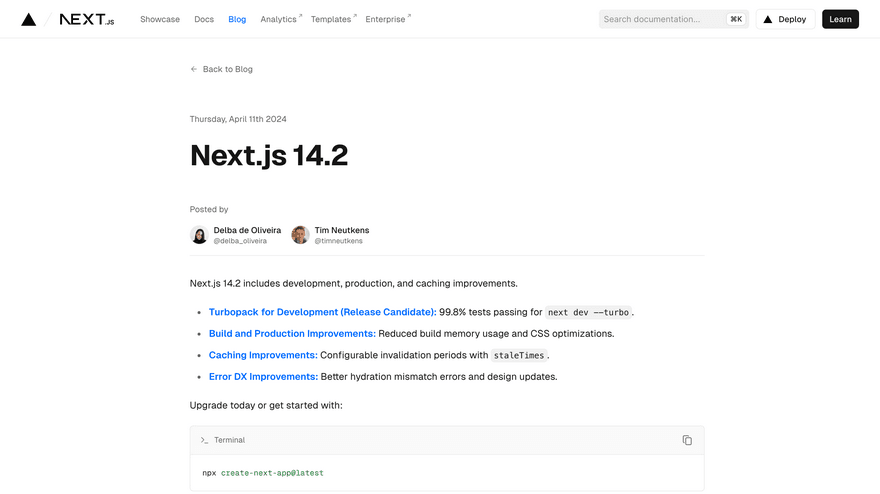
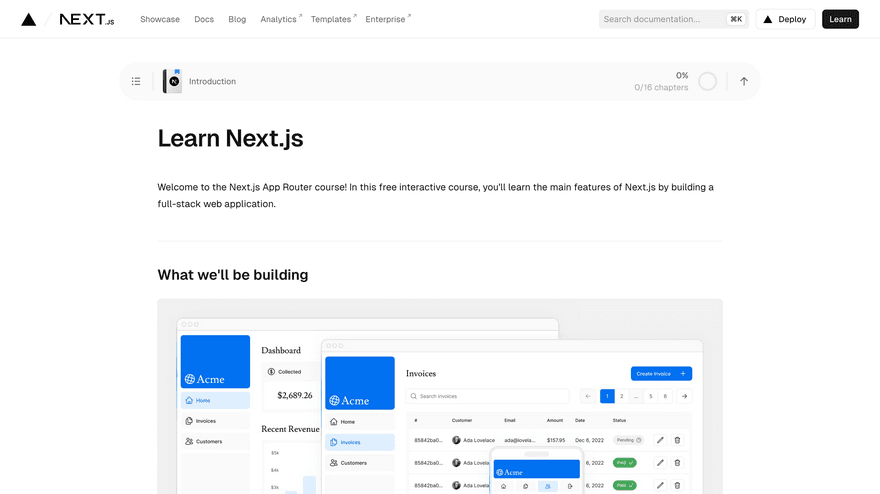
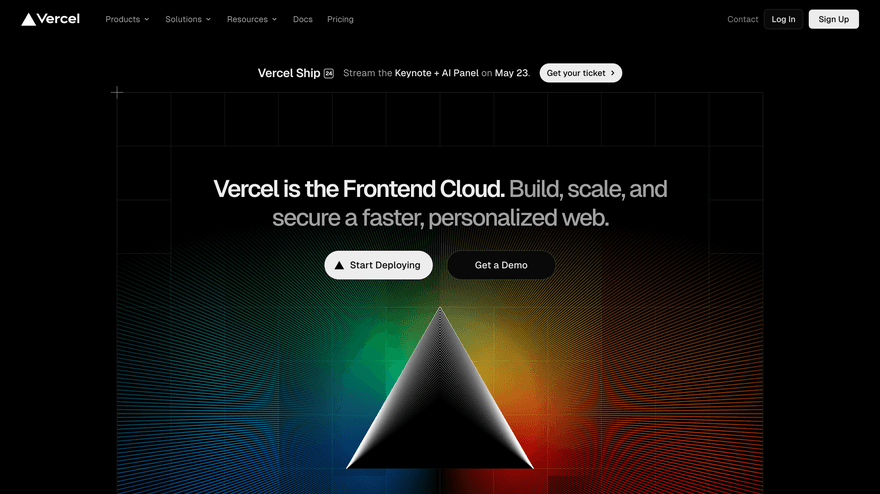
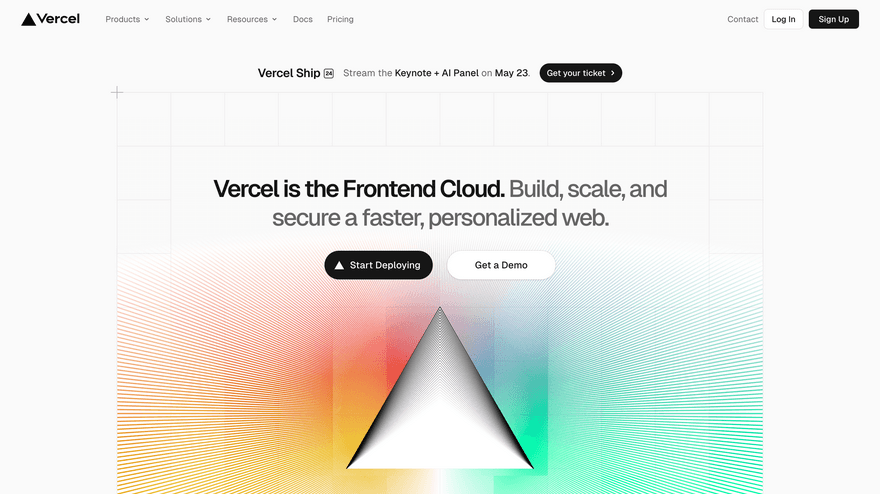
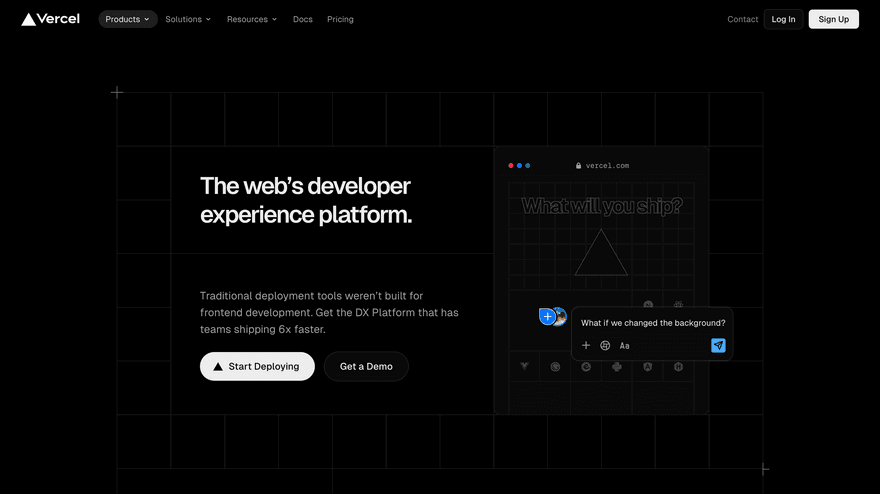
Vercel
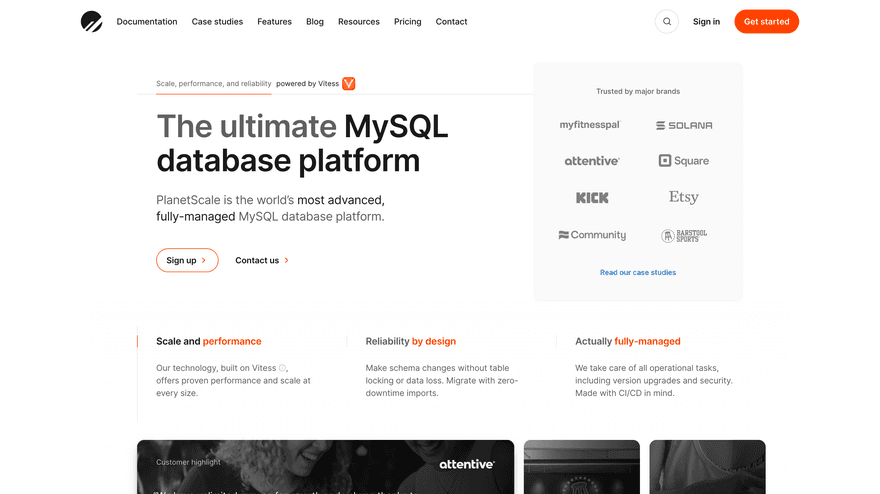
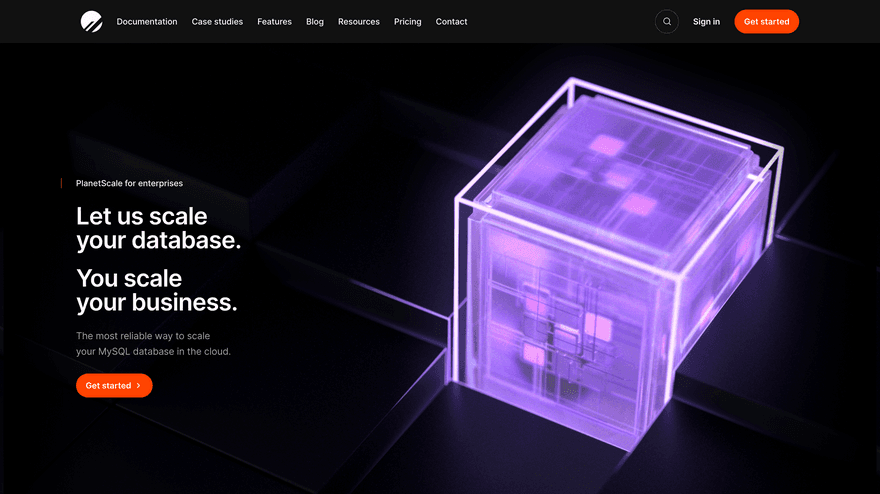
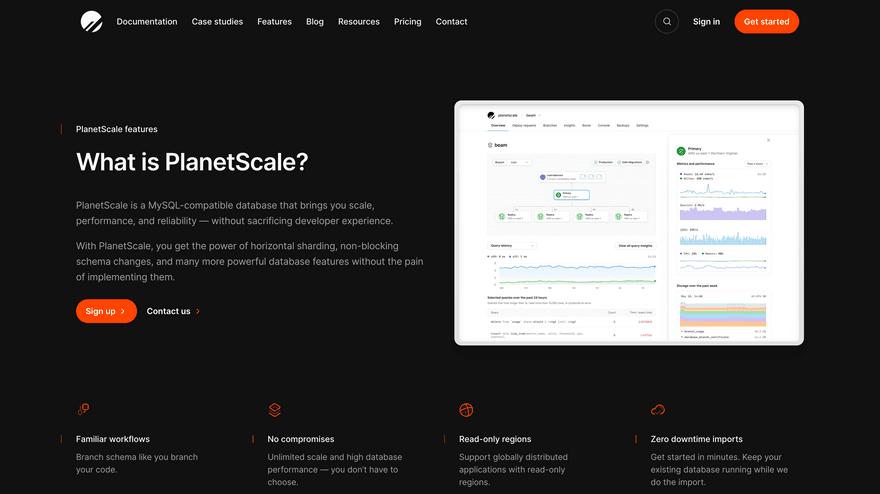
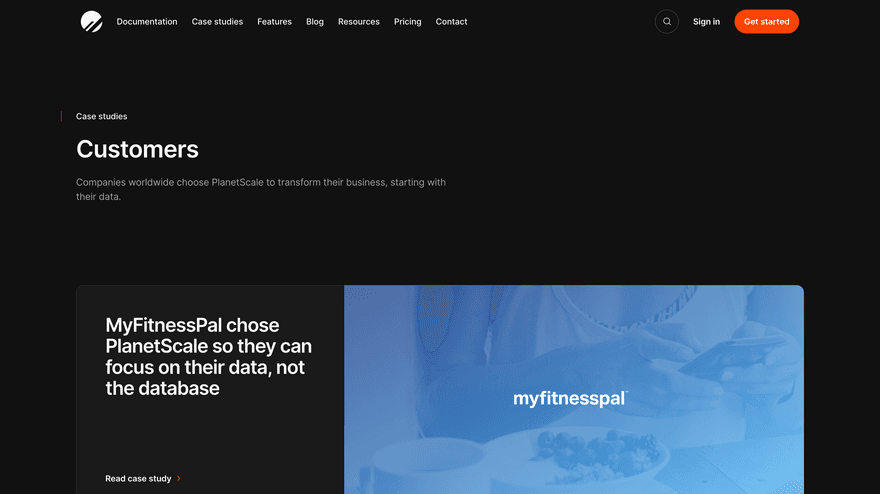
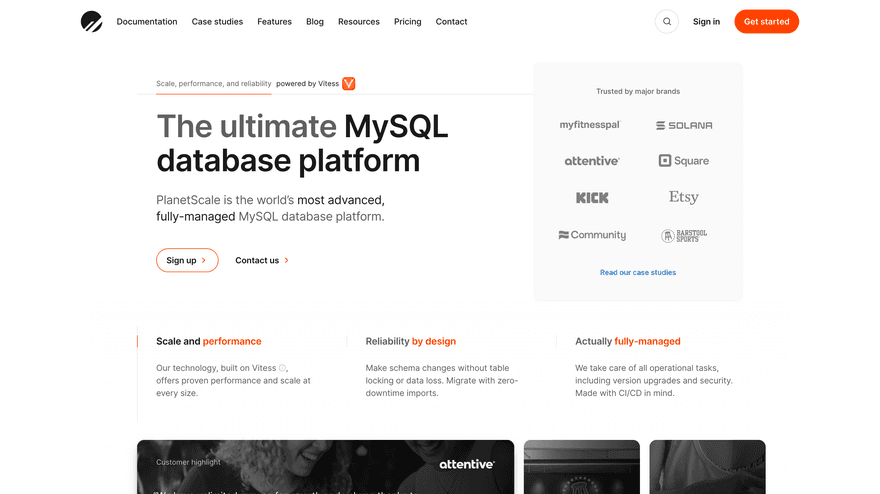
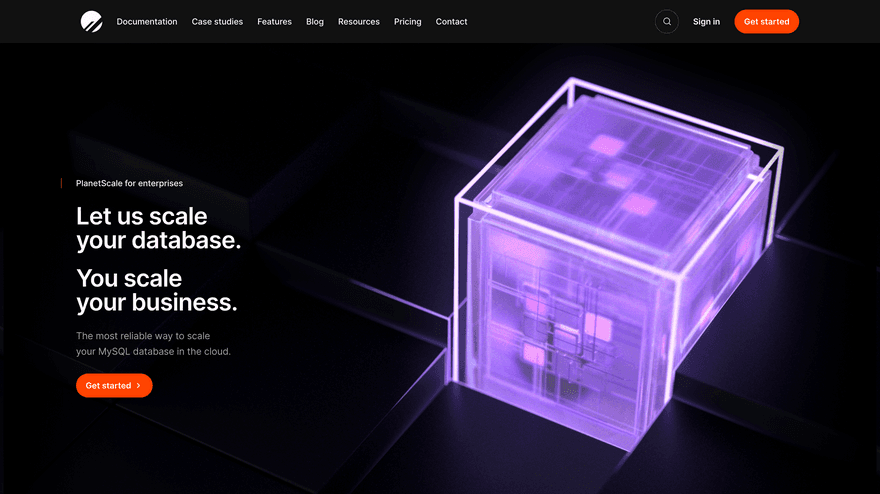
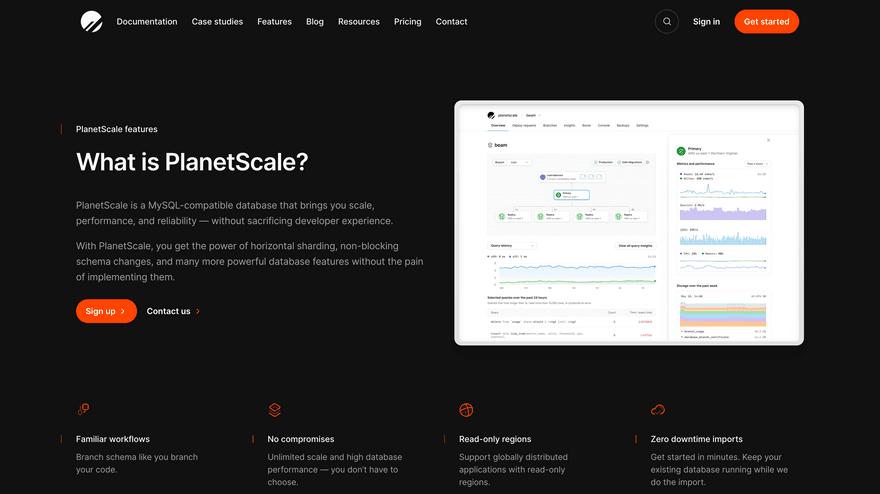
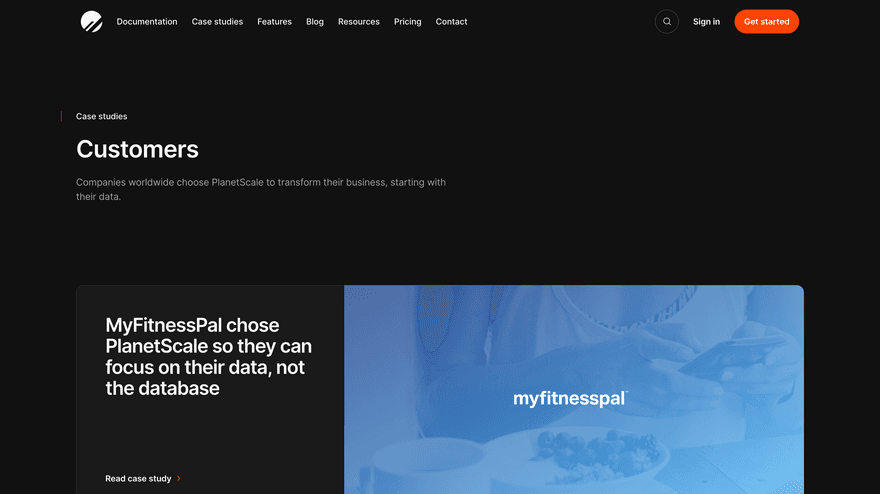
Planetscale
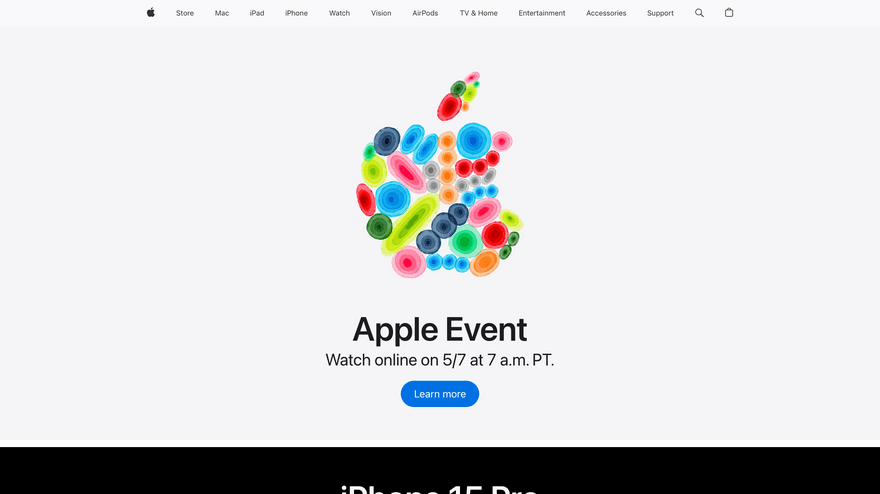
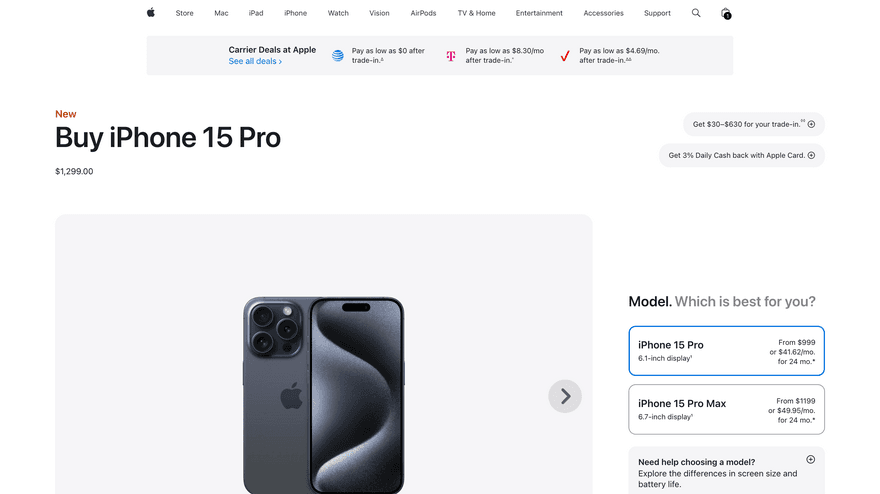
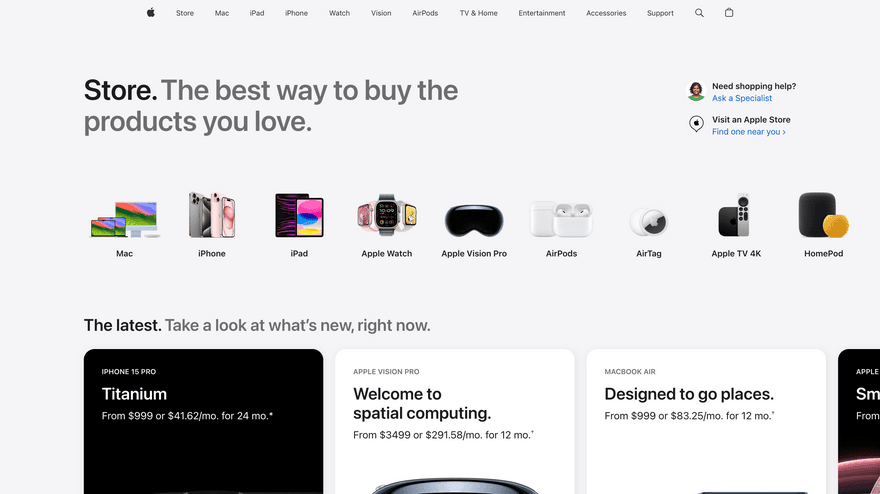
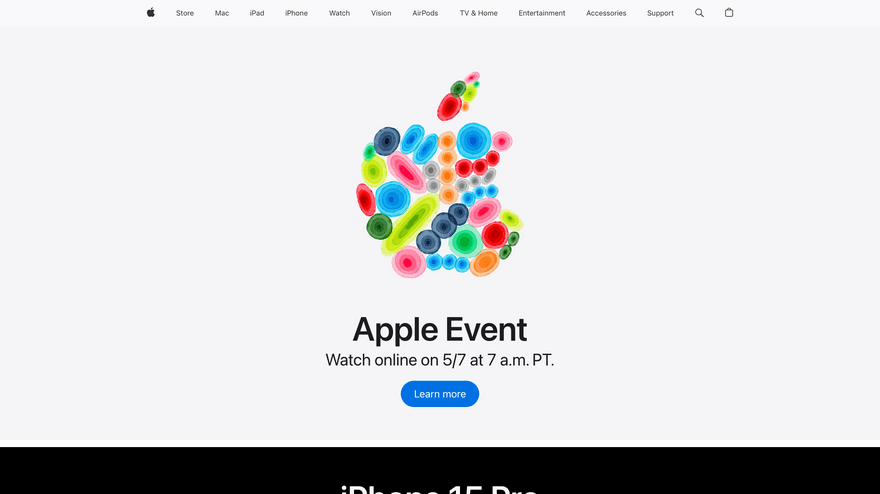
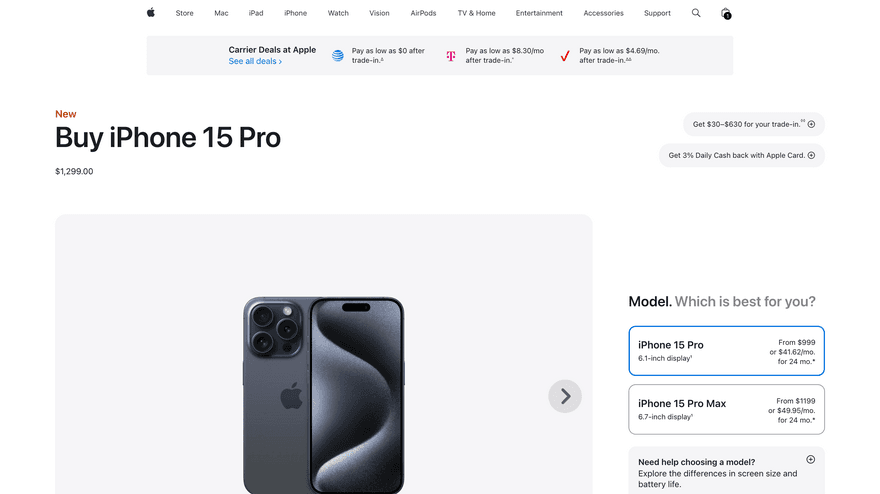
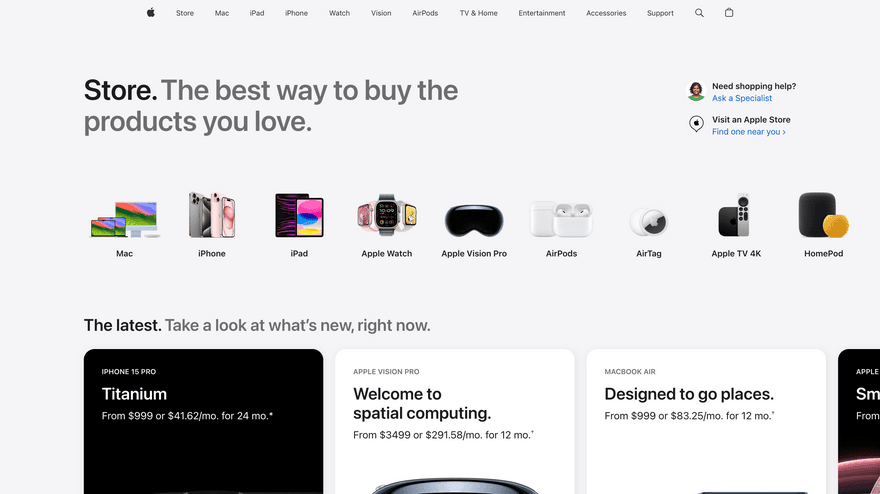
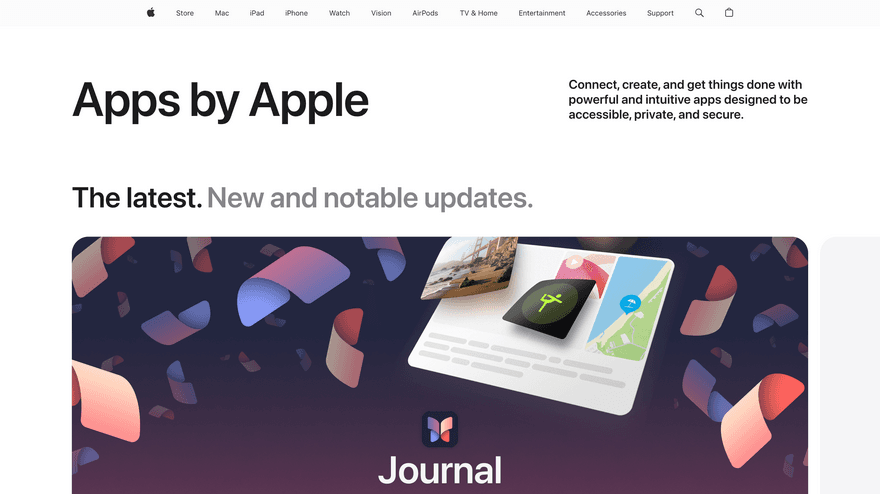
Apple
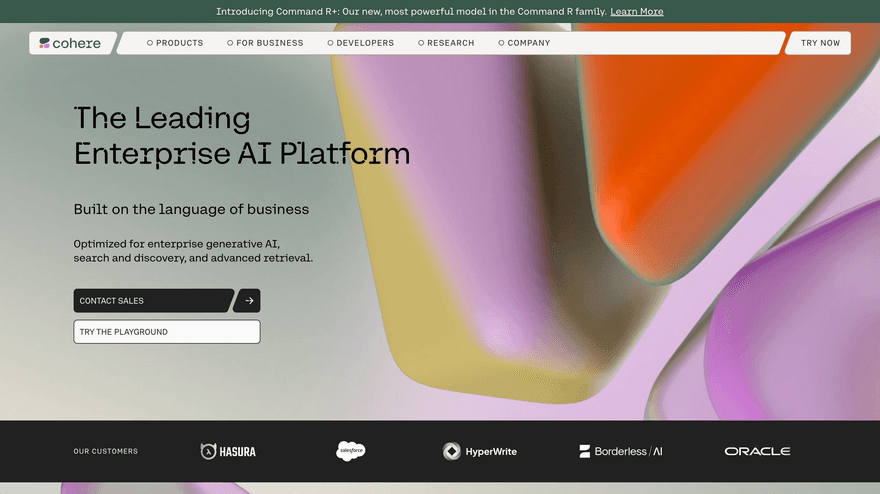
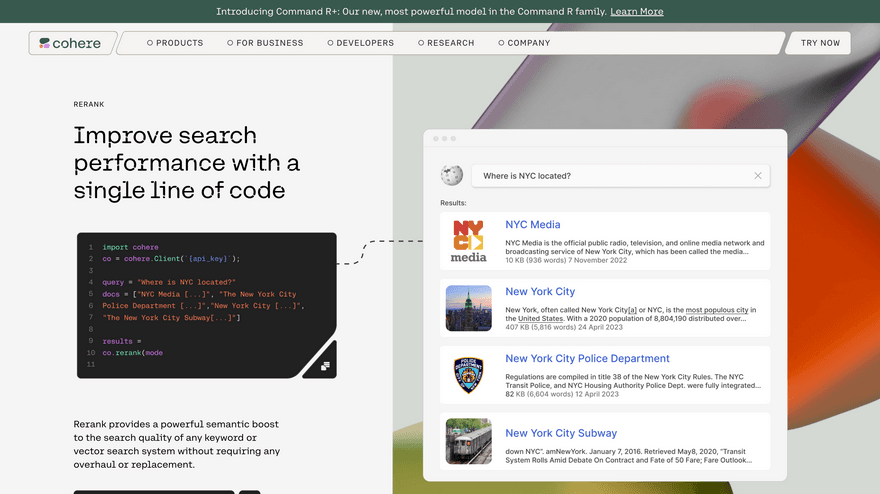
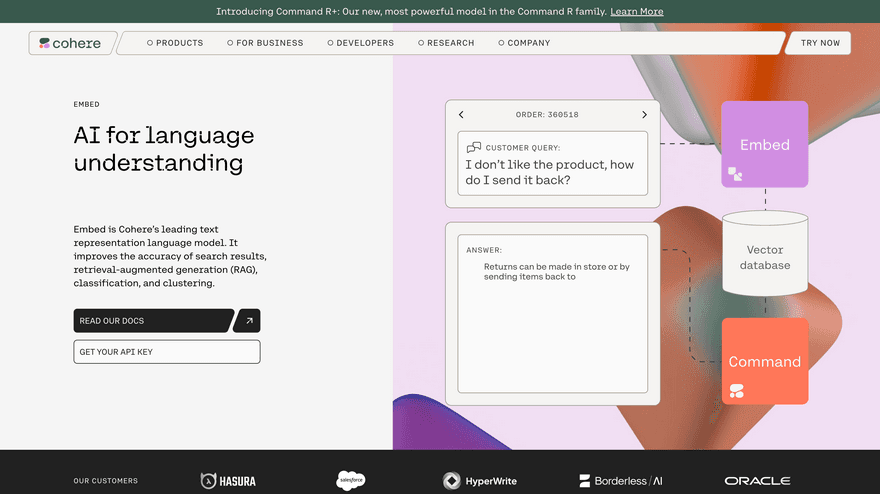
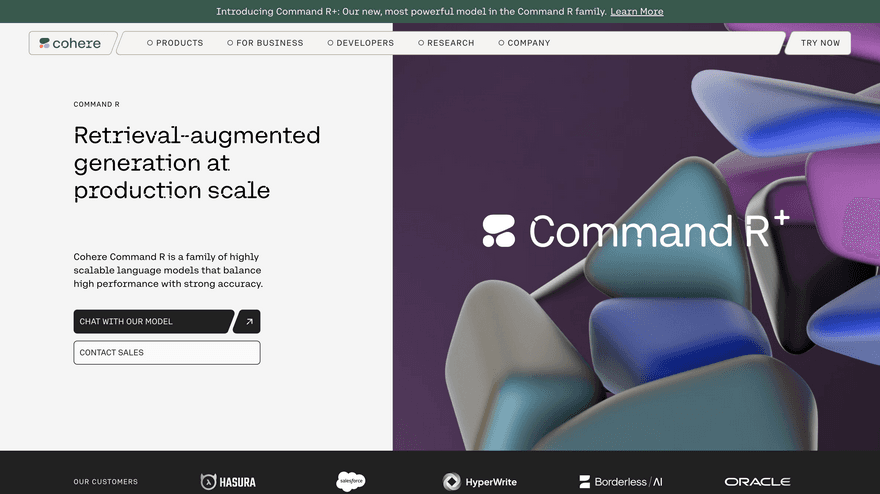
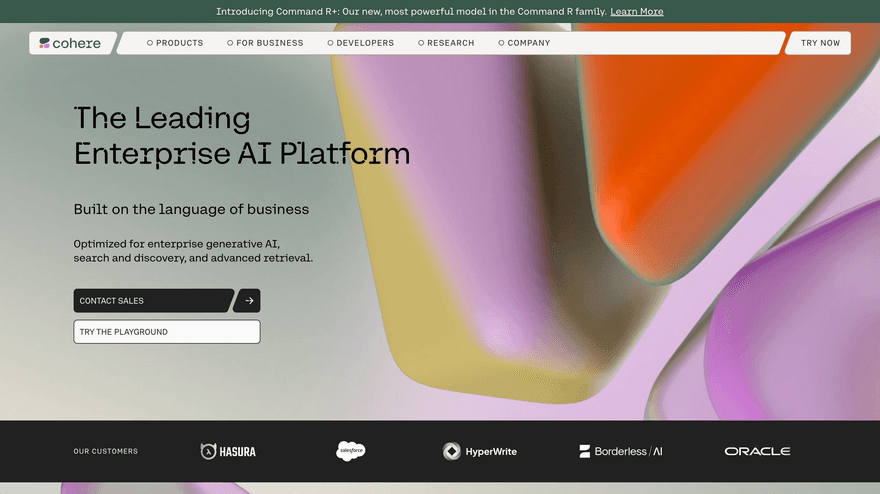
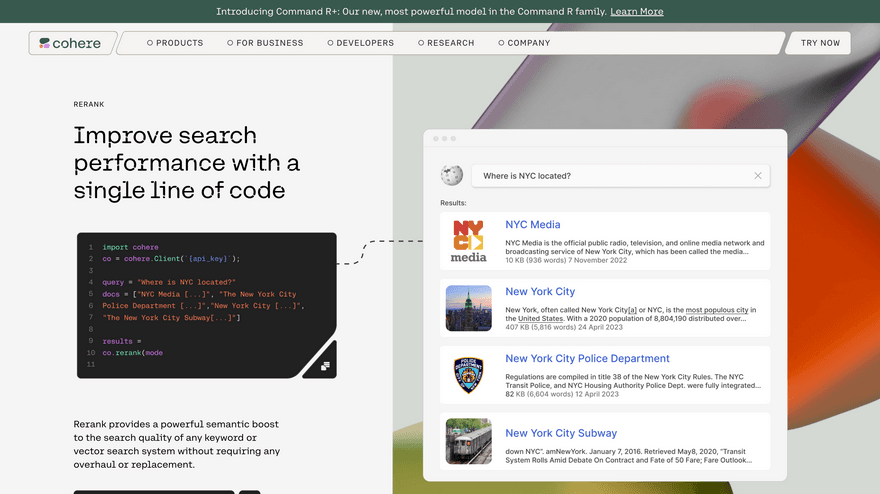
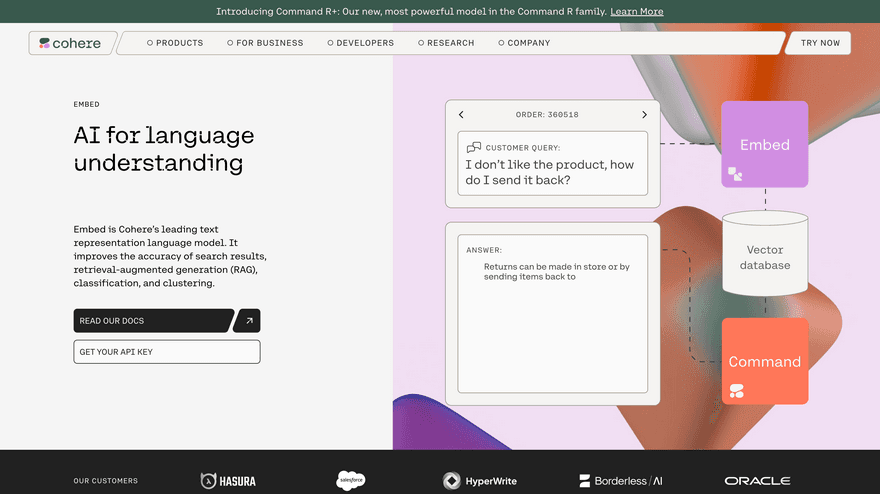
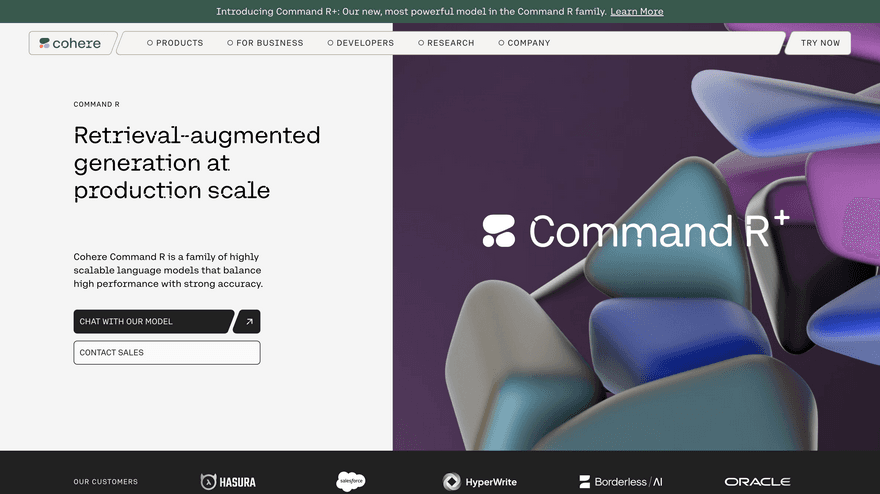
Cohere
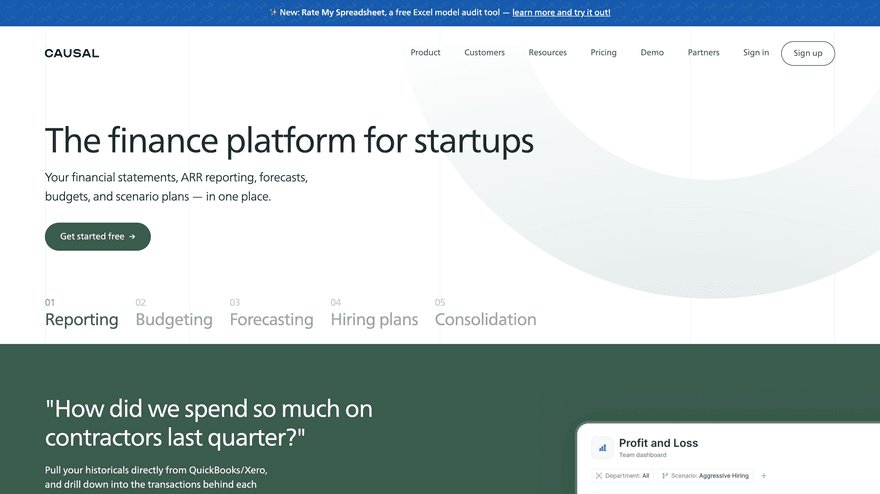
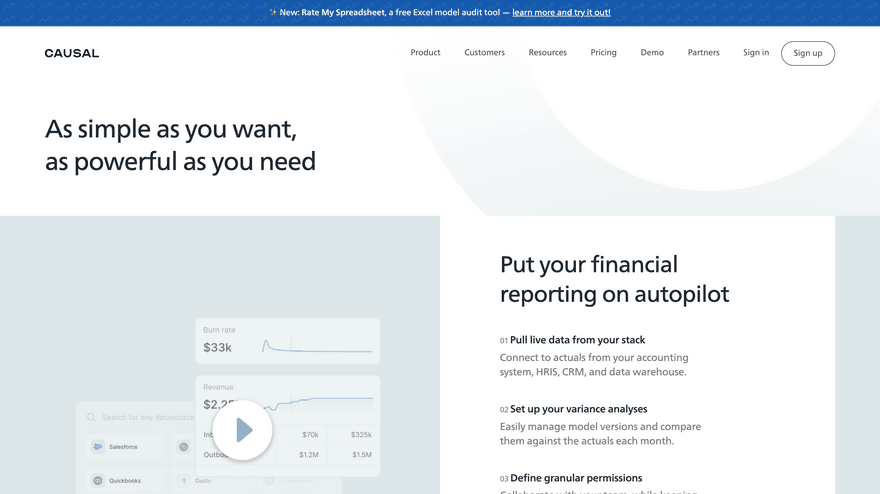
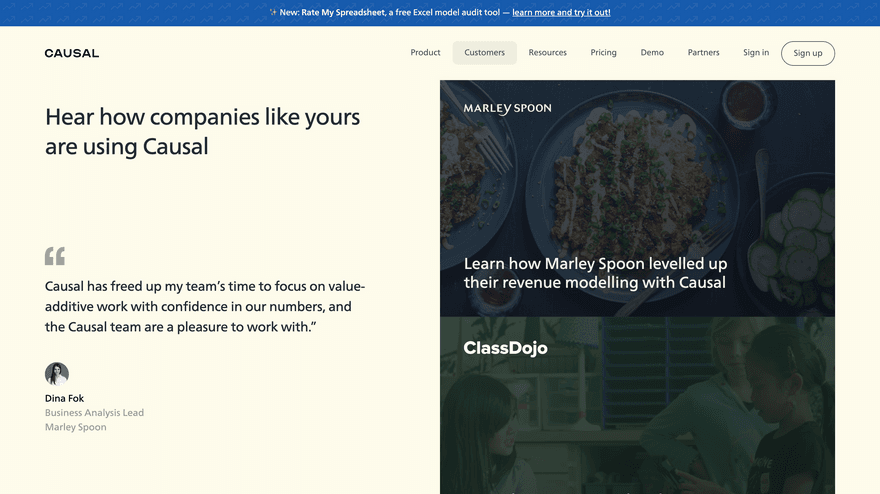
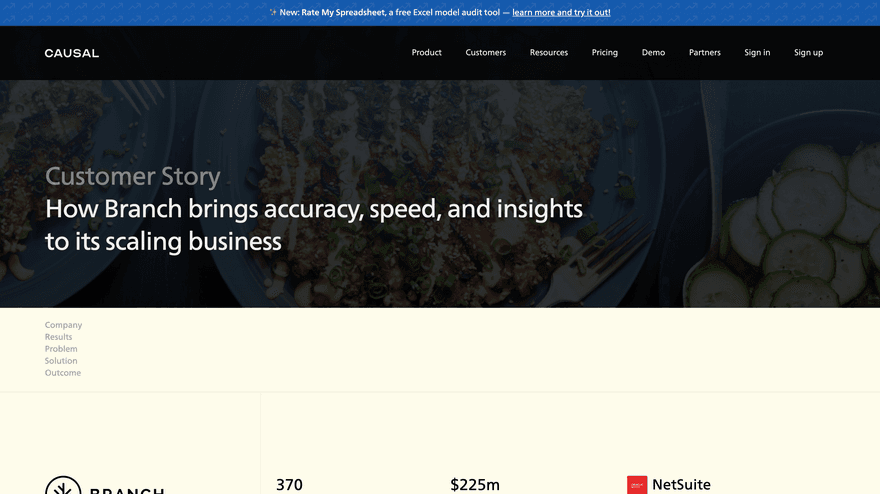
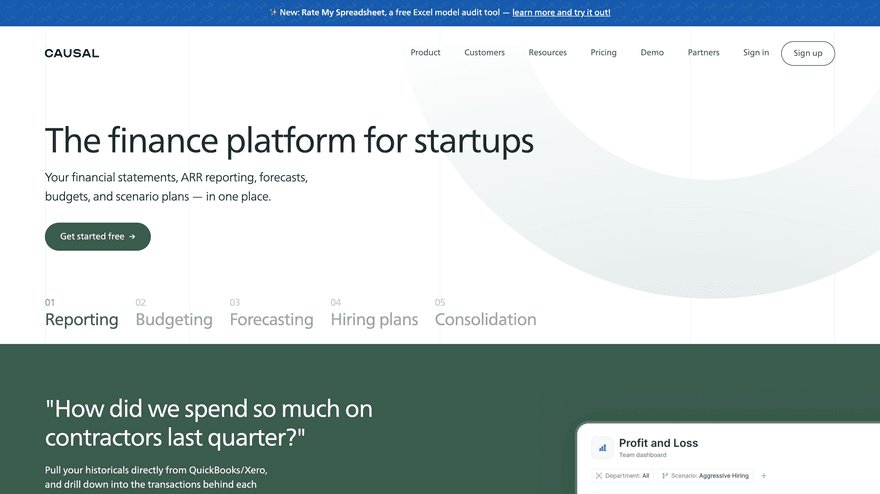
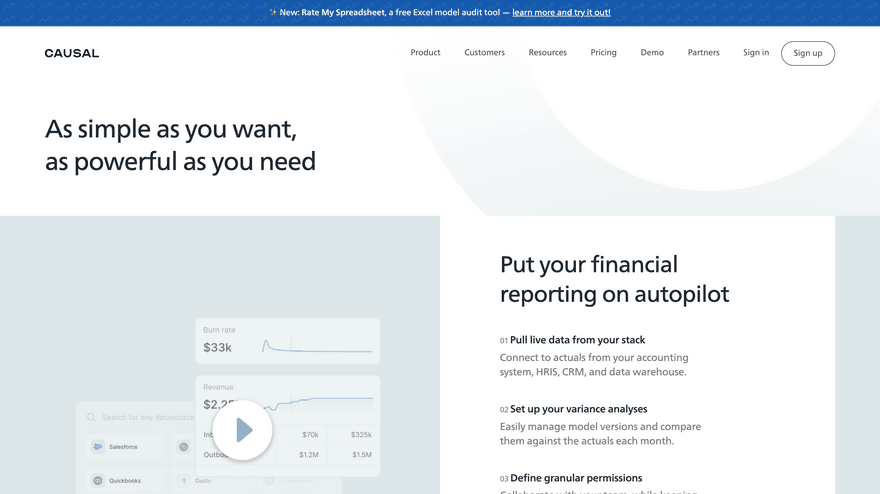
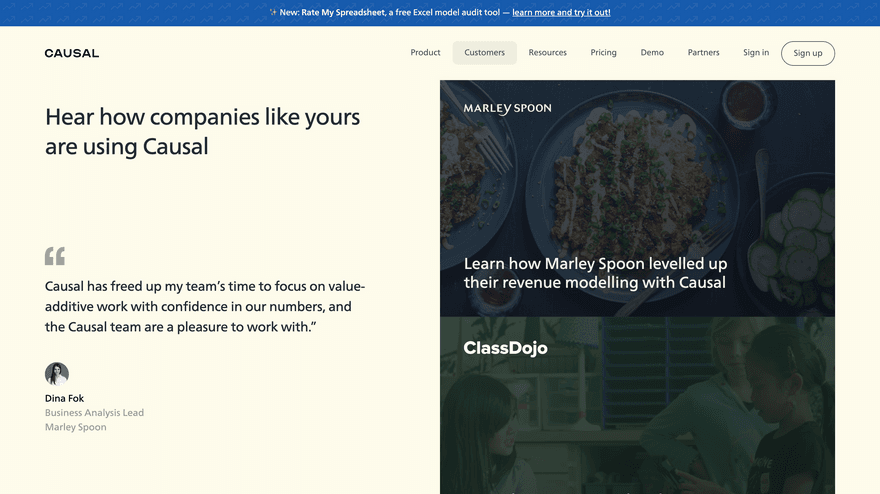
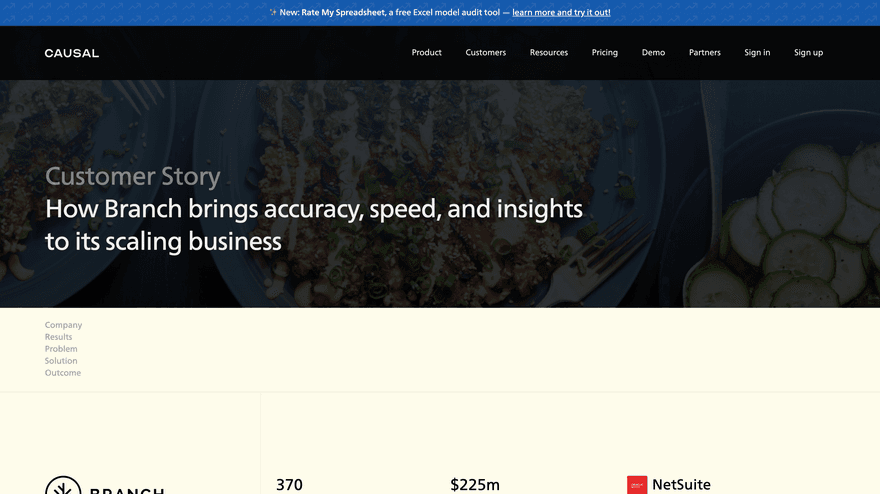
Causal
Notion
Claude
Cursor
Deel
Figma
Vercel
Planetscale
Apple
Cohere
Causal
Notion
Claude
Cursor
Deel
Figma
Vercel
Planetscale
Apple
Cohere
Causal
Product updates
Stay updated on new releases and features, guides, and case studies.